一般而言,流渲染 場景服務(wù) 我們建議是由數(shù)字冰雹圖觀建模師團(tuán)隊(duì)來完成。
一、圖觀 流渲染場景構(gòu)建服務(wù)的定義
圖觀團(tuán)隊(duì)可提供高品質(zhì)的流渲染場景構(gòu)建服務(wù),幫助 數(shù)字孿生應(yīng)用 開發(fā)者 快速構(gòu)建 規(guī)模龐大、效果驚艷的 數(shù)字孿生場景。
圖觀 流渲染場景構(gòu)建服務(wù) 主要為開發(fā)者生成:
L1-L4級 室外場景:從 行政區(qū)域地塊 到 園區(qū)建筑、設(shè)施 的室外 數(shù)字孿生場景
L1-L4級 室內(nèi)場景:從 建筑簡要內(nèi)構(gòu) 到 樓層房間、設(shè)施 的室內(nèi) 數(shù)字孿生場景
圖觀 流渲染場景構(gòu)建服務(wù) 包括如下步驟:
(1)數(shù)據(jù)生成:三維數(shù)據(jù)的建模或掃描采集
(2)整合構(gòu)建:轉(zhuǎn)換校準(zhǔn)各類數(shù)據(jù),視覺效果美化,統(tǒng)一整合成最終場景
(3)服務(wù)發(fā)布:發(fā)布為 數(shù)字孿生 場景云服務(wù),供圖觀 API 開發(fā)接口調(diào)用

最終交付的 數(shù)字孿生場景,具備如下優(yōu)勢:
快速交付,基于多年的成熟交付經(jīng)驗(yàn),一般兩周內(nèi)即可交付預(yù)覽版場景
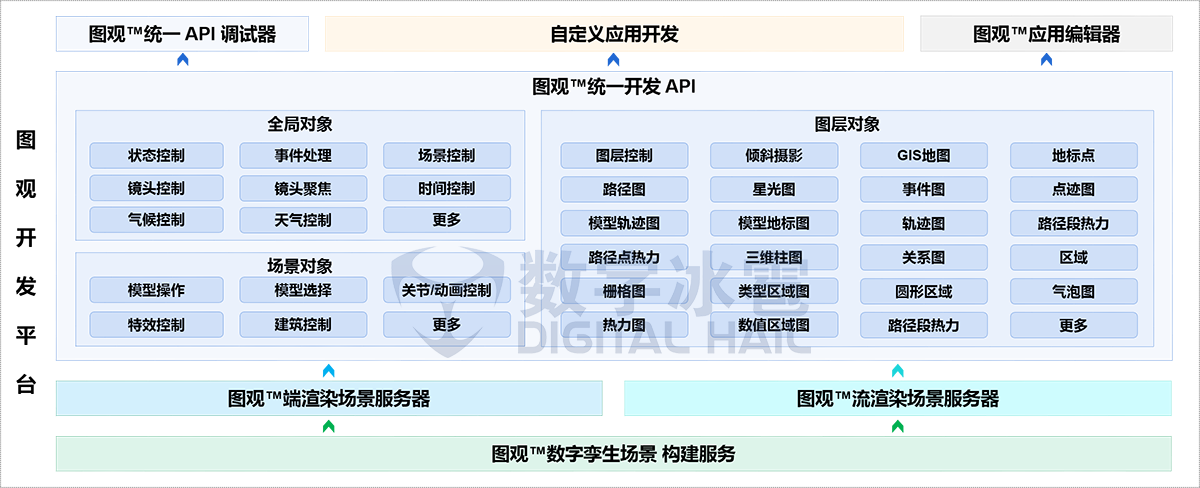
標(biāo)準(zhǔn)服務(wù),任何應(yīng)用都能 通過 統(tǒng)一API 便捷的控制場景中的各種要素
多平臺適配,用戶場景可以顯示在具備大中小屏幕的各型設(shè)備上
兼容 WGS84 經(jīng)緯度 地理坐標(biāo)系,可輕松一張圖顯示 用戶各種業(yè)務(wù)數(shù)據(jù)
可交付培訓(xùn)用戶 編輯工具,可對場景數(shù)據(jù) 長期更新維護(hù)
一句話,場景構(gòu)建服務(wù) 助力您免除 場景建模煩惱,專注于數(shù)字孿生應(yīng)用開發(fā)!
