該范例展示了使用圖觀統一開發API實現熱力圖的方法及效果,范例中熱力圖展示近五年全球地震分布數據。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type35_port
該范例展示了使用圖觀統一開發API實現熱力圖的方法及效果,范例中熱力圖展示近五年全球地震分布數據。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type35_port
范例簡介:
該范例展示了使用圖觀統一開發API實現熱力圖的方法及效果,范例中熱力圖展示近五年全國地震分布數據。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type34_port
范例簡介:
該范例展示了使用圖觀統一開發API實現區域的方法及效果,范例中區域圖展示全國省界、市界區域。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type33_port
范例簡介:
該范例展示了使用圖觀統一開發API實現區域的方法及效果,范例中展示全球場景下區域圖的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type32_port
范例簡介:
該范例展示了使用圖觀統一開發API實現區域的方法及效果,范例中展示中國場景下區域圖的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type31_port
范例簡介:
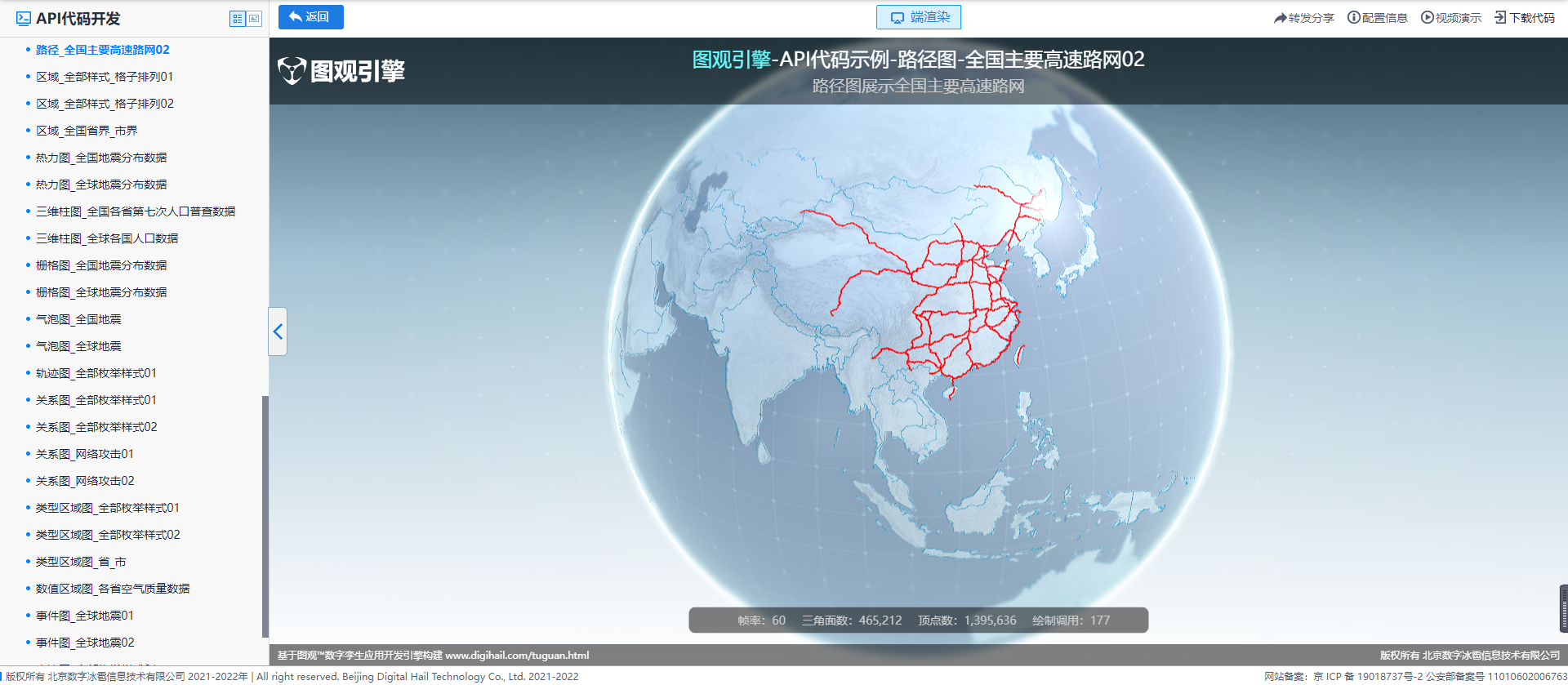
