一、圖觀統(tǒng)一開發(fā)API概述
圖觀統(tǒng)一開發(fā) API 是一套基于 JavaScript 語言開發(fā)的二次編程接口,用于在現(xiàn)代瀏覽器中加載、顯示圖觀引擎提供的流渲染或端渲染三維場景,并且為開發(fā)者提供在場景中繪制業(yè)務(wù)數(shù)據(jù)、觸發(fā)場景交互、控制場景邏輯的功能。圖觀統(tǒng)一開發(fā) API 兼容當(dāng)前主流的 JavaScript 前端框架,例如 Vue.js 或者 React,前端開發(fā)人員可快速便捷的進(jìn)行二次開發(fā)。
- 雙渲染技術(shù)架構(gòu)
圖觀的渲染核心有流渲染和端渲染兩種。對于TGAPI的二次開發(fā)接口是一致的。這里簡單介紹兩種渲染核心的技術(shù)架構(gòu)。
流渲染
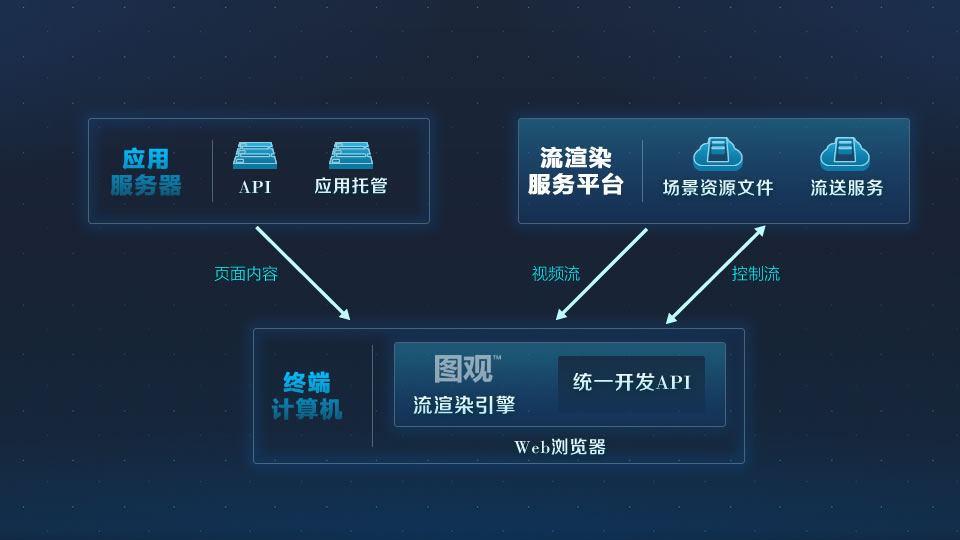
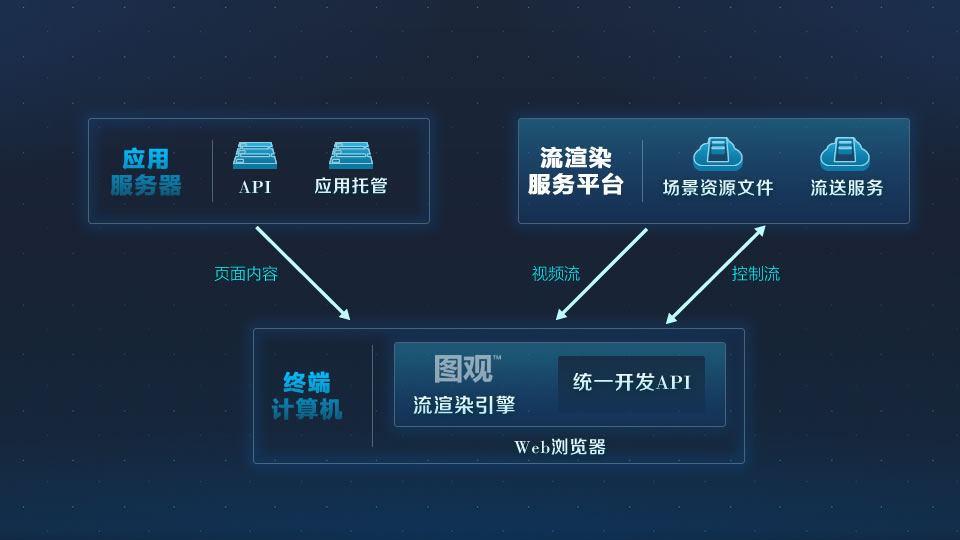
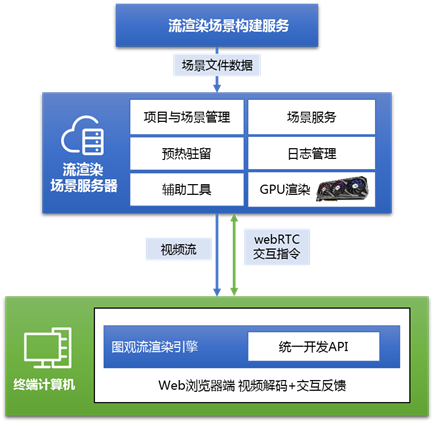
圖觀 流渲染開發(fā)架構(gòu),是基于實(shí)時云渲染( GPU 云化)、視頻串流等技術(shù),整合推出可視化數(shù)字孿生流渲染解決方案技術(shù)支撐體系,涵蓋:流渲染服務(wù)平臺、流渲染二次開發(fā)等技術(shù)產(chǎn)品,為大規(guī)模場景渲染在輕量化終端上的呈現(xiàn)提供技術(shù)保障。
流渲染系統(tǒng)架構(gòu)如下圖所示:

端渲染
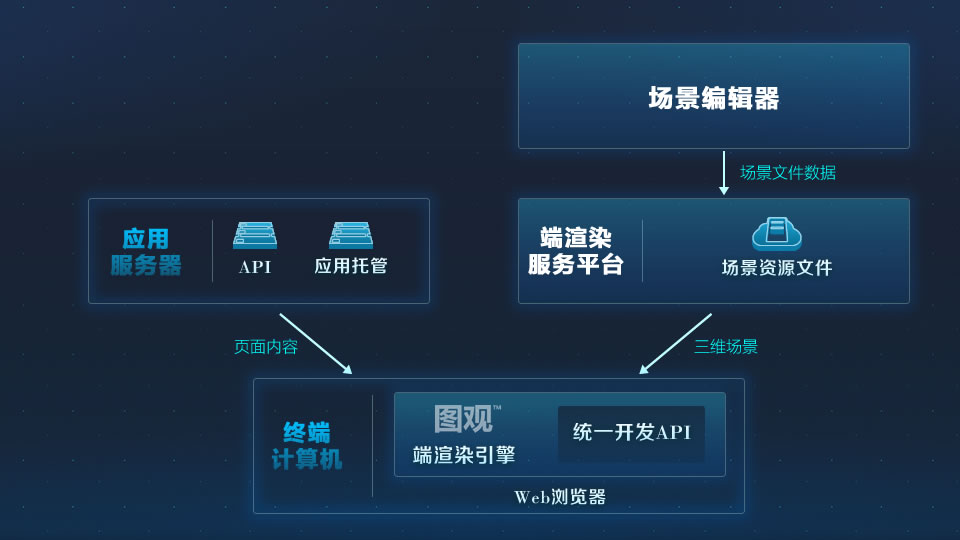
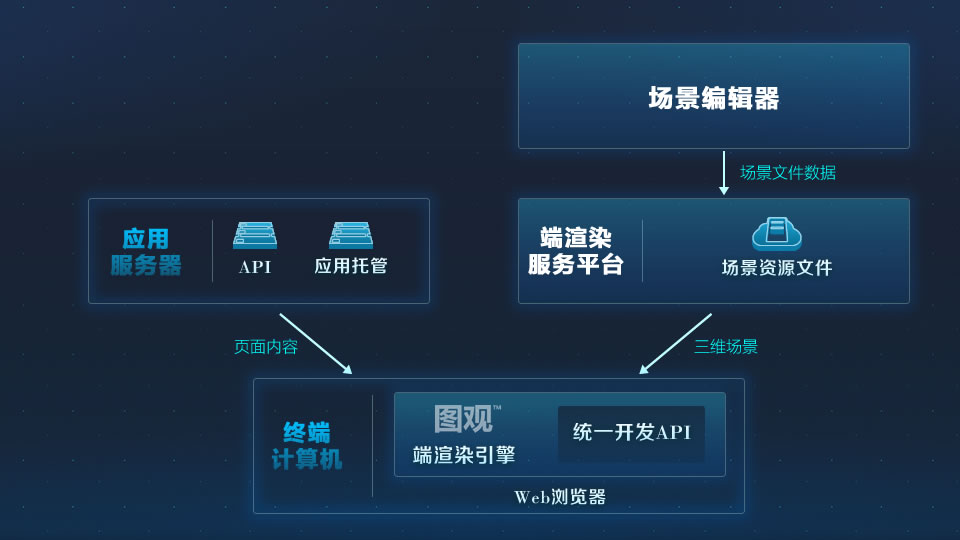
圖觀 端渲染開發(fā)架構(gòu),是基于 HTML5 和 WebGL 技術(shù),整合推出的數(shù)字孿生端渲染技術(shù)支撐體系,涵蓋端渲染場景編輯器、端渲染服務(wù)平臺、端渲染二次開發(fā)等技術(shù)產(chǎn)品,覆蓋數(shù)字孿生應(yīng)用開發(fā)的全生命周期,提供簡便、快捷、強(qiáng)大的數(shù)字孿生應(yīng)用運(yùn)行和開發(fā)平臺。
端渲染系統(tǒng)架構(gòu)如下圖所示:

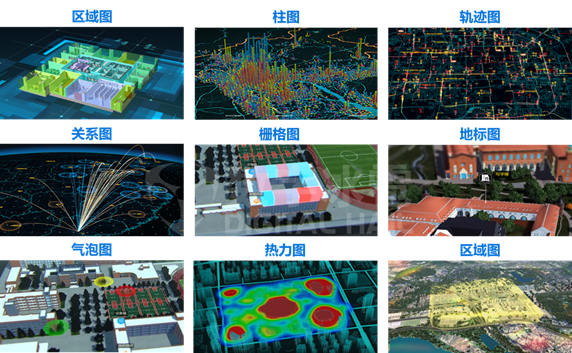
- 圖觀引擎場景和二次開發(fā)效果速覽
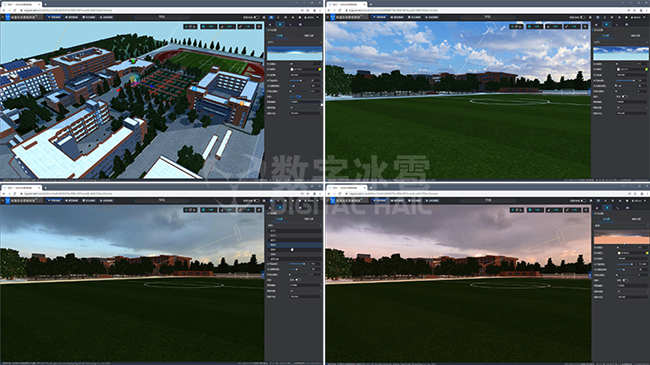
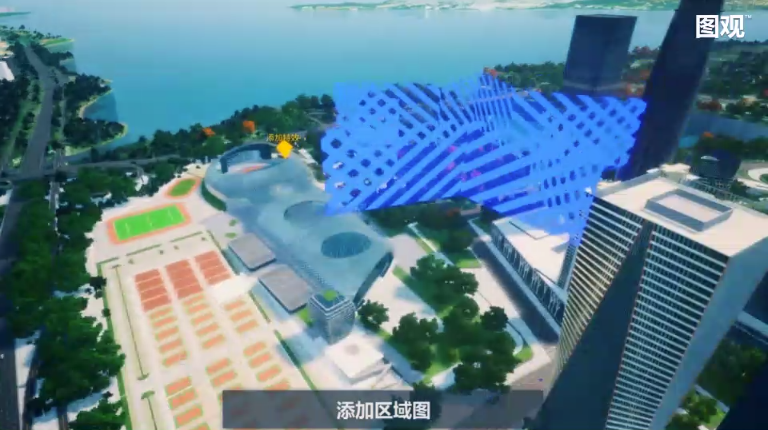
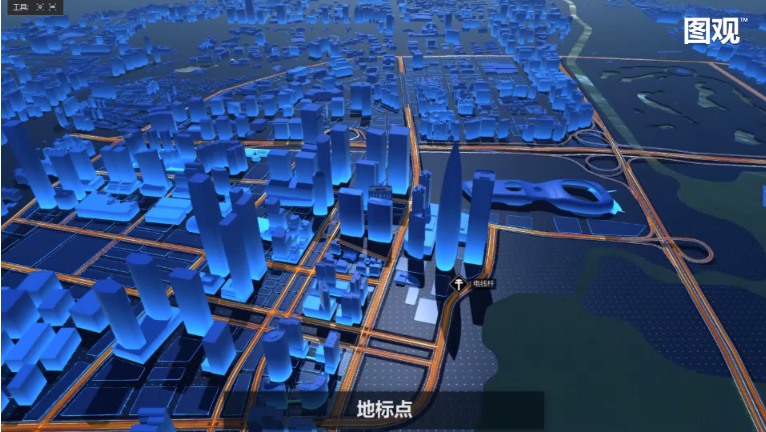
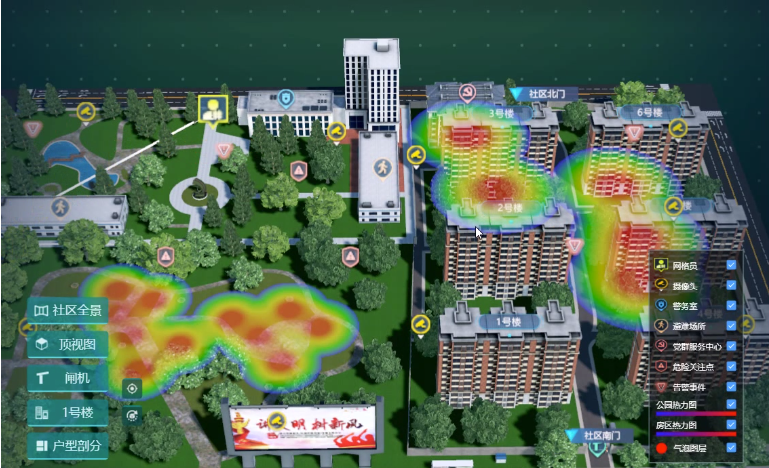
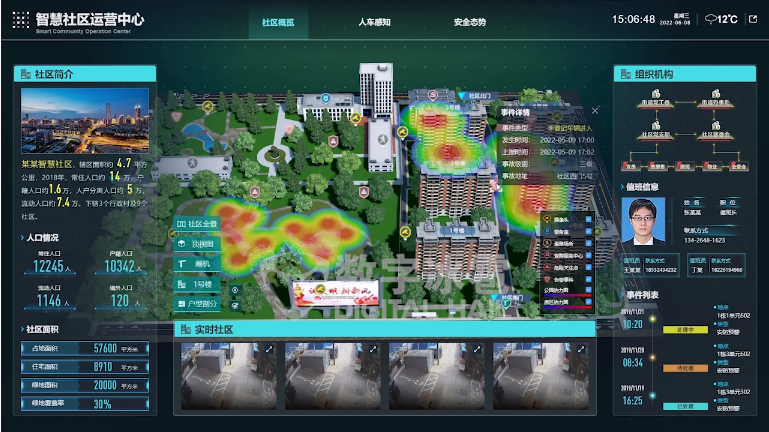
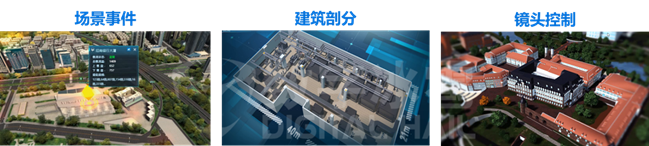
流渲染效果速覽