二、圖觀 流渲染場景構(gòu)建服務(wù)的內(nèi)容
1.室外場景構(gòu)建
(1) L1-地塊級
以 地理板塊 形式,表現(xiàn) 國家、省市、地區(qū) 等大范圍區(qū)劃 的狀態(tài),目標(biāo)位置、數(shù)據(jù)分布等 業(yè)務(wù)要素,適用于大范圍宏觀 孿生態(tài)勢監(jiān)測。
場景包含地形、地貌、山脈、行政區(qū)劃、區(qū)劃地名等要素信息, 適合最小觀看距離 10 公里的 數(shù)字孿生場景。
(2) L2-城市級
以 三維實(shí)景 形式,中等精度 表現(xiàn) 城市范圍 的城市外觀、狀態(tài),目標(biāo)位置、數(shù)據(jù)分布等 業(yè)務(wù)要素,適用于 城市宏觀 孿生態(tài)勢監(jiān)測。
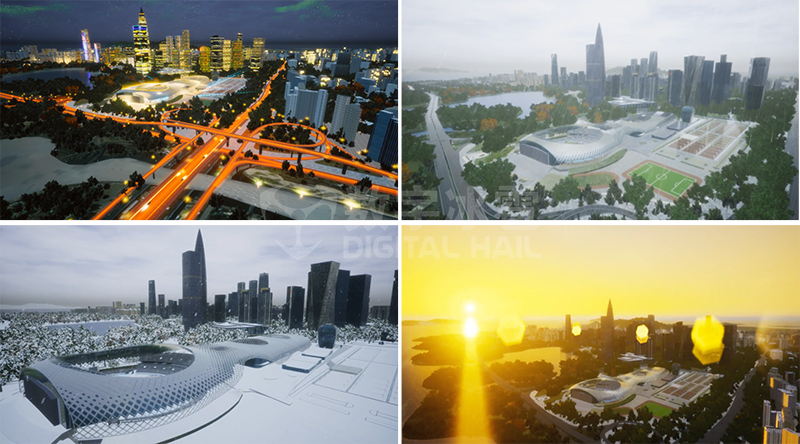
場景包含地形、地貌、山脈、行政區(qū)劃、區(qū)劃地名、河流水體、大范圍植被、骨干路網(wǎng)概要外觀、建筑概要外觀等要素信息,可真實(shí)反映晝夜、日照、云層、天氣、季節(jié)等環(huán)境效果。適合最小觀看距離 3 公里的 數(shù)字孿生場景。
(3) L3-園區(qū)級
以 三維實(shí)景 形式,高精度 表現(xiàn) 園區(qū)/街區(qū)范圍的 場景外觀、狀態(tài),目標(biāo)位置、數(shù)據(jù)分布等 業(yè)務(wù)要素,適用于 街區(qū)/園區(qū)級 孿生態(tài)勢監(jiān)測。
場景包含精細(xì)化 地形地貌、路網(wǎng)、行政區(qū)劃、河流水體、道路兩側(cè)植被、道路精細(xì)外觀等要素信息,可真實(shí)反映晝夜、日照、云層、天氣、季節(jié)等環(huán)境效果,支持融合實(shí)地傾斜攝影數(shù)據(jù),適合最小觀看距離 200米 的 數(shù)字孿生場景。
(4) L4-建筑級
以 三維實(shí)景 形式,超高精度 表現(xiàn) 建筑/設(shè)施 周邊范圍的 場景外觀、狀態(tài),目標(biāo)位置、數(shù)據(jù)分布等 業(yè)務(wù)要素,適用于 建筑/設(shè)備級 孿生態(tài)勢監(jiān)測。
場景包含地形、地貌、山脈、行政區(qū)劃、區(qū)劃地名、河流水體、道路兩側(cè)植被、建筑 精確外觀、道路 精確外觀、設(shè)施 精確外觀;可真實(shí)反映晝夜、日照、云層、天氣、季節(jié)等環(huán)境效果,適合最小觀察距離5米的數(shù)字孿生場景。
2.場景構(gòu)建服務(wù) 室內(nèi)
(1) L1-結(jié)構(gòu)級
以 概要模型 形式,表現(xiàn) 建筑/樓層 基本區(qū)域 結(jié)構(gòu)布局、狀態(tài),目標(biāo)位置、數(shù)據(jù)分布等 業(yè)務(wù)要素,適用于 建筑/樓層 孿生 概要態(tài)勢監(jiān)測。
場景包含墻壁簡要外觀、結(jié)構(gòu)件簡要外觀、區(qū)域劃分、區(qū)域名稱等要素信息;不含材質(zhì)貼圖、不支持漫游。
(2) L2-房間級
以 概要模型 形式,表現(xiàn) 建筑/樓層 包含 房間的 戶型結(jié)構(gòu)、承重墻、房門,以及房間的 狀態(tài),位置、數(shù)據(jù)分布等 業(yè)務(wù)要素。