該范例展示了使用圖觀統一開發API實現路徑的方法及效果,范例中展示全球場景下的中國主要高速路網。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type30_port
范例簡介:
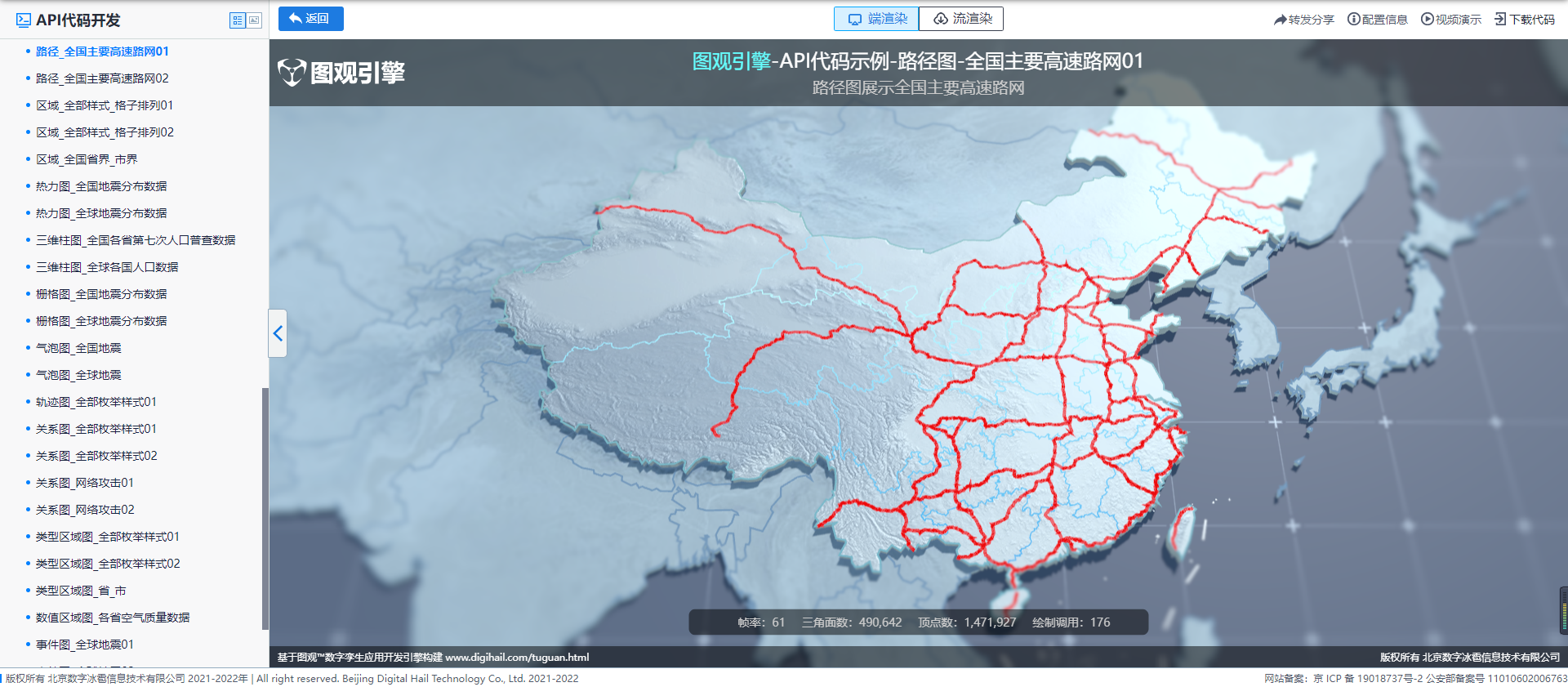
該范例展示了使用圖觀統一開發API實現路徑的方法及效果,范例中展示全國場景下的主要高速路網。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type29_port
范例簡介:
該范例展示了使用圖觀統一開發API實現路徑的方法及效果,范例中展示全球場景下路徑圖的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type28_port
范例簡介:
該范例展示了使用圖觀統一開發API實現路徑的方法及效果,范例中展示中國場景下路徑圖的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type27_port
范例簡介:
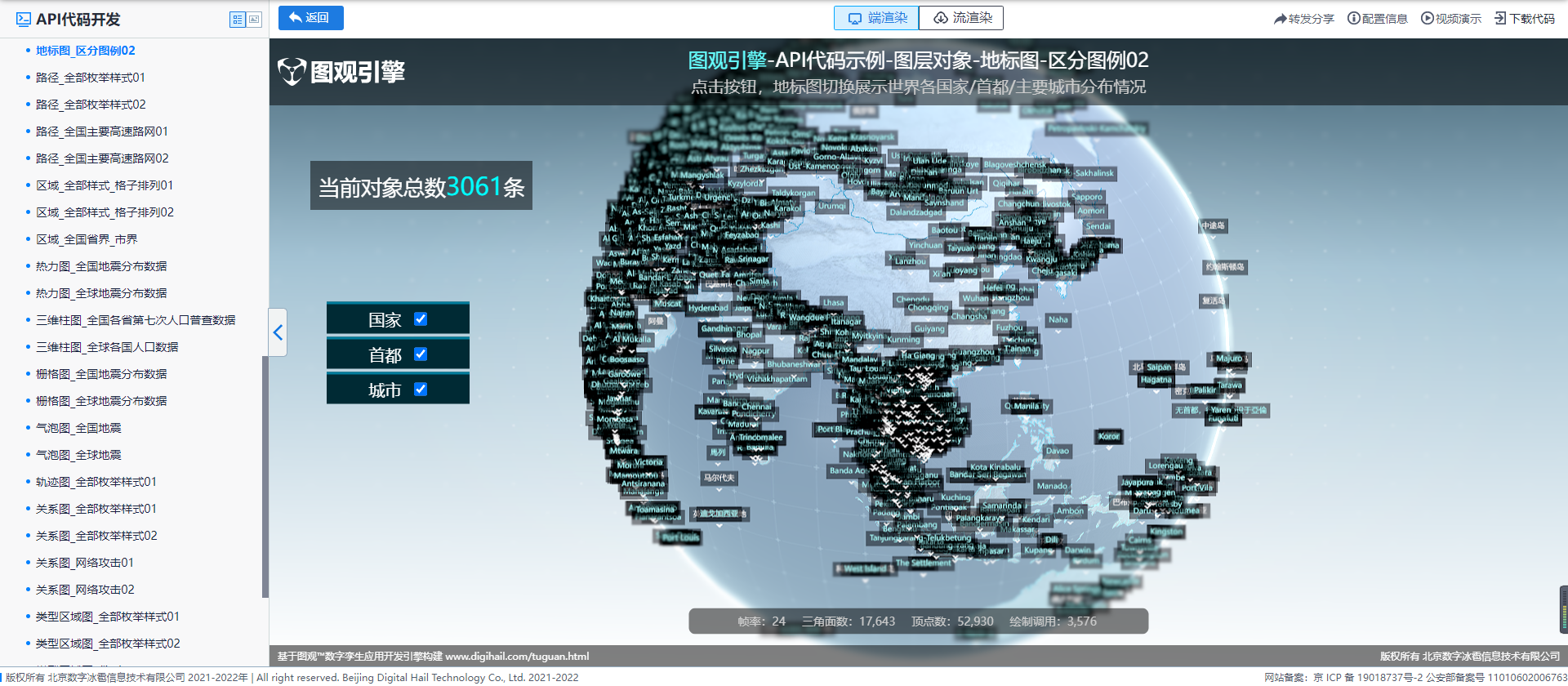
該范例展示了使用圖觀統一開發API實現的地標圖的方法及效果,范例中點擊按鈕,地標圖切換展示世界各國家/首都/主要城市分布情況。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type26_port
范例簡介:
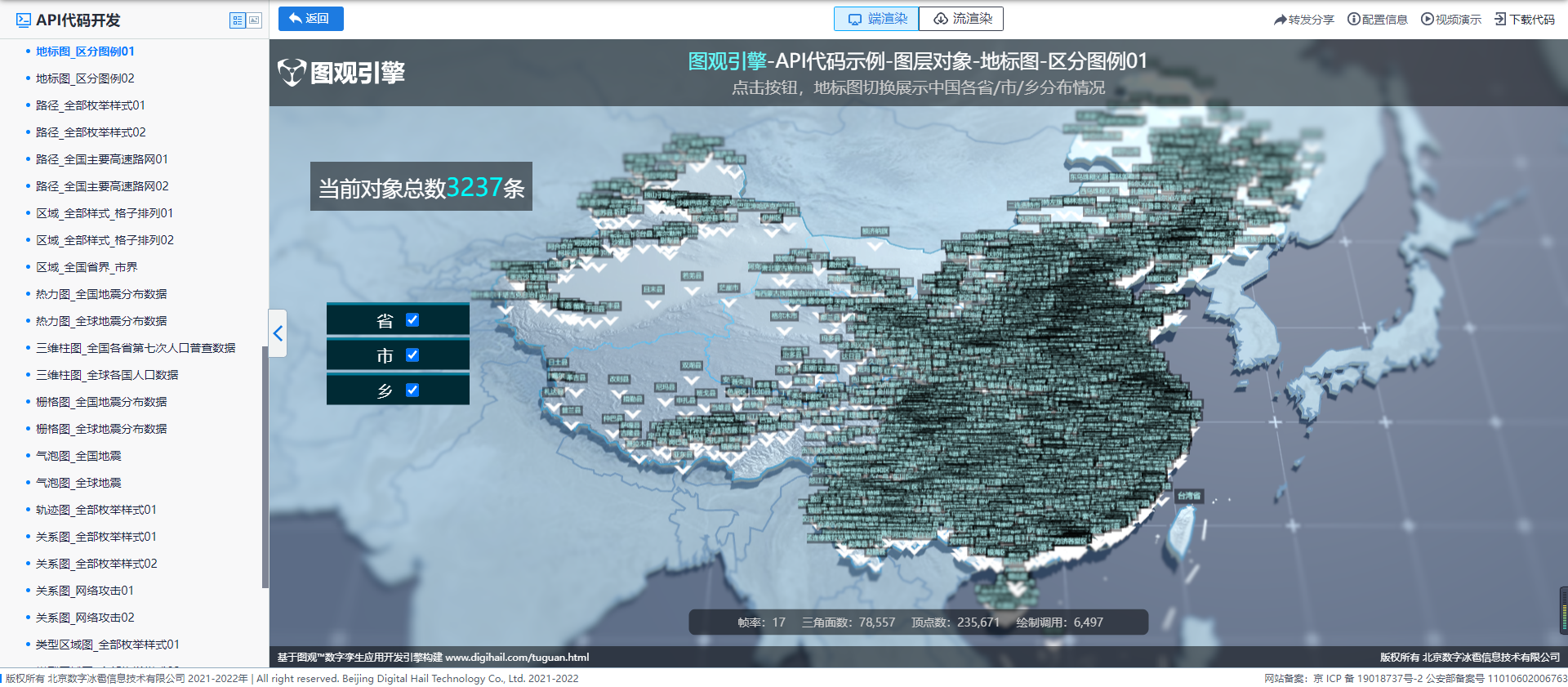