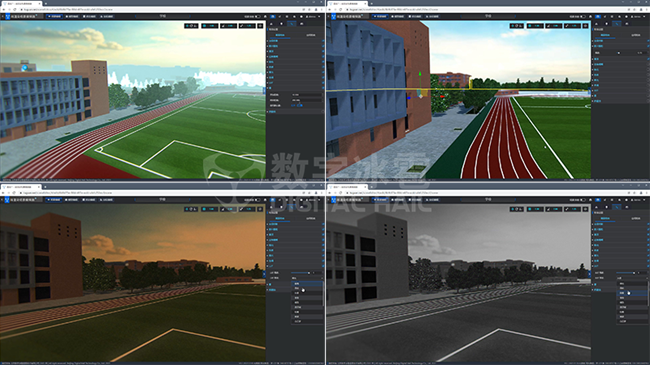
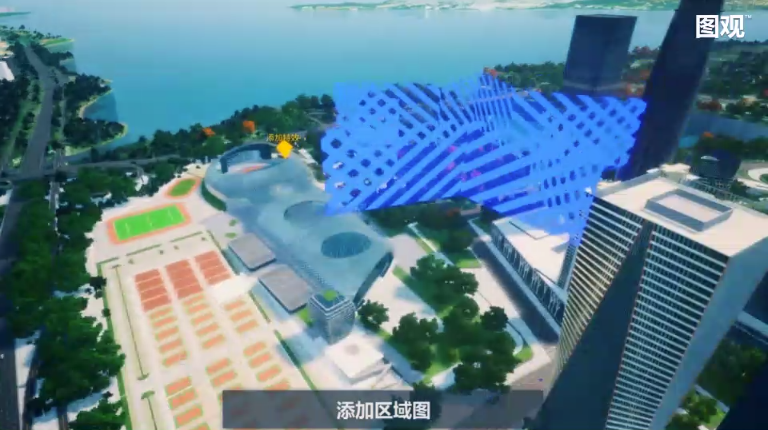
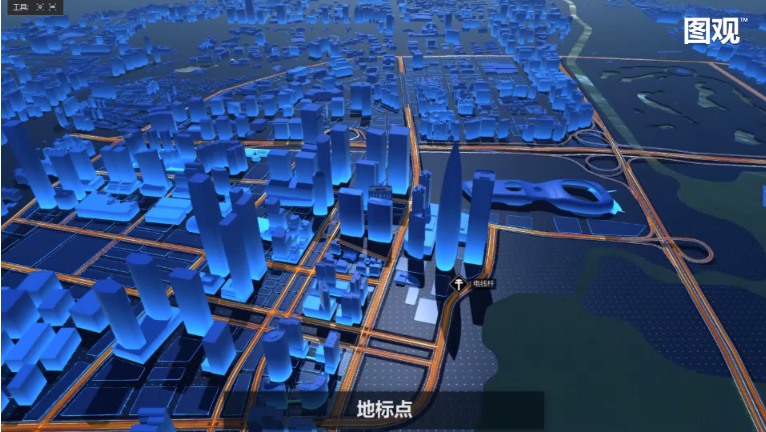
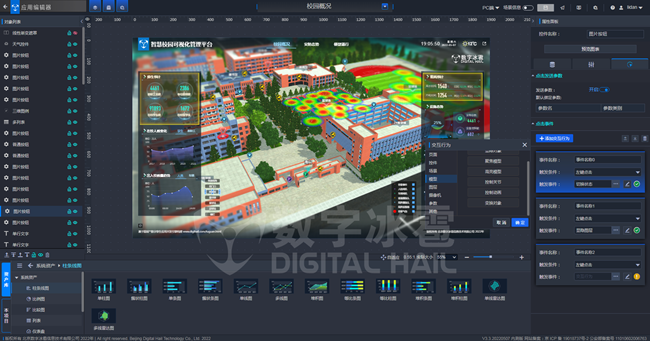
端渲染效果速覽

3.TGAPI接口體系
TGAPI 3.3正式發(fā)布的版本,共有接口總數(shù)500多個,其中方法數(shù)量200多個、事件數(shù)量300多個。
4.TGAPI方法指令范式
TGAPI除了構(gòu)造應(yīng)用使用的new TGApp.app()和初始化服務(wù)appInstance.initService()兩個接口以外,都是使用appInstance.uniCall(action, parameter, callback)方法來調(diào)用的,第一個參數(shù)為指令名稱,第二個參數(shù)為指令參數(shù),第三個參數(shù)為回調(diào)函數(shù)。
5.TGAPI指令回調(diào)結(jié)果
每個uniCall的指令調(diào)用,在第三個參數(shù)都包括一個callback回調(diào)函數(shù)。回調(diào)函數(shù)的結(jié)果,通過一個Object類型的對象返回。
- TGAPI事件訂閱
如上方提到的,TGAPI的事件訂閱指令為addEventListener, 參數(shù)對象中包括了eventName和一個回調(diào)函數(shù)callback,其中eventName是需要監(jiān)聽的事件,callback為事件觸發(fā)時執(zhí)行的方法。同一個事件,可以監(jiān)聽多次,執(zhí)行不同的方法。
對應(yīng)的,取消事件訂閱指令為removeEventListener,可以移除指定事件和回調(diào)函數(shù)的對應(yīng)關(guān)系。
在圖觀統(tǒng)一開發(fā)API中,事件的總數(shù)量甚至是比接口指令的數(shù)量都要多。掌握好事件監(jiān)聽,能夠接收和處理事件的回調(diào)消息,對于二次開發(fā)好一個應(yīng)用具有特別重要的意義。特別是對于需要和場景進(jìn)行交互,感知場景狀態(tài),獲得場景中無接口調(diào)用信息,通過場景觸發(fā)或者用戶交互觸發(fā)的消息的功能開發(fā)。在后面還會詳細(xì)說到一些事件的具體用法。
二、統(tǒng)一接口調(diào)試器
在本章教程中,我們主要講解圖觀統(tǒng)一開發(fā)API的輔助調(diào)試工具圖觀統(tǒng)一接口調(diào)試器。
1.接口調(diào)試器優(yōu)勢
圖觀統(tǒng)一接口調(diào)試器主要有以下功能優(yōu)勢:
-
圖觀統(tǒng)一接口調(diào)試器內(nèi)置了一套最新的圖觀統(tǒng)一開發(fā)API,全部的代碼可以脫離接口調(diào)試器,在TGAPI SDK中單獨(dú)運(yùn)行。
-
可以幫助開發(fā)者省去使用程序開發(fā)IDE搭建環(huán)境、運(yùn)行程序的繁瑣步驟,在線輕松的測試圖觀已經(jīng)發(fā)布的場景。
-
內(nèi)置大量的TGAPI標(biāo)準(zhǔn)功能測試代碼,可以在您的場景中默認(rèn)執(zhí)行。其代碼片段亦可作為您的開發(fā)手冊進(jìn)行查閱,并復(fù)制到您的工程代碼中。
-
提供繪制功能,可以在加載的圖觀場景中標(biāo)繪點(diǎn)、線、面數(shù)據(jù),獲得基于場景真實(shí)坐標(biāo),并且導(dǎo)出數(shù)據(jù)。
-
提供生成模擬代碼功能,可以根據(jù)您的標(biāo)繪點(diǎn)線面數(shù)據(jù),生成模擬的圖觀統(tǒng)一開發(fā)API中的圖層數(shù)據(jù),生成代碼。解決您在沒有真實(shí)數(shù)據(jù)時,開發(fā)項(xiàng)目需要生成模擬數(shù)據(jù)的苦惱。
-
綜合測試功能可以保存您的測試代碼,或者生成的模擬代碼,以備后續(xù)調(diào)用。
2.創(chuàng)建調(diào)試場景
2.1預(yù)先條件
如果您準(zhǔn)備使用圖觀統(tǒng)一接口調(diào)試器加載練習(xí)場景,需要具備以下硬件和軟件的條件。
硬件
8G內(nèi)存,有獨(dú)立顯卡,NVIDIA GTX 960及以上的筆記本或者臺式機(jī)。
軟件
操作系統(tǒng):Windows,MacOS,Linux均可
推薦使用Google Chrome 瀏覽器,版本88及以上(2021年1月之后版本),或者M(jìn)icrosoft Edge 版本88及以上、360瀏覽器版本13及以上
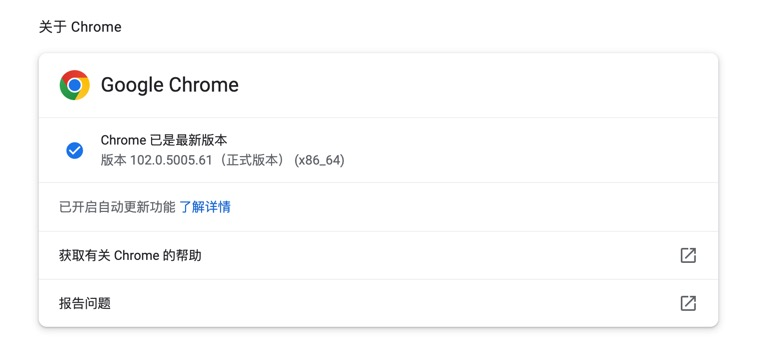
如需查看自己的Google Chrome瀏覽器版本,您可以在瀏覽器地址欄中輸入 chrome://settings/help,或者點(diǎn)擊菜單 -> 設(shè)置 -> 關(guān)于Chrome