場景包含墻壁簡要外觀、結(jié)構(gòu)件簡要外觀、區(qū)域劃分、區(qū)域名稱、房間墻壁簡要外觀、房門簡要外觀、房間劃分、房間名稱等要素信息,含簡單貼圖,不支持漫游。
(3) L3-設(shè)施級
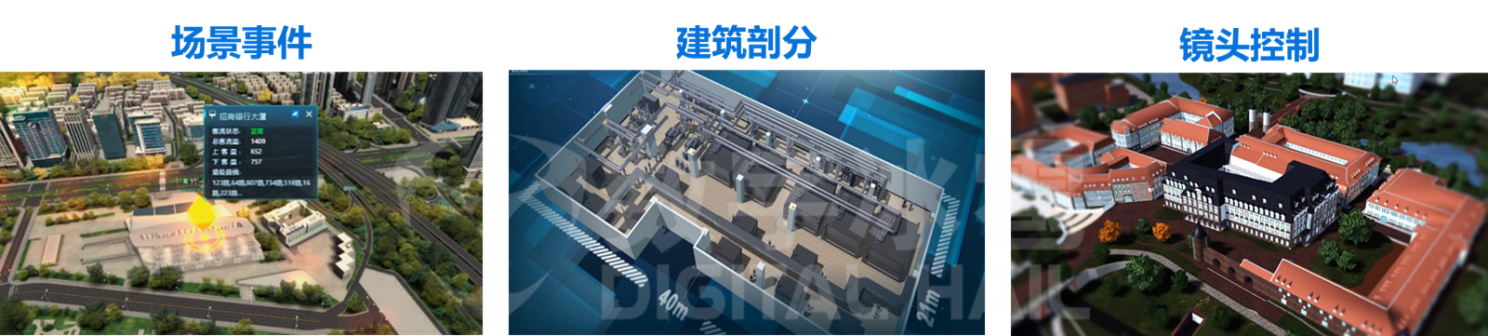
以 精細(xì)模型 形式,中精度還原 建筑/樓層/房間 的 戶型結(jié)構(gòu)、出入口、詳細(xì)陳設(shè)擺放(門窗、家具、設(shè)備設(shè)施等),以及表現(xiàn) 建筑內(nèi)部 詳細(xì)設(shè)備設(shè)施 粒度的 狀態(tài),位置、數(shù)據(jù)分布等 業(yè)務(wù)要素。
場景包含墻壁簡要外觀、結(jié)構(gòu)件簡要外觀、區(qū)域劃分、區(qū)域名稱、房間墻壁簡要外觀,房門簡要外觀、房間劃分、房間名稱等要素信息。包含寫實(shí)材質(zhì)貼圖,支持近距離查看建筑室內(nèi)細(xì)節(jié)。
(4) L4-漫游級
以 高擬真模型 形式,高逼真還原房間戶型結(jié)構(gòu)、室內(nèi)裝潢、詳細(xì)陳設(shè)擺放(門窗、家具、設(shè)備設(shè)施、軟裝等),以真實(shí)視景效果表現(xiàn)的建筑內(nèi)部 紋理細(xì)節(jié)粒度的狀態(tài),位置、數(shù)據(jù)分布等 業(yè)務(wù)要素。
3.三維模型制作服務(wù)
以 手工建模 方式,使用主流專業(yè)三維建模軟件,提供建筑、設(shè)備級要素對象 白模/低模/高精度 多級別人工建模服務(wù),支持對模型對象復(fù)雜結(jié)構(gòu)、關(guān)節(jié)驅(qū)動、渲染效果、多級細(xì)節(jié)顯示進(jìn)行定義和配置,輸出通用FBX、GLB等各種主流建模文件類型,最高精度可實(shí)現(xiàn)毫米級細(xì)節(jié)顯示、PBR材質(zhì)紋理貼圖的高擬真模型。
4.實(shí)景三維掃描采集
提供 無人機(jī)航拍、三維實(shí)景數(shù)據(jù)采集、BIM建模、地圖數(shù)據(jù)制作、激光點(diǎn)云等數(shù)據(jù)的采集與制作服務(wù),支持人工修模、數(shù)據(jù)加工,輸出標(biāo)準(zhǔn)3mx、OSGB、3DTILES等格式數(shù)據(jù),滿足各類應(yīng)用場景。
三、流渲染 場景構(gòu)建服務(wù) 服務(wù)流程
1.確定規(guī)格:
在場景構(gòu)建前,我們的咨詢師將根據(jù)您的項(xiàng)目實(shí)際需要,和您詳細(xì)確定場景的:
精度級別:室外L1~L4;室內(nèi) L1~L4
場景面積:不同 精度級別的構(gòu)建面積,可以在項(xiàng)目中組合在一起
2.數(shù)據(jù)準(zhǔn)備:
根據(jù)上一步確定的精度級別,以及該精度級別的數(shù)據(jù)需求,我們會幫助客戶按照數(shù)據(jù)需求清單,匯總各項(xiàng)數(shù)據(jù),并幫助您鑒定您提供數(shù)據(jù)的 質(zhì)量和可用性。最終把多方數(shù)據(jù)匯總成一套完整的基礎(chǔ)數(shù)據(jù)集,為后續(xù)場景構(gòu)建打下堅(jiān)實(shí)基礎(chǔ)!
當(dāng)然,這里并不強(qiáng)制要求所有數(shù)據(jù)必須全部提供到位才能進(jìn)行后面的環(huán)節(jié),我們可以在具備大部分?jǐn)?shù)據(jù)的前提下,提前開展場景構(gòu)建工作,后續(xù)陸續(xù)到位的數(shù)據(jù),可以不斷補(bǔ)充到已經(jīng)構(gòu)建好的場景中。
3.場景構(gòu)建:
基于準(zhǔn)備完畢的場景數(shù)據(jù),我方會由專業(yè)人員進(jìn)行不同格式數(shù)據(jù)的轉(zhuǎn)換和融合,地理投影坐標(biāo)系的統(tǒng)一轉(zhuǎn)換校準(zhǔn),多源異構(gòu)數(shù)據(jù)的接入,以及對構(gòu)建好場景進(jìn)行效果美化,視覺效果不斷進(jìn)行調(diào)優(yōu)。
在整個(gè)過程中,您可以不斷提出寶貴的調(diào)整建議,雙方齊心協(xié)力,最終構(gòu)建出各方面都符合您項(xiàng)目需求的完美場景!
4.場景發(fā)布:
您需要使用 圖觀場景服務(wù)器,將構(gòu)建完成的數(shù)字孿生場景,發(fā)布為 流渲染場景服務(wù),這樣您就可以在自己的應(yīng)用中,像一條網(wǎng)址一樣進(jìn)行調(diào)用了,并可以通過圖觀統(tǒng)一API,對其發(fā)送各種指令進(jìn)行控制。
5.二次開發(fā):
您可以通過圖觀統(tǒng)一API,在自己應(yīng)用的代碼中,輕松調(diào)用已經(jīng)發(fā)布的場景。也可以使用圖觀API調(diào)試器,體驗(yàn)和詳細(xì)測試場景的各種指令和效果特性。
發(fā)布后的標(biāo)準(zhǔn)數(shù)字孿生場景服務(wù),可以非常簡單的被各種應(yīng)用調(diào)用和二次開發(fā)為不同用途的數(shù)字孿生應(yīng)用,最大限度的保護(hù)您的信息化建設(shè)投資價(jià)值。
最終我們會一并交付所有的場景原始文件,以及全部轉(zhuǎn)換校準(zhǔn)過的場景基礎(chǔ)數(shù)據(jù)集,方便您以后進(jìn)行更改和利用。
四、流渲染 場景構(gòu)建服務(wù) 服務(wù)優(yōu)勢
1.震撼真實(shí)的實(shí)時(shí)渲染效果!
為您提供超逼真、難以言表的震撼真實(shí)數(shù)字孿生場景,以無以匹敵的視覺效果,讓您的數(shù)字孿生產(chǎn)品 如虎添翼,牢牢吸引用戶眼球!成功抓住每一次商業(yè)機(jī)會!
2.快速交付,時(shí)間縮短到周!
基于多年的成熟交付經(jīng)驗(yàn),以及標(biāo)準(zhǔn)化的構(gòu)建流程,即使是城市級別的超大范圍場景,在數(shù)據(jù)準(zhǔn)備充分的的前提下,一般兩周內(nèi)即可交付預(yù)覽版場景!
3.純云服務(wù),便捷訪問控制!
構(gòu)建好的數(shù)字孿生場景,通過 場景服務(wù)器 發(fā)布為 標(biāo)準(zhǔn)場景云服務(wù),任何 JS 開發(fā)的云應(yīng)用都能一句代碼輕松調(diào)用,并通過 圖觀統(tǒng)一API 便捷的訪問和控制場景中各種要素,二次開發(fā)成本極低!
4.多屏兼容,大中小屏終端,效果保持一致!
基于可交互視頻流渲染的技術(shù)架構(gòu),數(shù)字孿生場景 運(yùn)行在各型設(shè)備上的 渲染效果、人機(jī)交互體驗(yàn) 完全保持一致!完美適配指揮中心大屏、桌面終端中屏、以及移動設(shè)備小屏!為您提供 跨終端 無差異的 使用體驗(yàn)。
5.統(tǒng)一坐標(biāo),多源數(shù)據(jù)一張圖!
內(nèi)核支持兼容 全球最應(yīng)用廣泛的 WGS84 經(jīng)緯高地理坐標(biāo)系,可以將 數(shù)字孿生場景空間中的 各類業(yè)務(wù)數(shù)據(jù),無需二次轉(zhuǎn)換,直接一張圖融合顯示!定位準(zhǔn)確,高精度,無誤差!