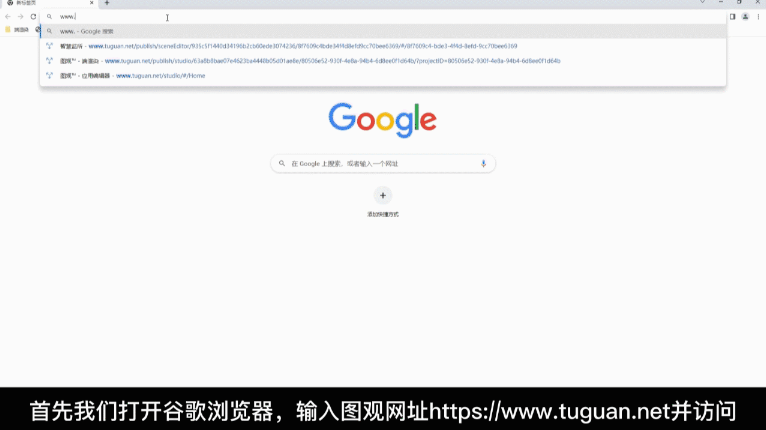
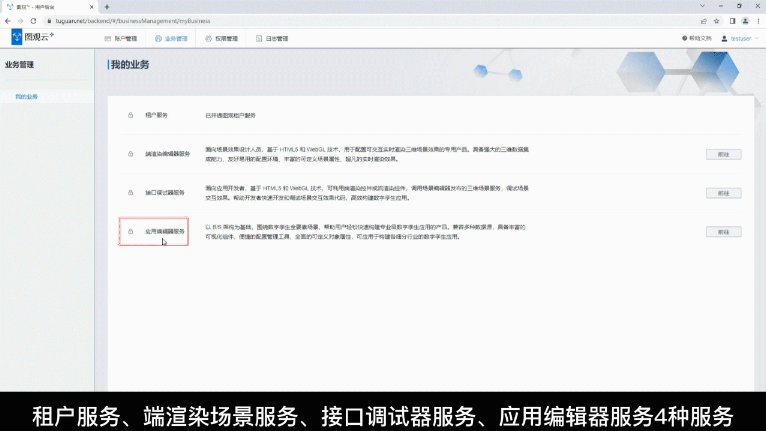
2.2登錄圖觀打開接口調(diào)試器
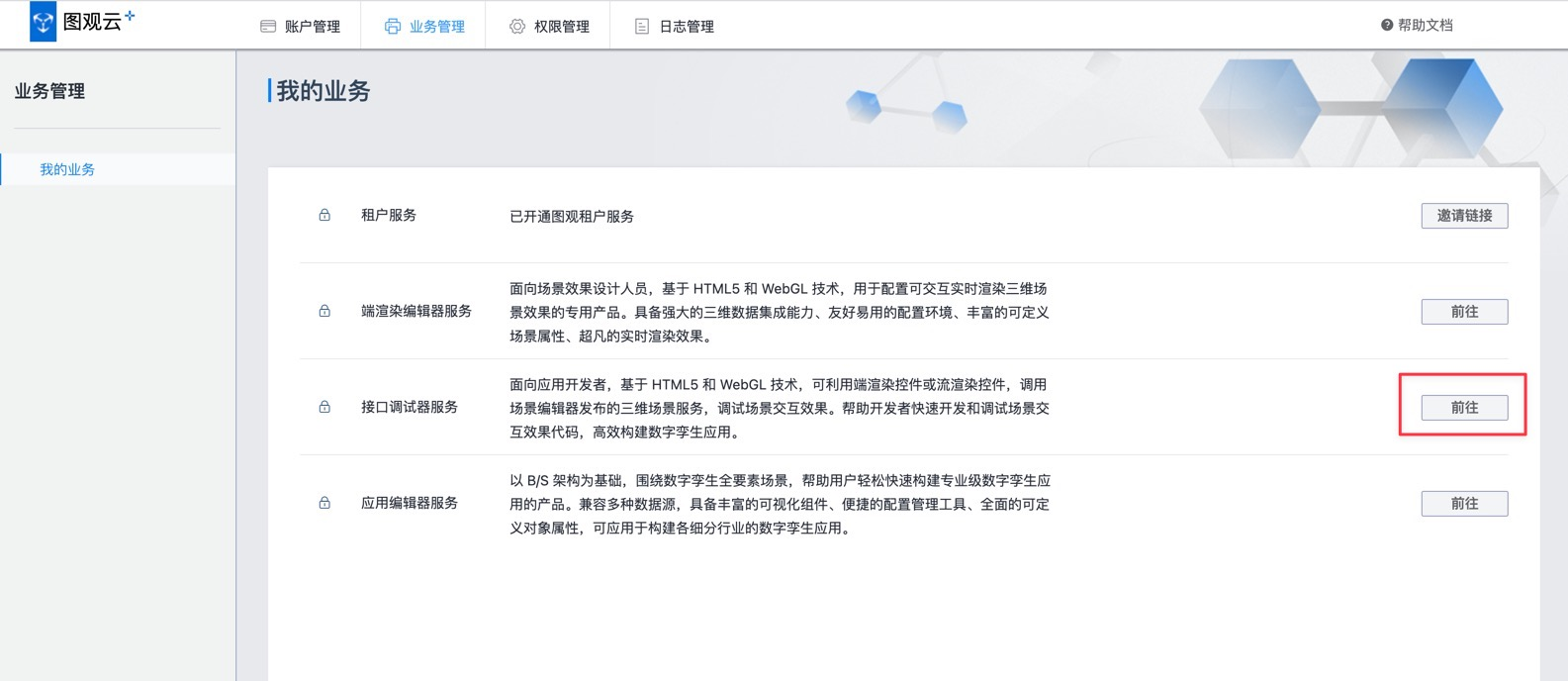
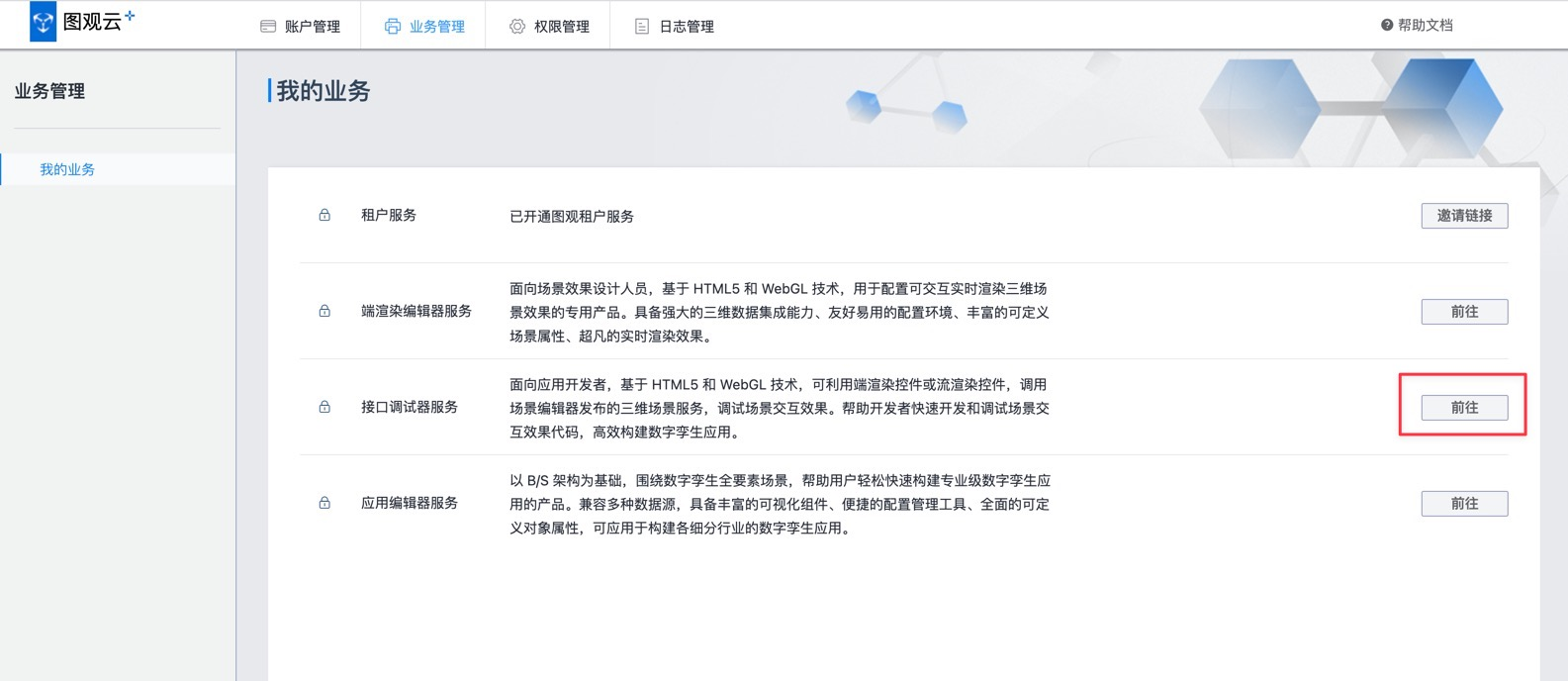
打開谷歌瀏覽器,輸入圖觀網(wǎng)址http://www.ce188.com并訪問,我們就進(jìn)到了圖觀的官網(wǎng)點(diǎn)擊官網(wǎng)導(dǎo)航欄右側(cè)的 登錄 按鈕,看到了登錄界面,輸入已開通好的賬號和密碼后點(diǎn)擊 登錄。進(jìn)到了圖觀業(yè)務(wù)管理界面,在“我的業(yè)務(wù)”中有“租戶服務(wù)”、“端渲染場景服務(wù)”、“接口調(diào)試器服務(wù)”、“應(yīng)用編輯器服務(wù)”4種服務(wù),我們選擇“接口調(diào)試器服務(wù)”點(diǎn)擊 前往 按鈕。

進(jìn)入接口調(diào)試器首頁
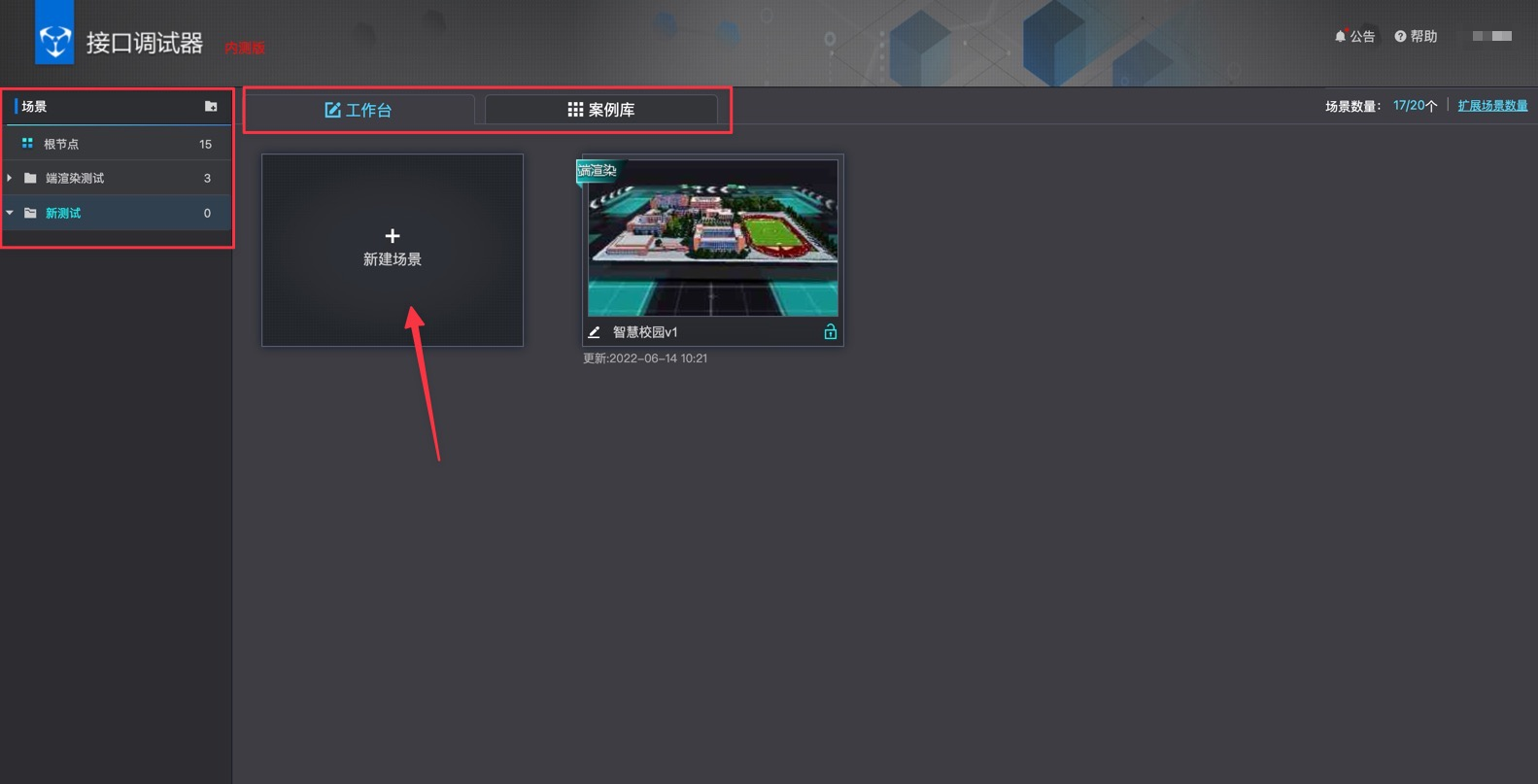
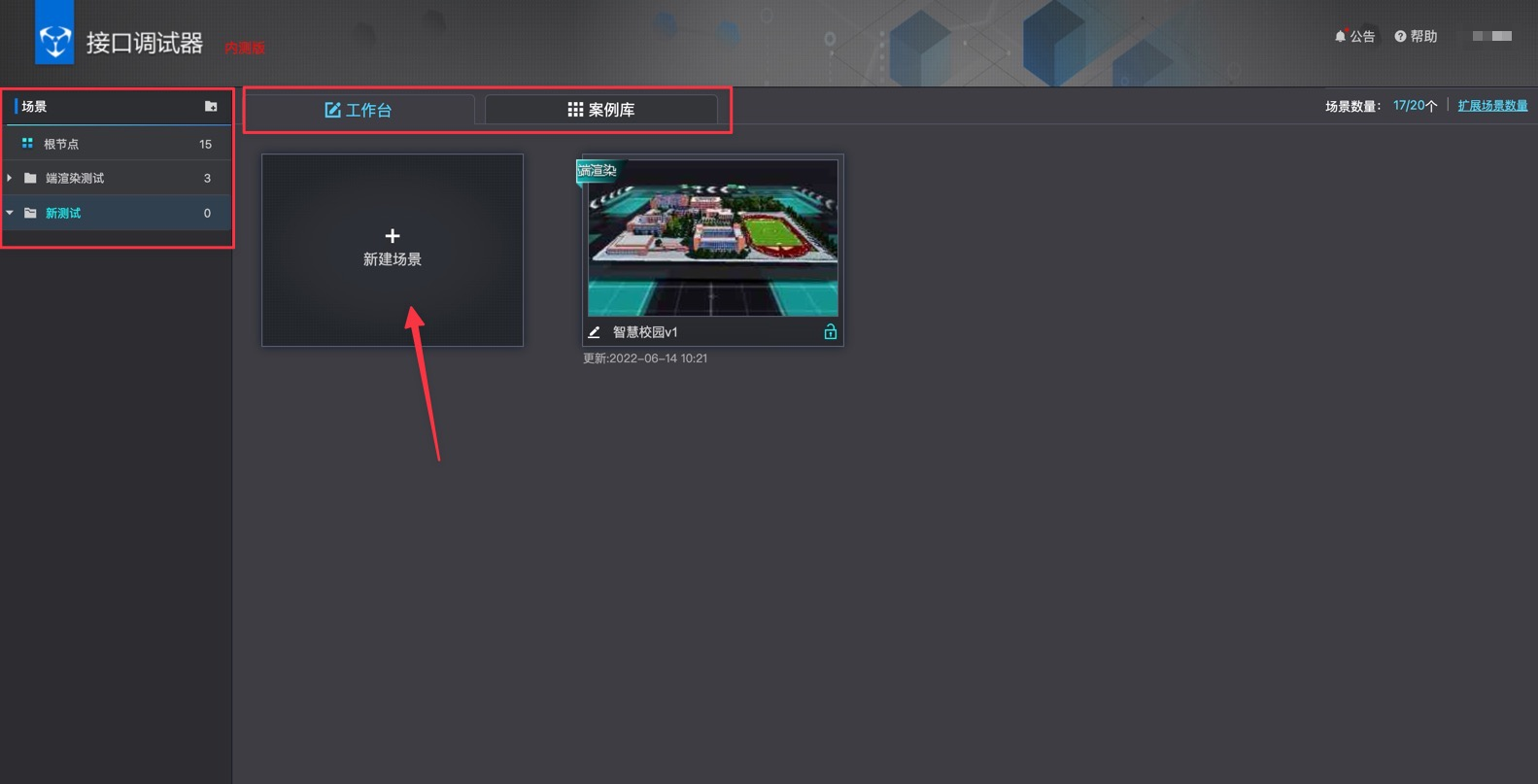
2.3 接口調(diào)試器首頁介紹
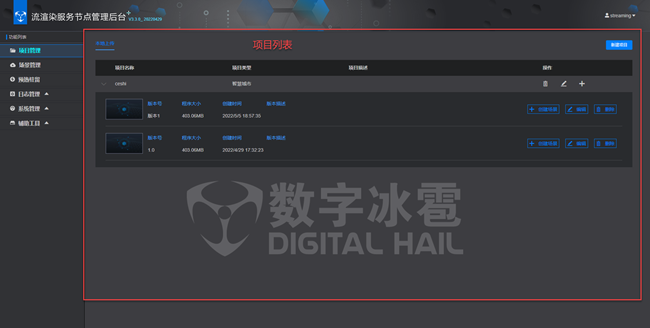
進(jìn)入到接口調(diào)試器的首頁頁面, 頁面左側(cè)是 場景管理列表,在這里我們可以對我們所有場景進(jìn)行分類整理,便于我們后續(xù)查找。中間Tab欄切換 工作臺 和 案例庫,工作臺 可新建場景并展示所有已創(chuàng)建場景;案例庫 中的案例可以進(jìn)行預(yù)覽到導(dǎo)入到自己的工作臺。頁面右上顯示公告,幫助及用戶設(shè)置。

2.4.創(chuàng)景場景“智慧社區(qū)”
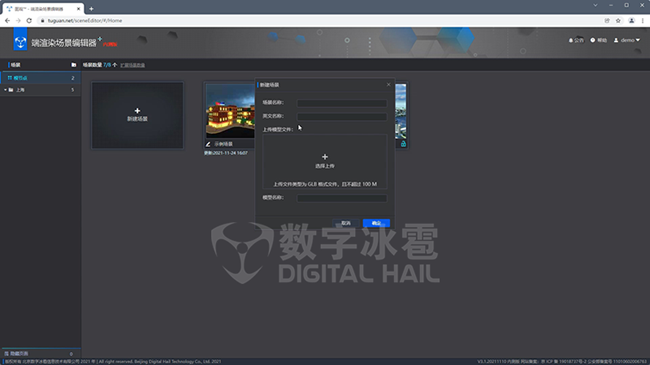
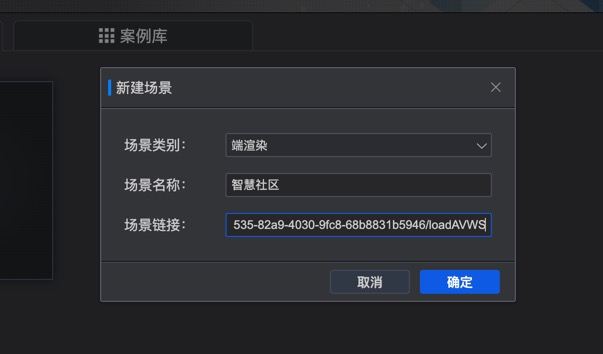
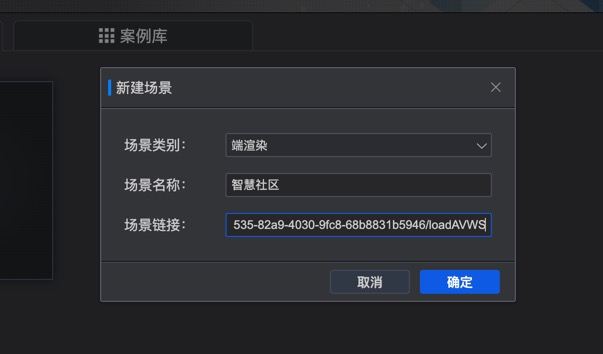
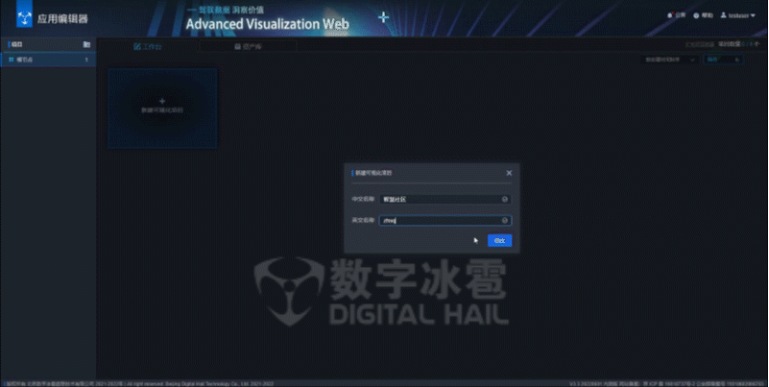
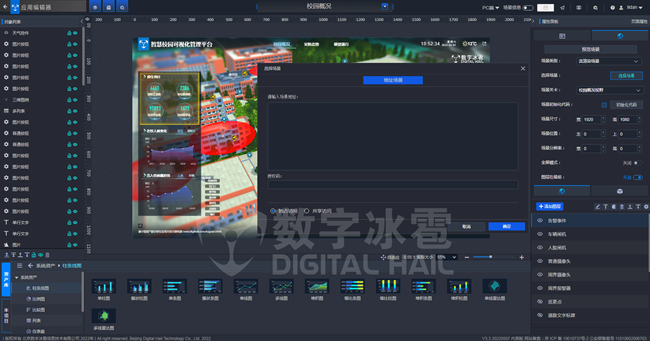
點(diǎn)擊“新建場景”,將會彈出“新建場景”對話框。
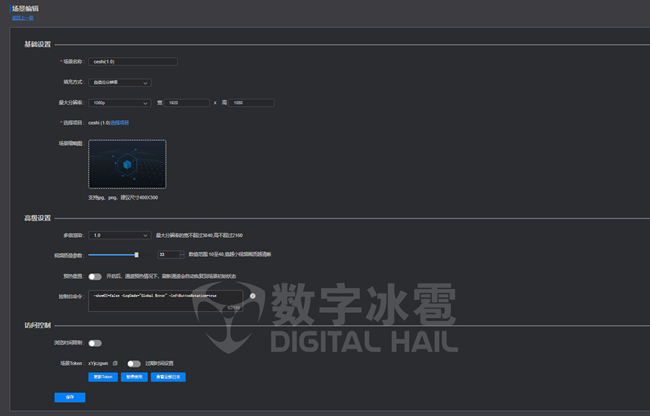
場景類別選擇默認(rèn)“端渲染”,場景名稱中輸入中文名稱“智慧社區(qū)”,場景鏈接輸入http://www.ce188.com/api/sceneEditor/v1/scenes/ed402a51-a00a-48f2-8b60-f51963440e82/loadAVWS,點(diǎn)擊“確定”按鈕即可完成項(xiàng)目的創(chuàng)建。

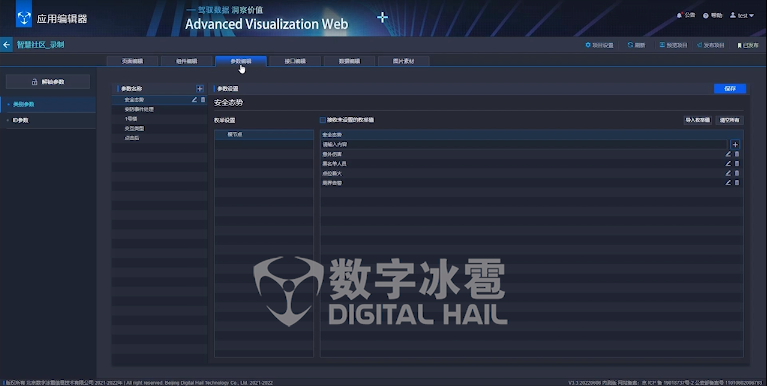
鼠標(biāo)懸停在場景面板上可以喚醒隱藏的功能菜單,我們可以對該場景進(jìn)行“重命名”、“移動”、“復(fù)制”、“刪除”。現(xiàn)在我們點(diǎn)擊 編輯 按鈕,打開該場景。

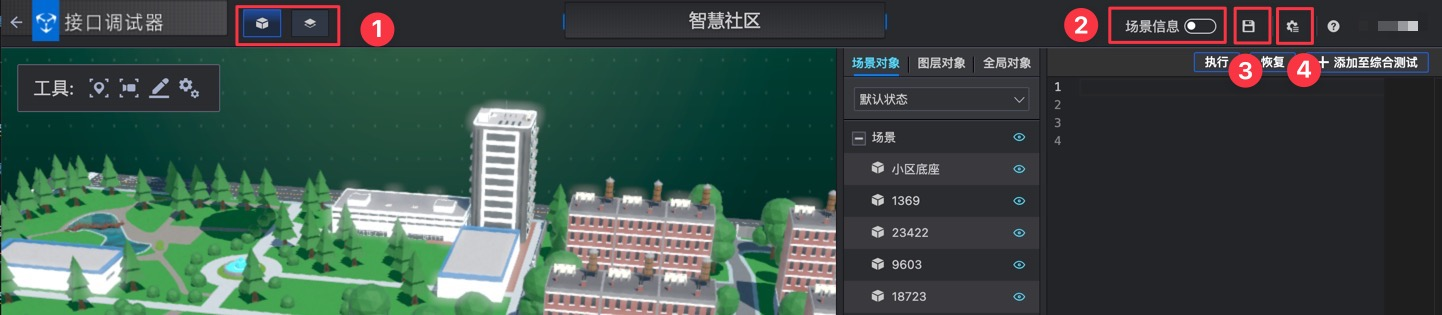
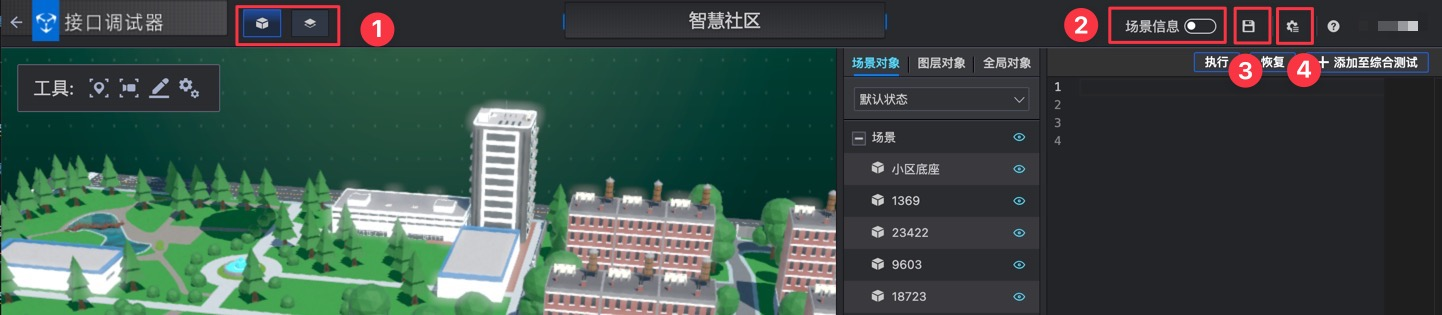
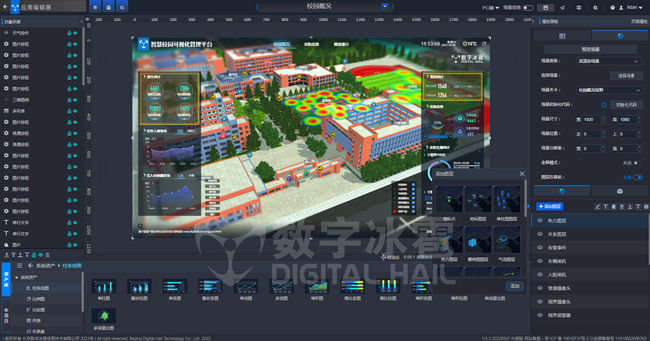
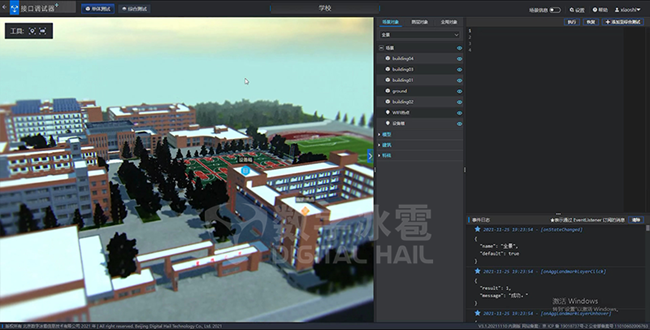
2.5.場景首頁介紹
進(jìn)入場景首頁后,可以看到:

界面上方是“單體測試”和“綜合測試”切換按鈕。
2.6 單體測試功能介紹
2.6.1單體測試介紹

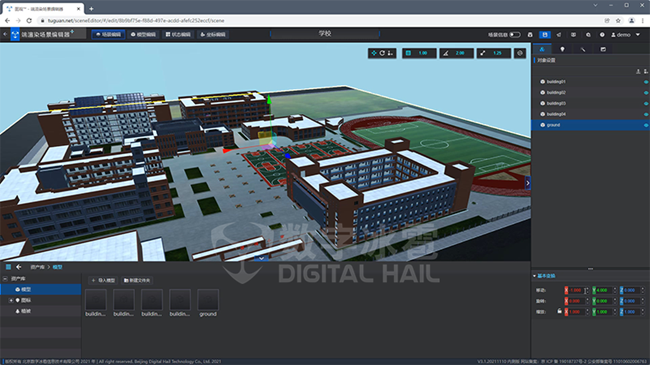
在單體測試中,界面主要位置顯示的是需要調(diào)試的三維場景,場景上疊加有工具欄,工具欄的功能后續(xù)會有相應(yīng)介紹。
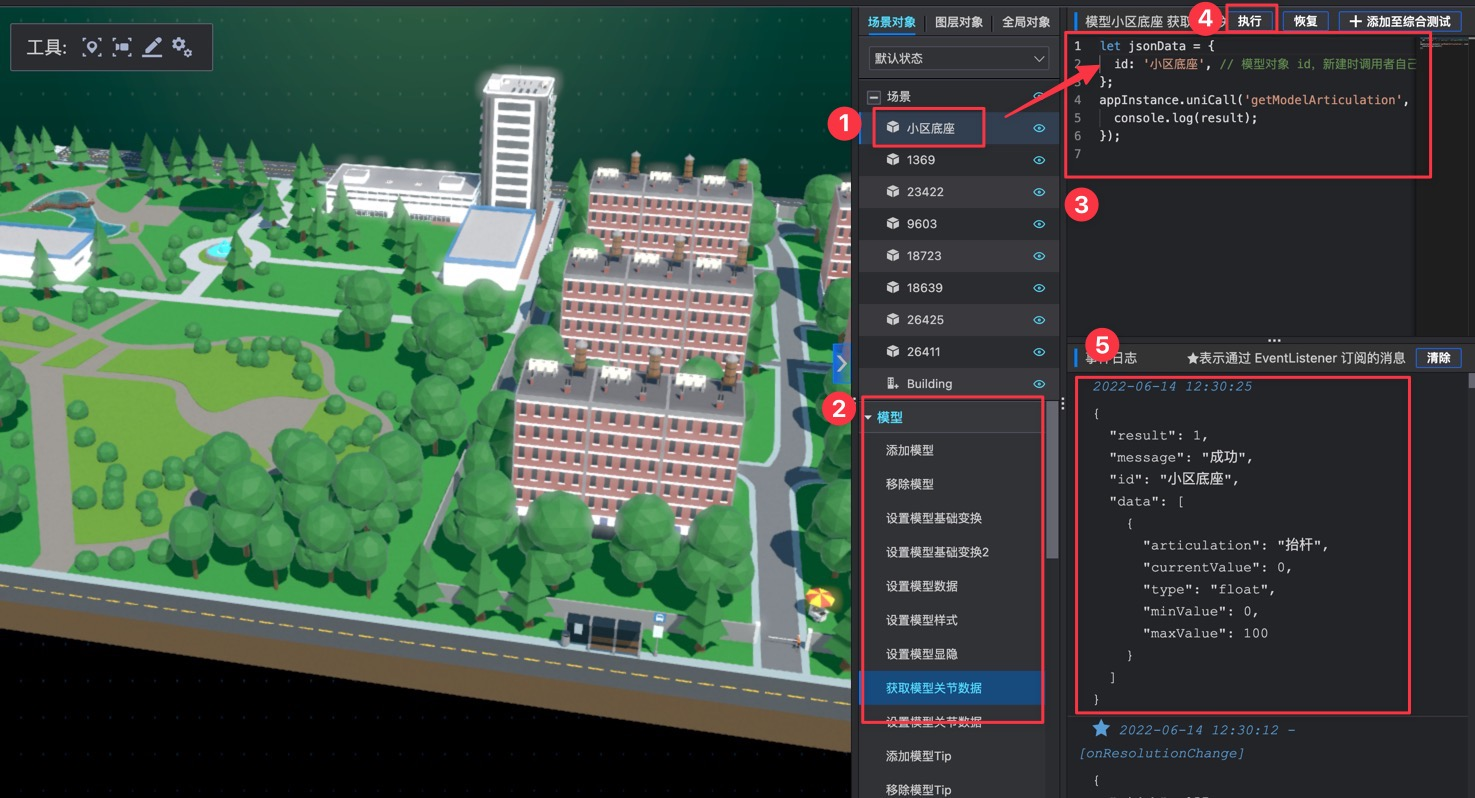
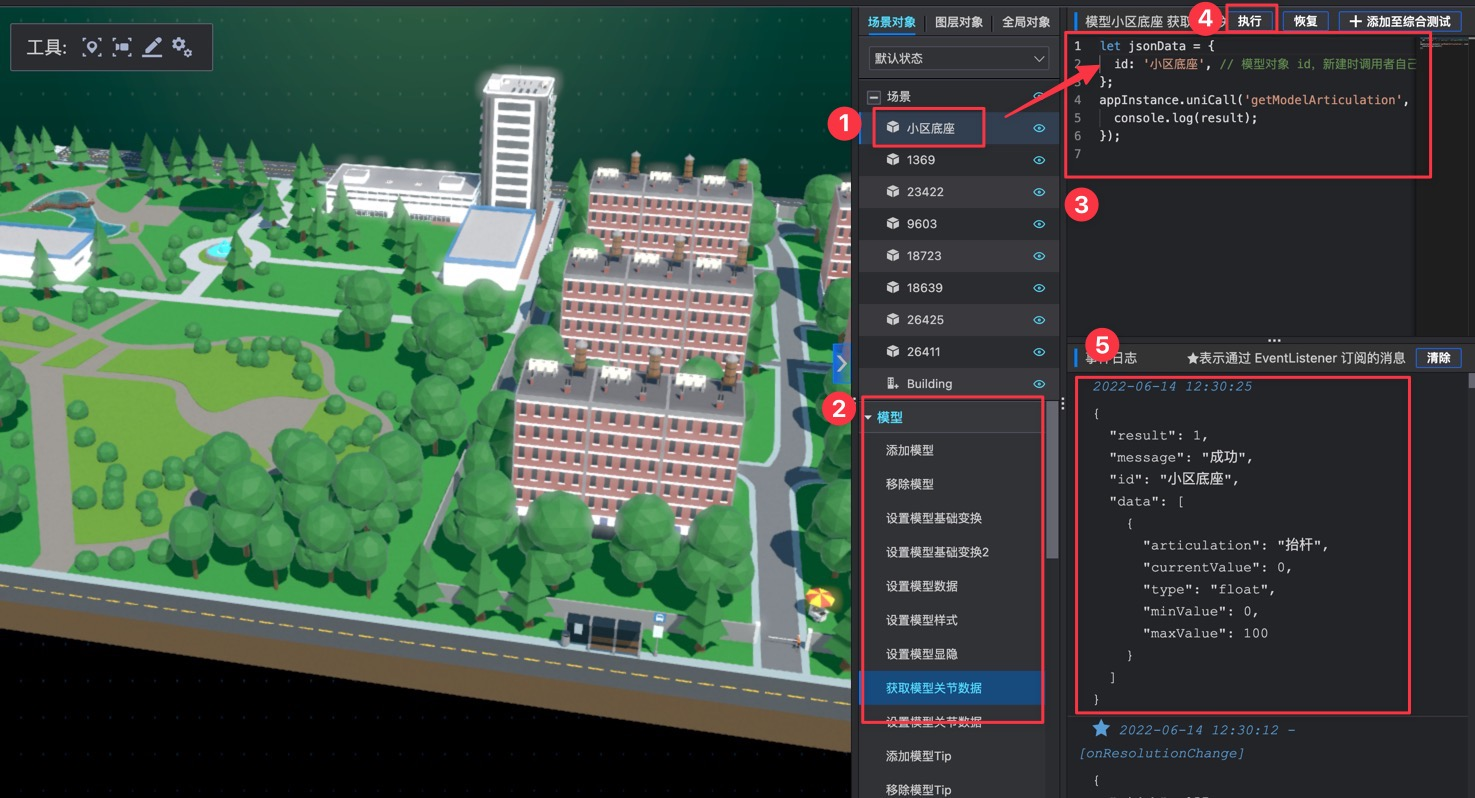
2.6.2. 使用場景對象
在場景對象中,如果您選中了一個模型節(jié)點(diǎn),將會在“模型”代碼執(zhí)行的時候使用這個模型ID。

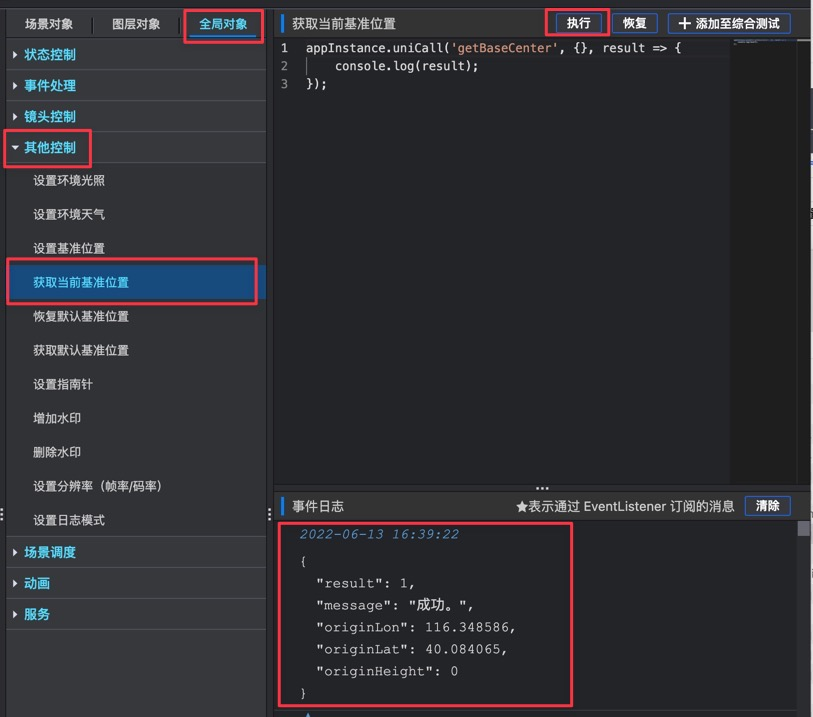
2.6.3. 使用圖層對象
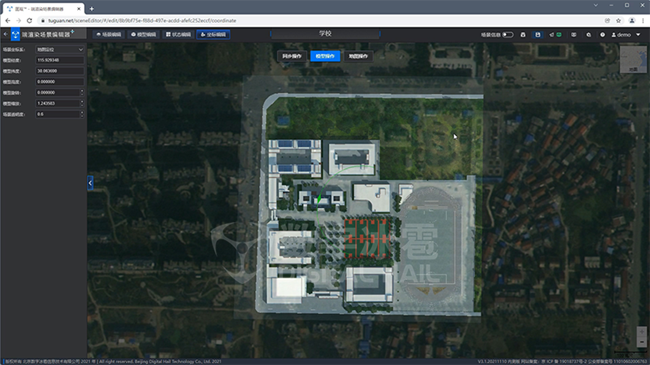
如果場景已經(jīng)設(shè)置好了基準(zhǔn)點(diǎn),對應(yīng)了場景和經(jīng)緯度信息,在圖層對象中的所有圖層測試數(shù)據(jù)都會自動圍繞著這個場景中心點(diǎn)的經(jīng)緯度來模擬生成。
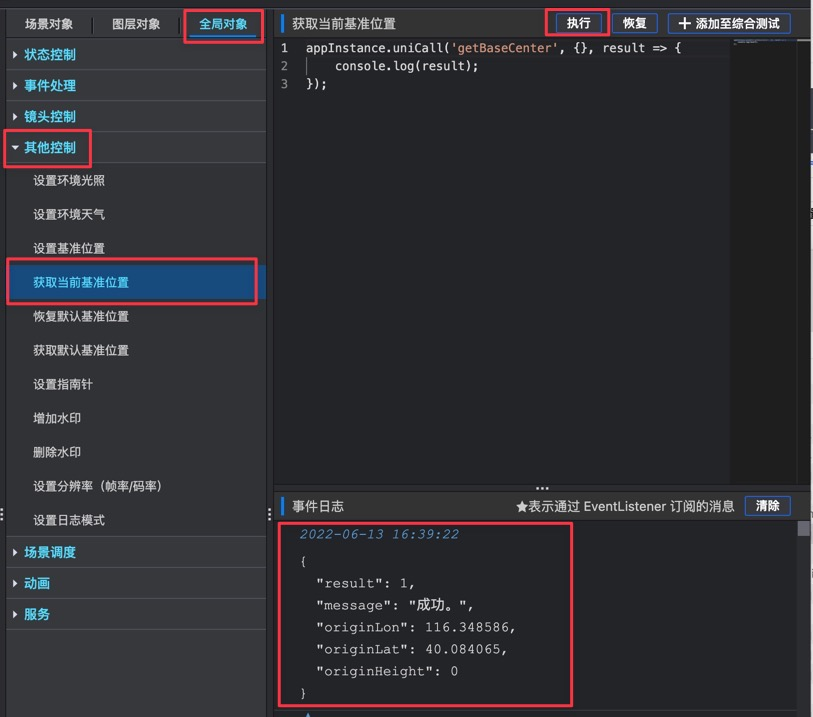
在全局對象中選中“其他控制”,點(diǎn)擊“獲取當(dāng)前基準(zhǔn)位置”,并執(zhí)行代碼,可以在下方看到本場景已經(jīng)設(shè)置了經(jīng)緯度基準(zhǔn)點(diǎn),如果所示。

2.7繪制和模擬生成代碼
在二次開發(fā)場景過程中,會經(jīng)常遇上在場景內(nèi)獲得點(diǎn)位、鏡頭信息甚至是生成模擬數(shù)據(jù)的需求,這些在接口調(diào)試器中都有對應(yīng)的功能。
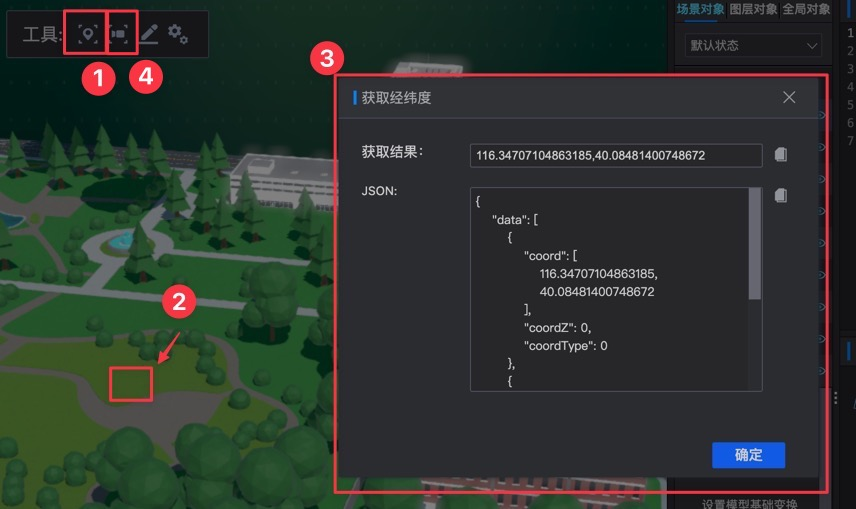
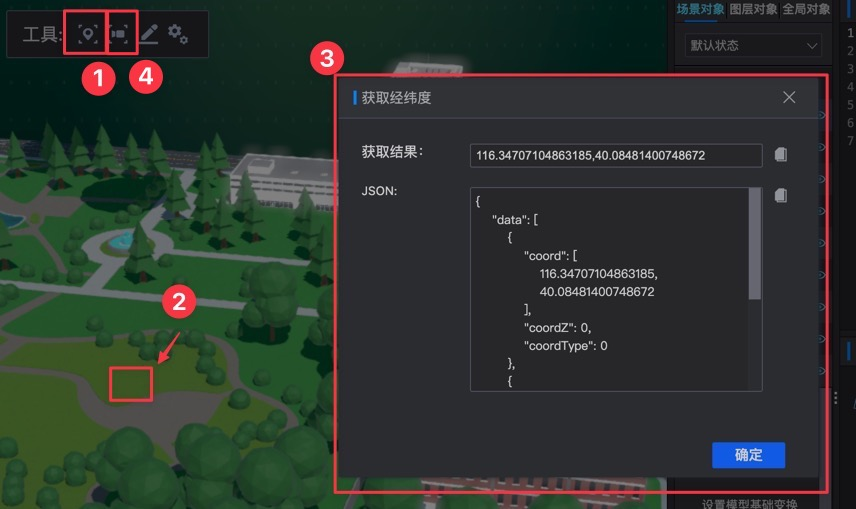
2.7.1.獲取場景點(diǎn)位和鏡頭信息
如果只是獲取單個點(diǎn)位和鏡頭信息,最快速的方法是使用工具欄的【獲取經(jīng)緯度】和【獲取當(dāng)前視角參數(shù)】功能。

2.7.2 繪制
工具欄上的第三個和第四個按鈕,是非常重要的功能,這里先介紹第三個 繪制 按鈕。
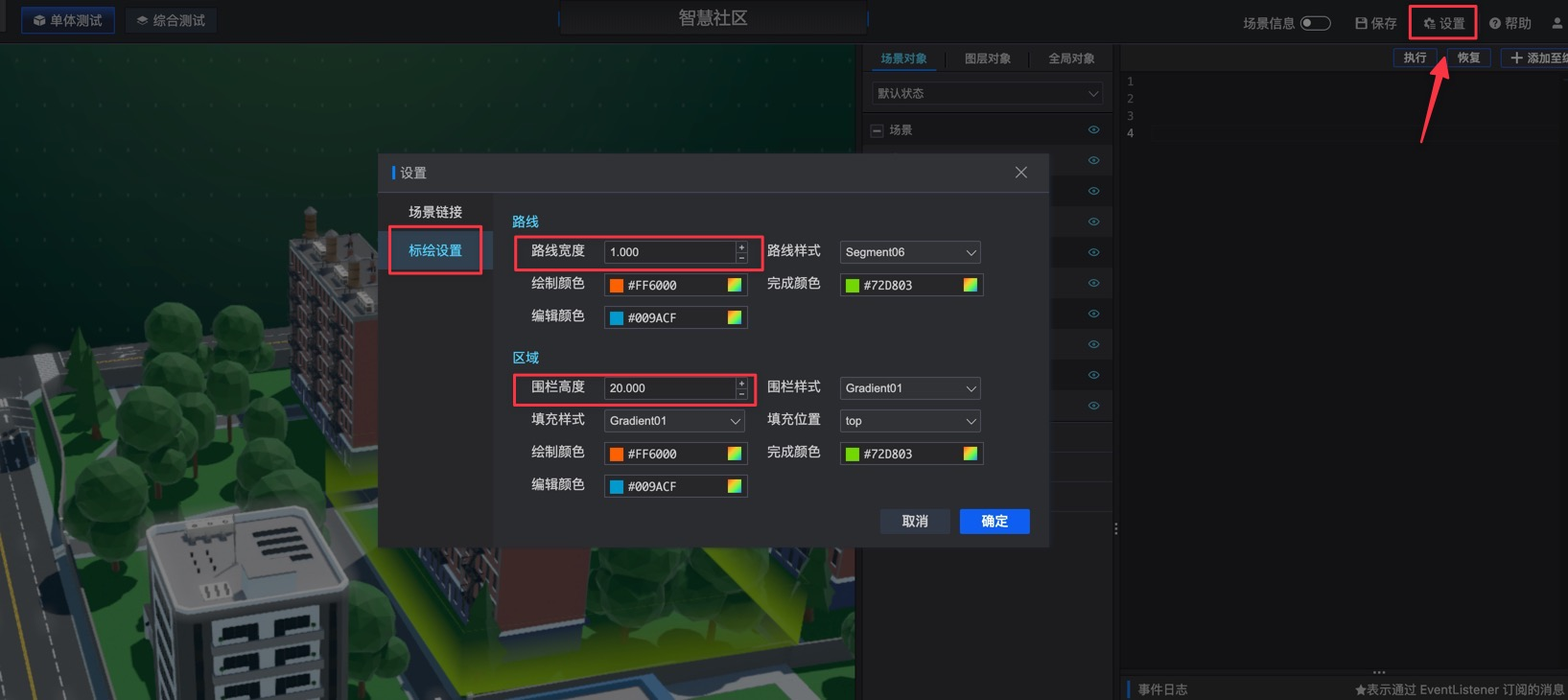
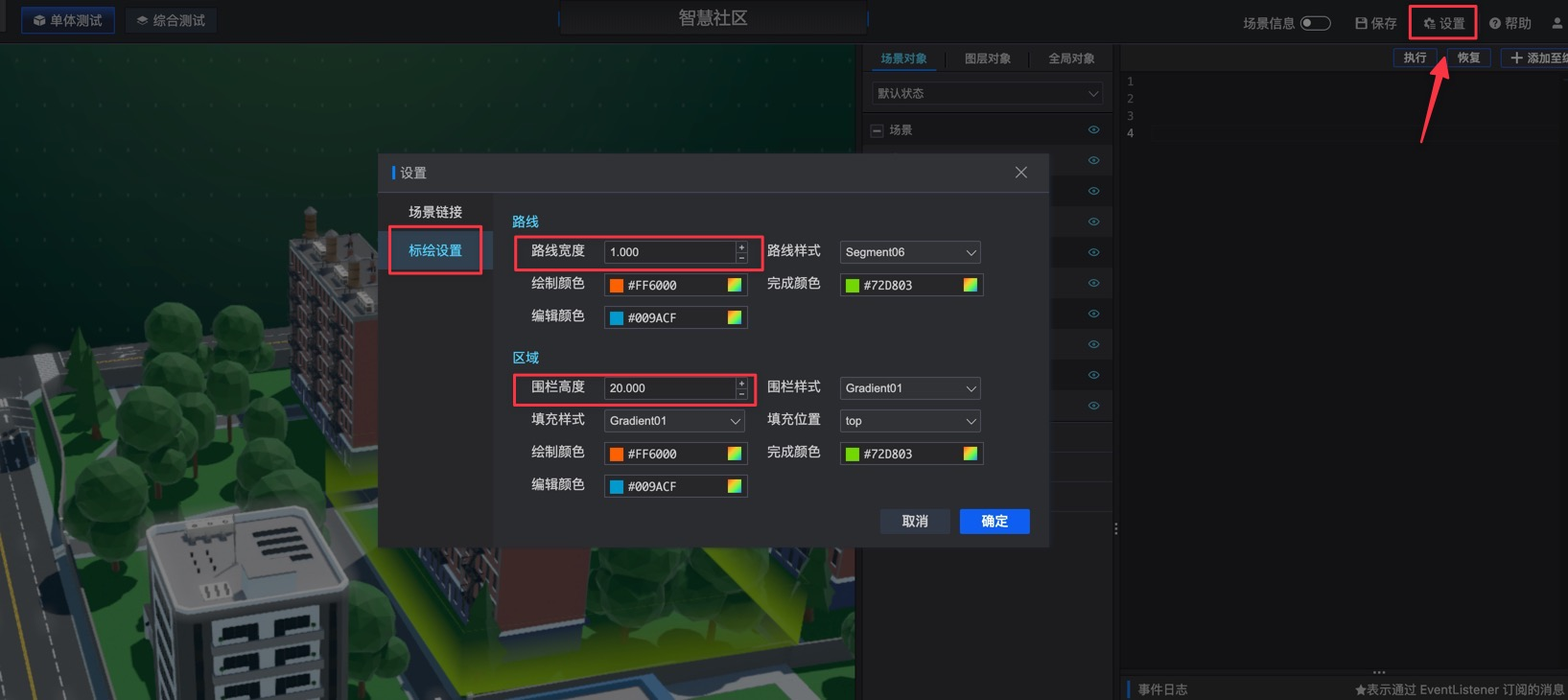
進(jìn)入到繪制功能之前,請先使用 設(shè)置 功能,進(jìn)入 標(biāo)繪設(shè)置 確認(rèn)路線和區(qū)域的設(shè)置,特別是路線寬度和圍欄高度,這個數(shù)值的單位都是米。在不同大小的場景下,請確保這個數(shù)值不會過大或者過小造成看不到的問題。
請按照如圖所示設(shè)置數(shù)值,并點(diǎn)擊 確定。

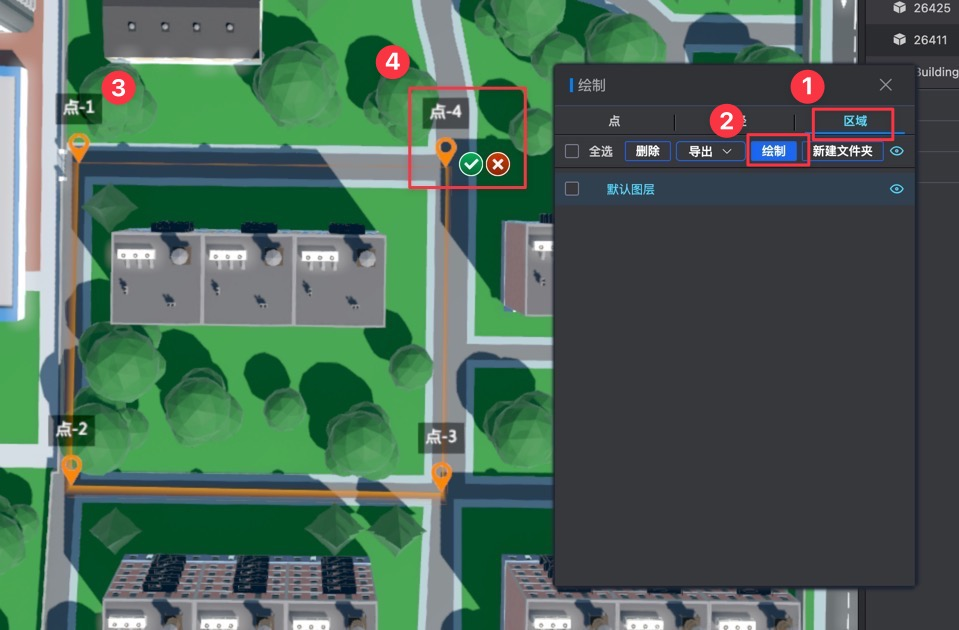
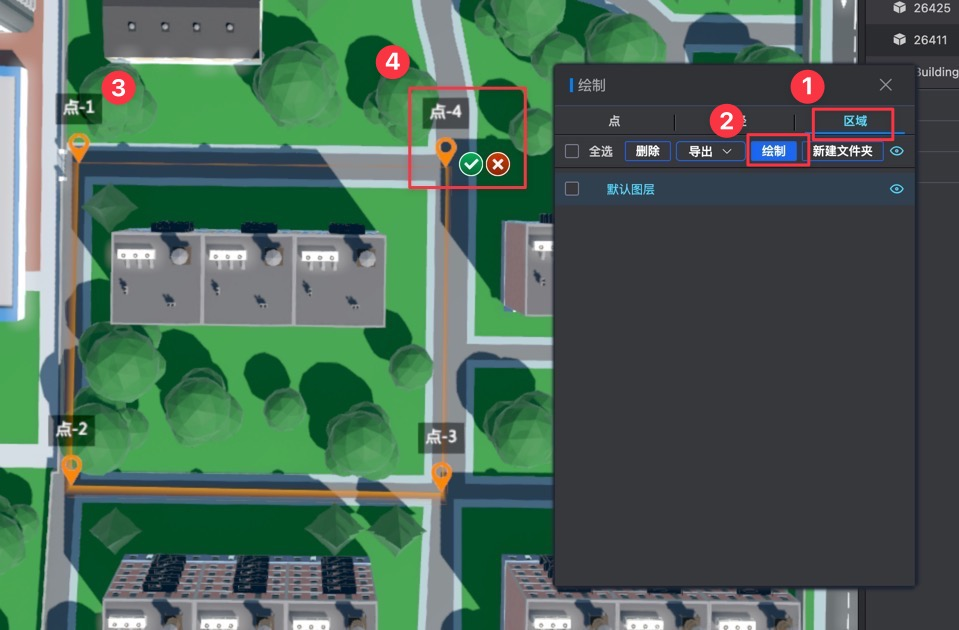
區(qū)域繪制
添加

編輯
在三維場景中或者區(qū)域列表中,單擊一個已經(jīng)繪制好的區(qū)域,可以進(jìn)入到編輯狀態(tài)。這時,您可以通過 平移交互軸 調(diào)整整個區(qū)域位置。通過加號圖標(biāo)在區(qū)域上添加一個新的關(guān)鍵點(diǎn)。
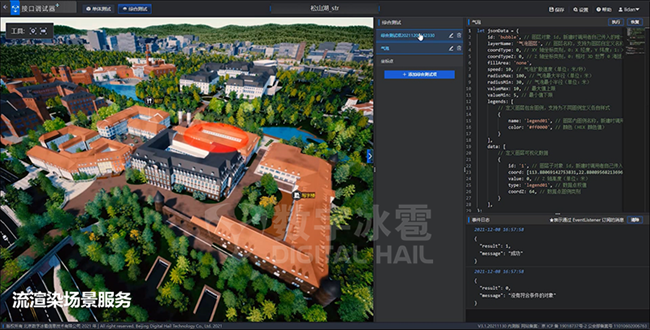
2.7.3生成模擬代碼
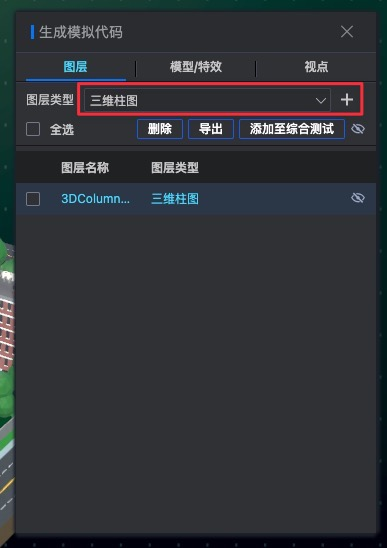
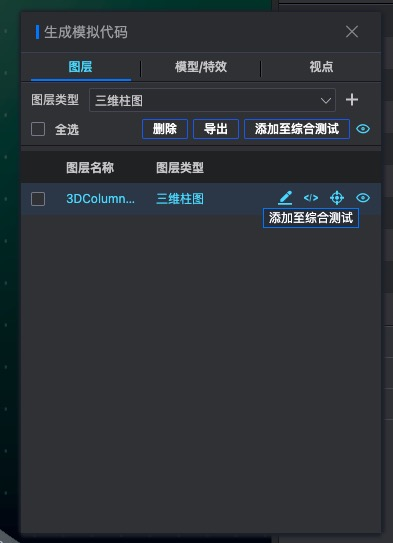
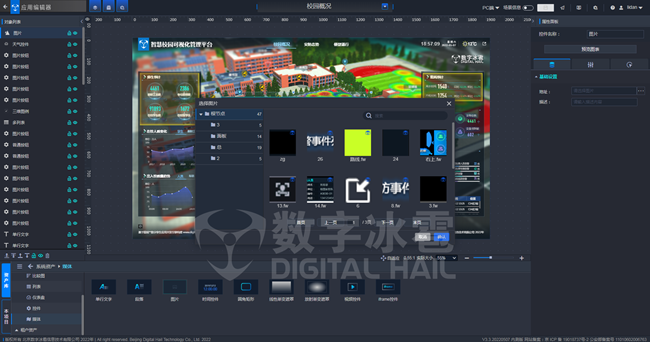
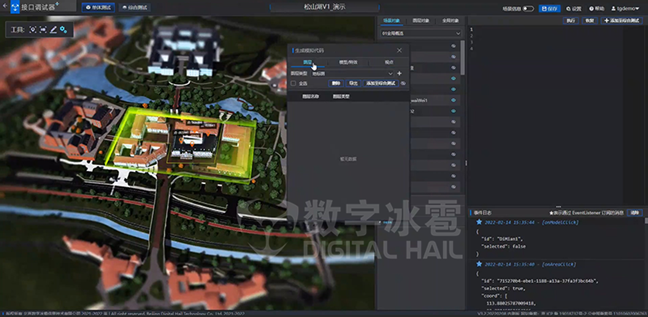
工具欄上的第四個按鈕,是非常重要的 生成模擬代碼 功能。點(diǎn)擊這個按鈕,會彈出 生成模擬代碼 對話框。

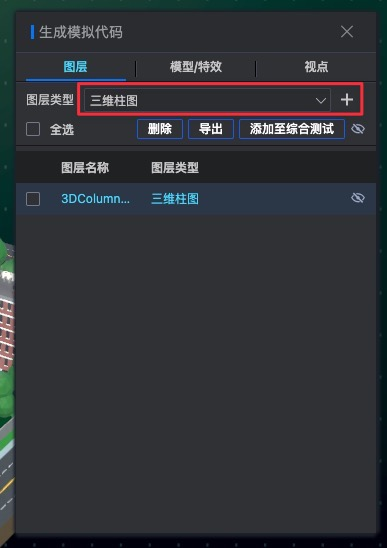
對話框分為三個Tab頁簽,分別是“圖層”, “模型/特效”和“視點(diǎn)”。每個Tab頁簽下方可以選擇更加具體的代碼類型,點(diǎn)擊右側(cè)的“加號”按鈕,可以生成對應(yīng)類型的模擬代碼。
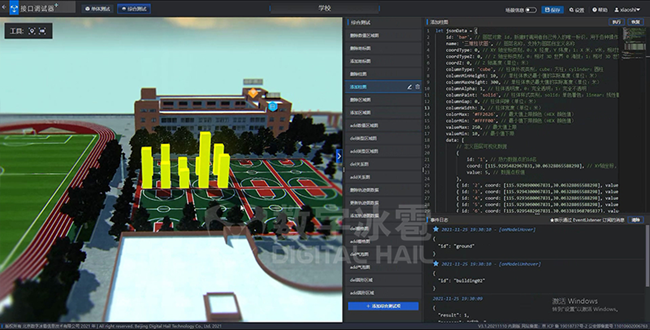
選中 圖層 Tab頁簽,在圖層類型中選擇 三維柱圖,然后點(diǎn)擊“+“按鈕。

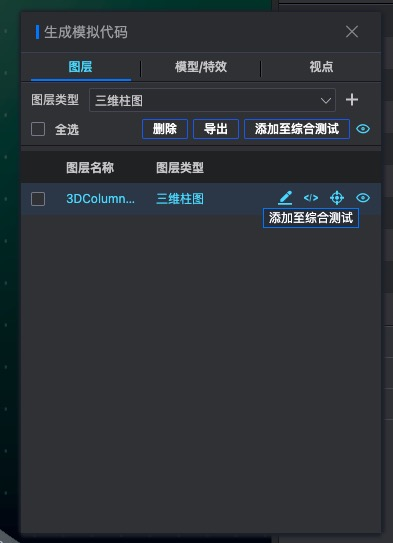
鼠標(biāo)懸浮在圖層上,可以激活圖層操作按鈕,如圖所示,功能分辨是“修改”,“添加到綜合測試”、“定位”和“隱藏”

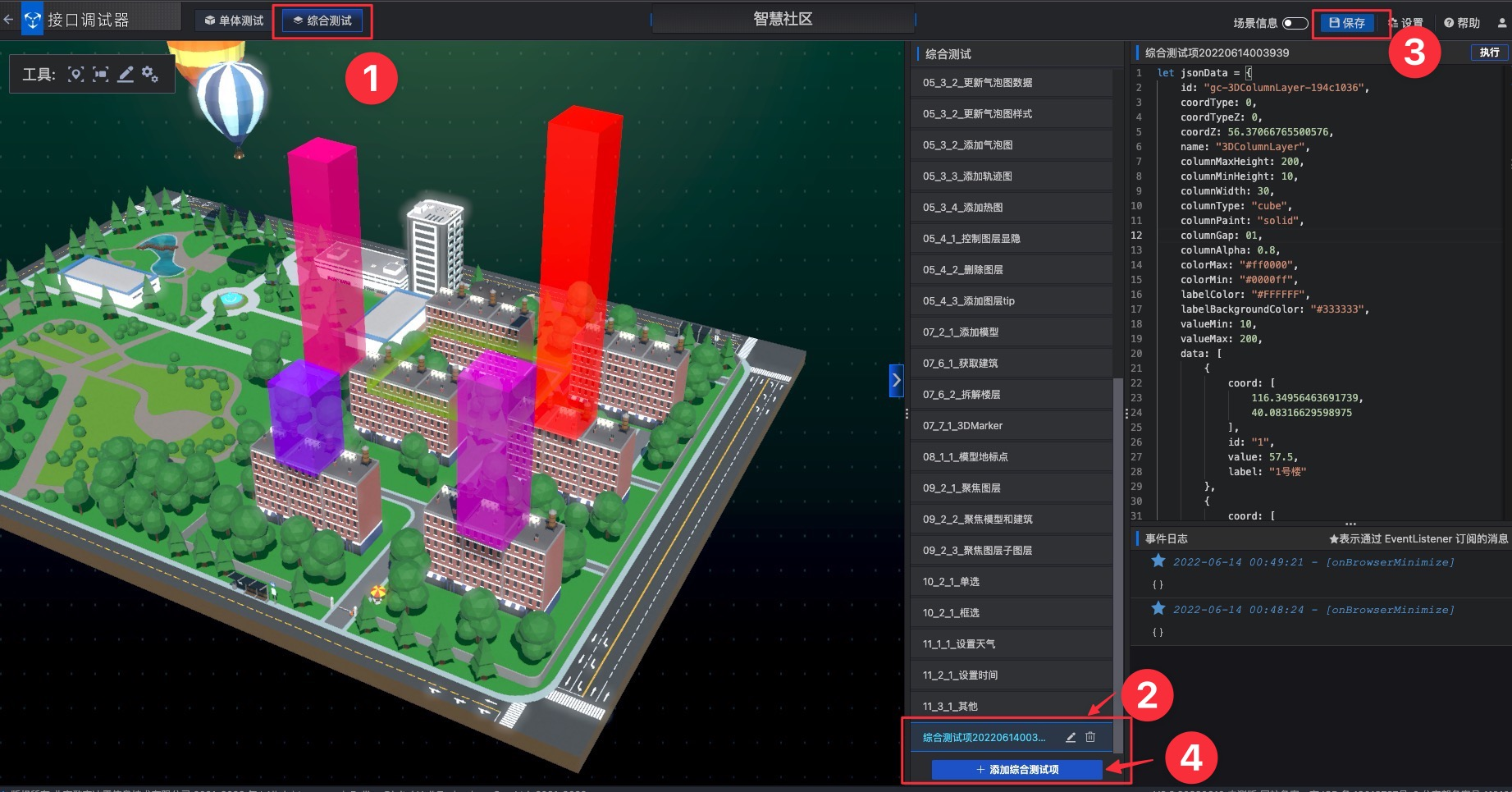
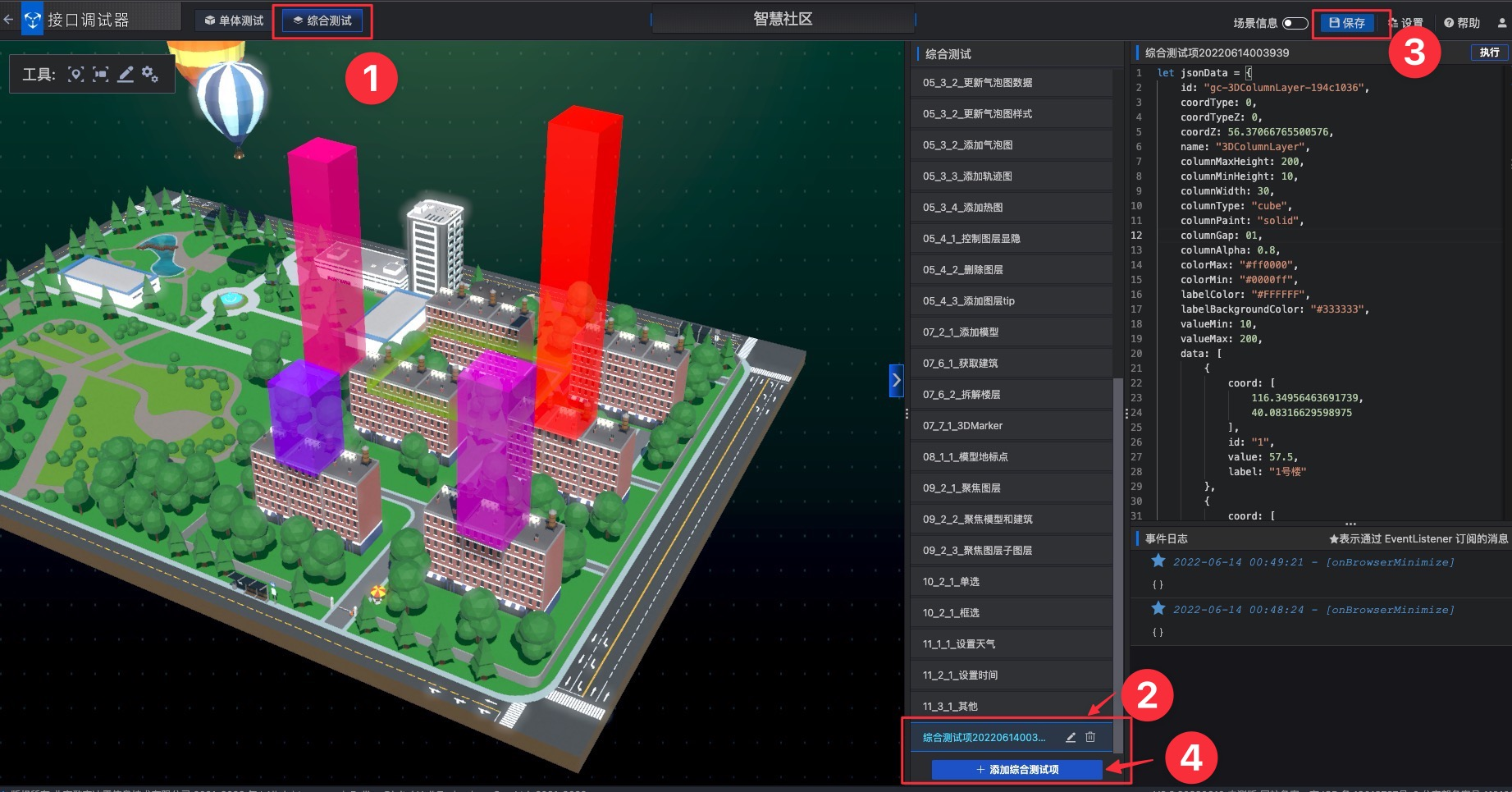
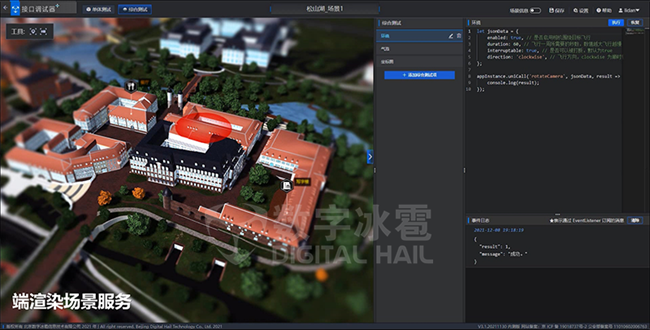
2.8使用綜合測試

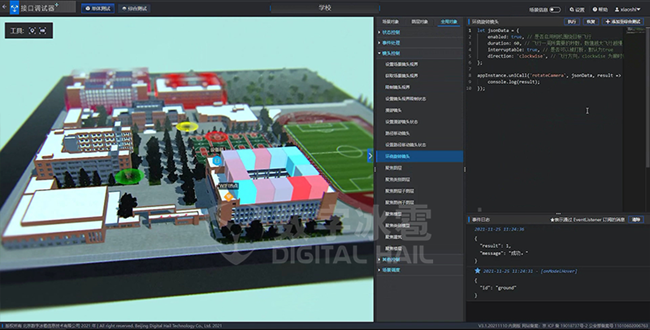
在上面最后的步驟中,我們已經(jīng)來到了 綜合測試 頁面。
3.使用案例庫
在接口調(diào)試器中,為您提供了案例庫功能。使用案例庫,您可以快速瀏覽接口調(diào)試器的場景中的代碼執(zhí)行,并且將您感興趣的案例導(dǎo)入到自己的工作臺中,繼續(xù)進(jìn)行參考、編輯。

在接口調(diào)試器首頁點(diǎn)擊案例庫。
找到 開發(fā)教程卡通版。
點(diǎn)擊 預(yù)覽 按鈕,這是打開了接口調(diào)試器預(yù)覽頁面。

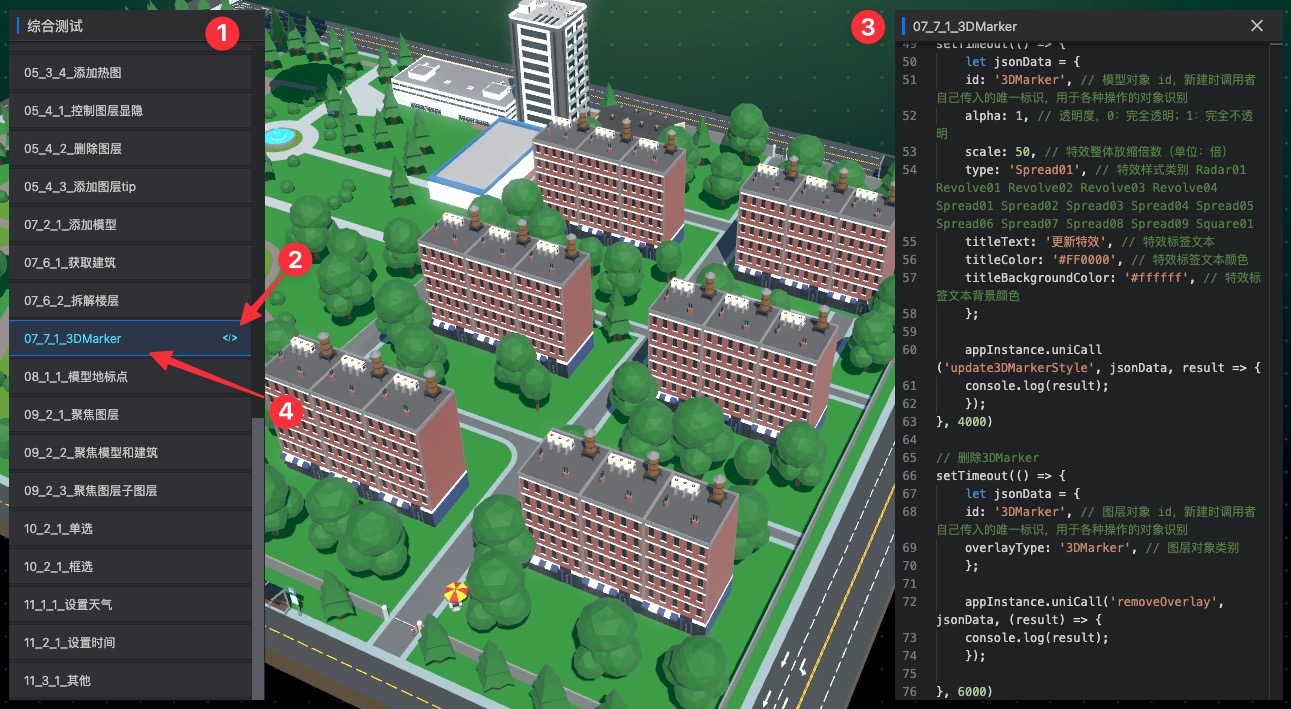
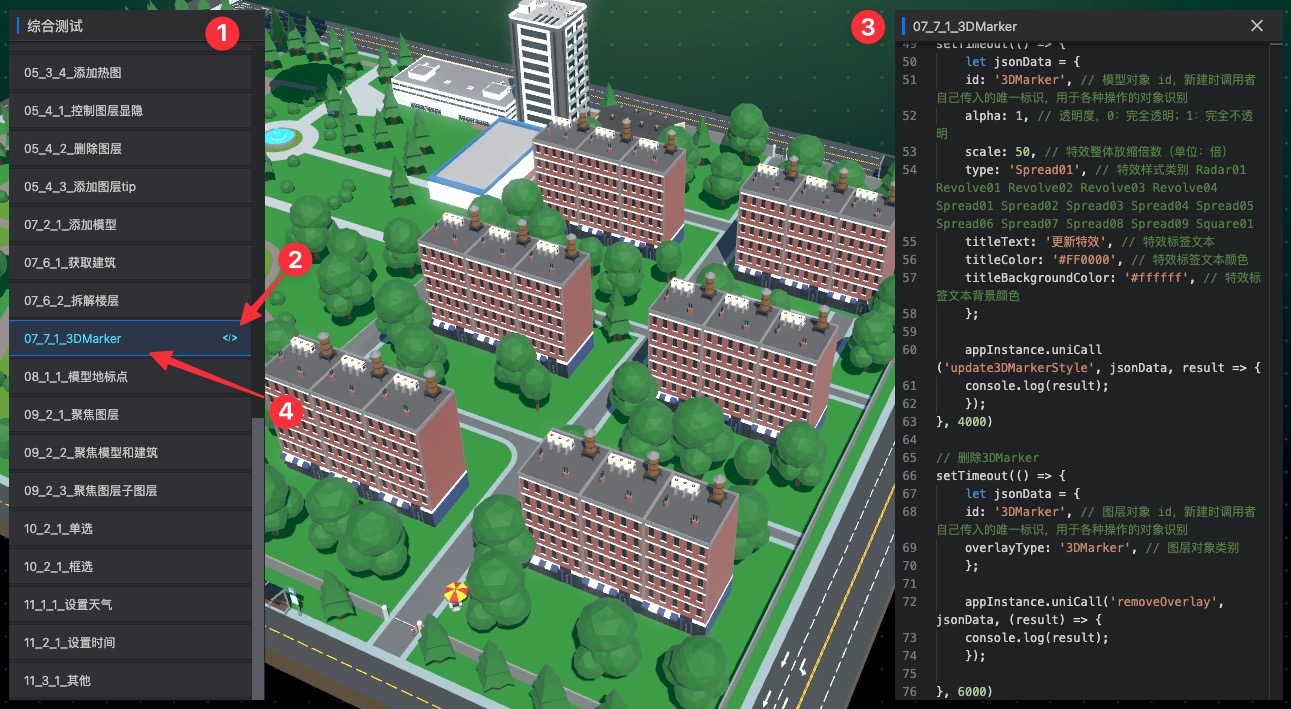
在新開的瀏覽器標(biāo)簽頁里,左側(cè)綜合測試列出來當(dāng)前場景的接口調(diào)試器內(nèi)置測試代碼。
鼠標(biāo)懸浮在列表項(xiàng)上,可以激活 查看代碼 按鈕。
點(diǎn)擊 查看代碼 按鈕,在右側(cè)代碼面板可以查看測試用例的詳細(xì)內(nèi)容。
單擊列表項(xiàng)可以執(zhí)行代碼。

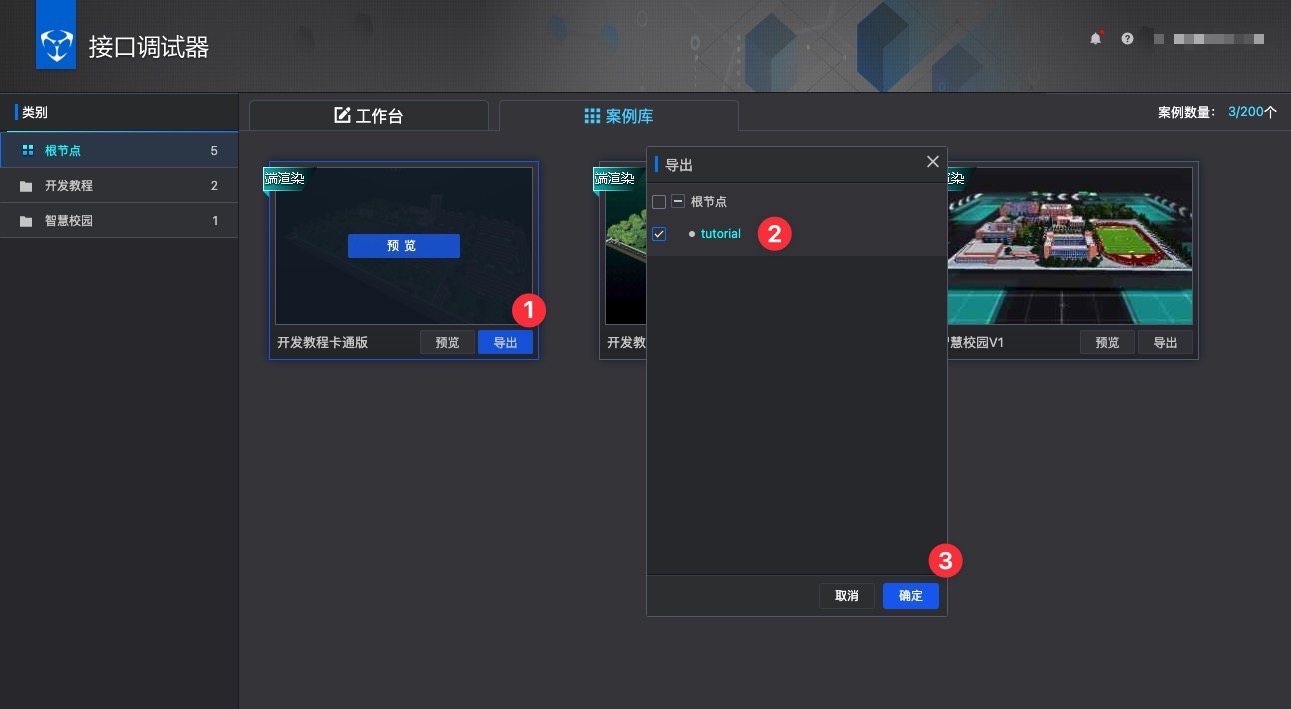
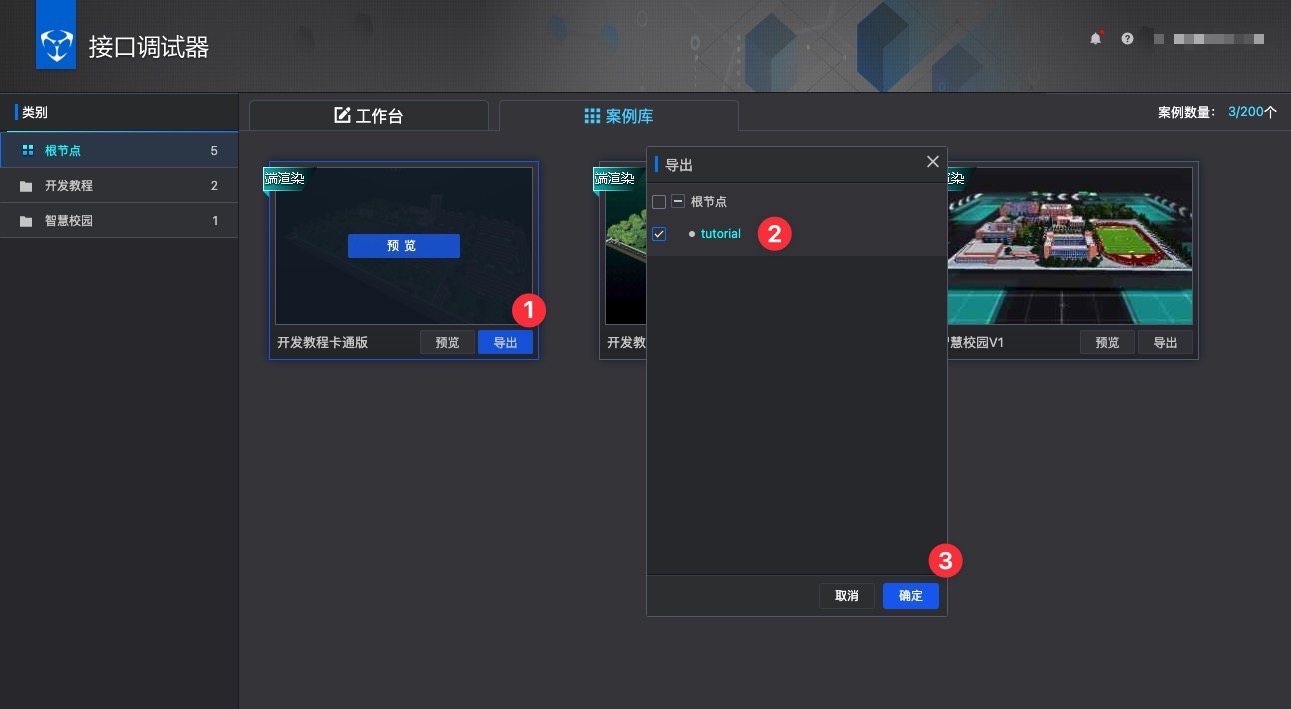
返回到之前的案例庫頁面,找到 開發(fā)教程卡通版,鼠標(biāo)點(diǎn)擊 導(dǎo)出 按鈕。
在彈出的導(dǎo)出對話框了,選擇一個希望導(dǎo)入工作臺的節(jié)點(diǎn)。一版選擇 根節(jié)點(diǎn) 也可以。
點(diǎn)擊 確定 按鈕。
這樣案例庫的示例工程就會出現(xiàn)在 工作臺 對應(yīng)的節(jié)點(diǎn)目錄下。打開后,跳轉(zhuǎn)到 綜合測試 可以看到示例代碼功能。
在本教程后面的章節(jié)中,全部的示例代碼片段都存在于這個 開發(fā)教程卡通版 的案例工程里。所以請您在進(jìn)行后面課程之前,導(dǎo)入到自己的工作臺中。
詳細(xì)開發(fā)教程 詳見圖觀官網(wǎng):http://www.ce188.com/doc/tg-api/?tutorial.tutorial_1





































































 統(tǒng)一開發(fā) API 兼容當(dāng)前主流的 JavaScript 前端框架,例如 Vue.js 或者 React,前端開發(fā)人員可快速便捷的進(jìn)行二次開發(fā)。
統(tǒng)一開發(fā) API 兼容當(dāng)前主流的 JavaScript 前端框架,例如 Vue.js 或者 React,前端開發(fā)人員可快速便捷的進(jìn)行二次開發(fā)。










 )
)