該范例展示了使用圖觀統一開發API實現的地標圖的方法及效果,范例中點擊按鈕,地標圖切換展示中國各省/市/鄉分布情況。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type25_port
范例簡介:
該范例展示了使用圖觀統一開發API實現的坦克模擬駕駛的方法及效果,范例中用鼠標和鍵盤控制坦克形勢方向,開炮方向,開炮控制等功能效果。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type58_port
范例簡介:
該范例展示了使用圖觀統一開發API實現的 機械甲蟲對戰的方法及效果,范例中用鼠標和鍵盤控制某一臺機械甲蟲,通過擊倒所有對手取勝。操作者可隨時切換當前操作的機械甲蟲。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type58_port
范例簡介:
該范例展示了使用圖觀統一開發API實現的3DTile加載的方法及效果,范例中展示3DTile加載情況
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type24_port
范例簡介:
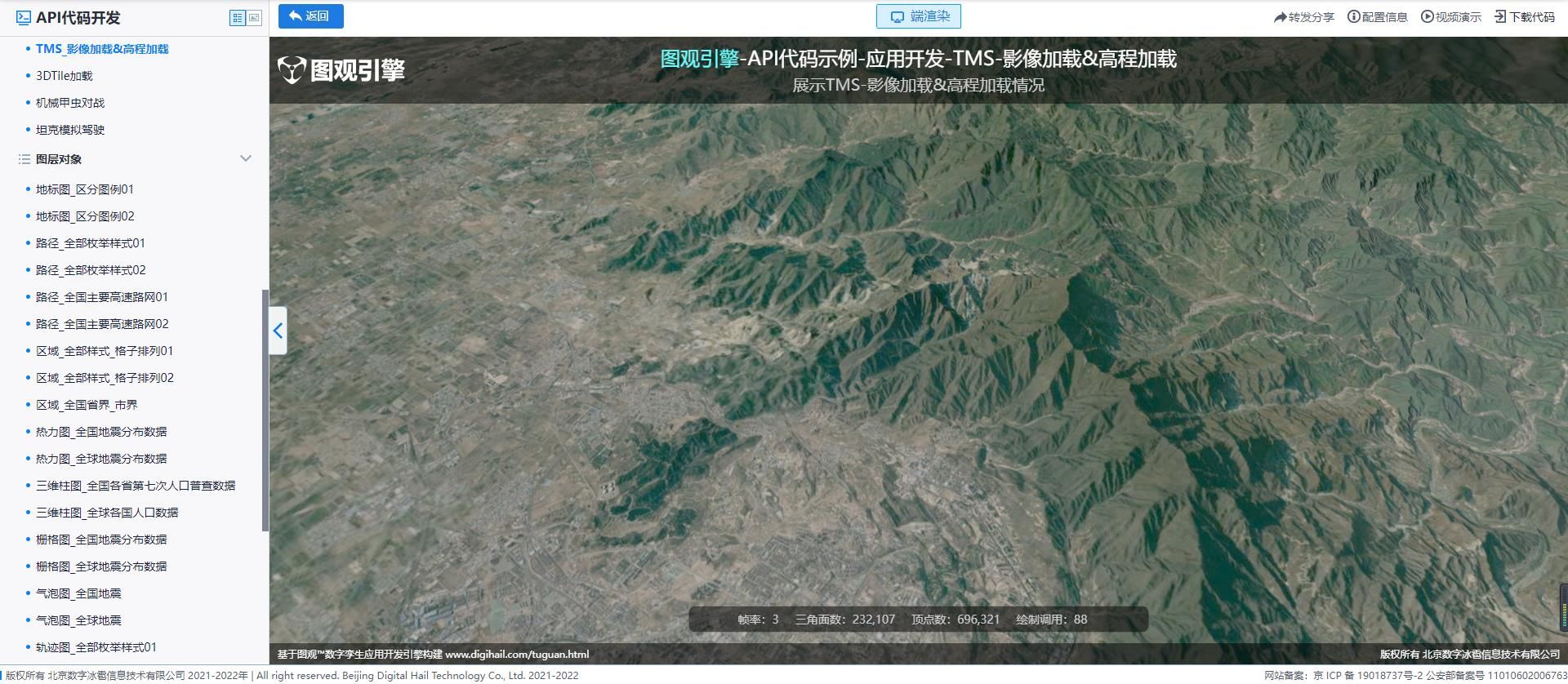
該范例展示了使用圖觀統一開發API實現的TMS_影像加載&高程加載的方法及效果,范例中展示TMS_影像加載&高程加載情況
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type23_port
范例簡介:
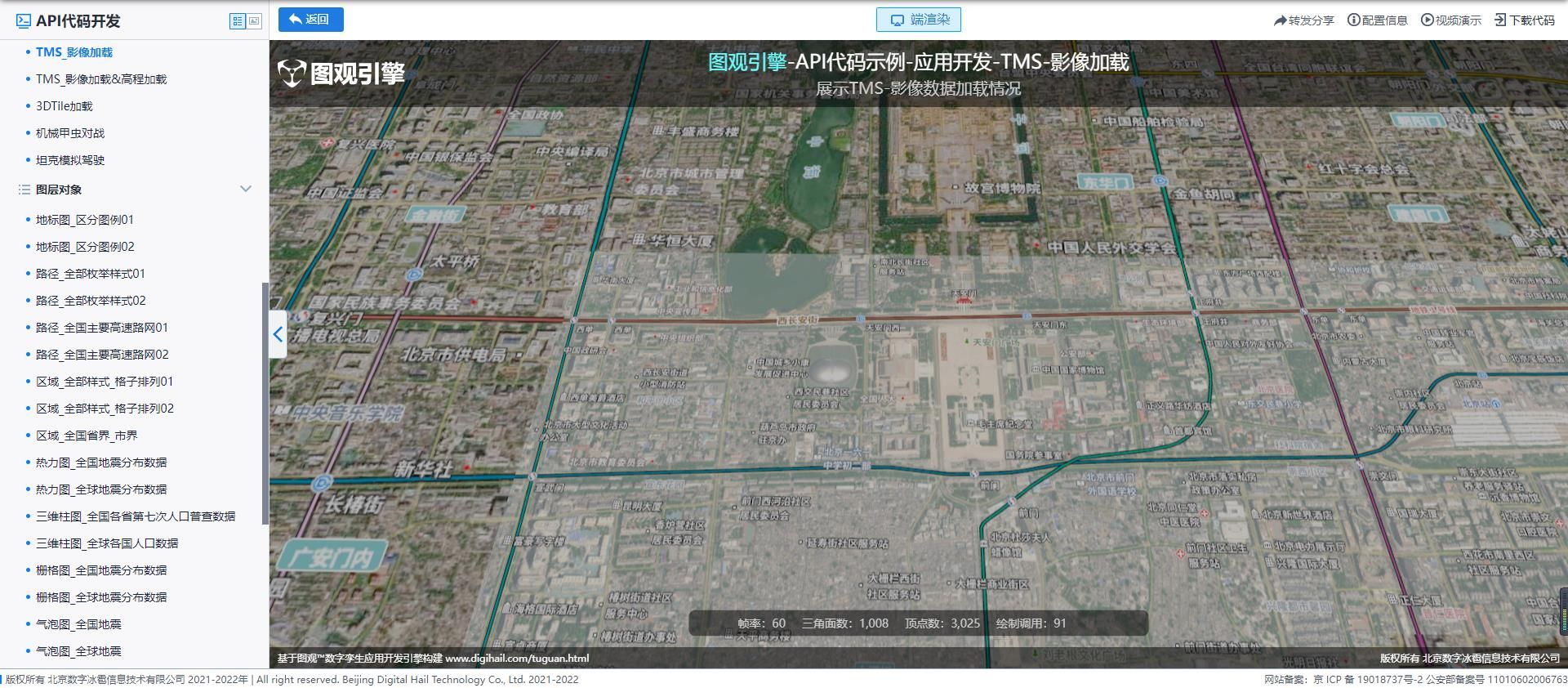
該范例展示了使用圖觀統一開發API實現的TMS_影像加載的方法及效果,范例中展示TMS_影像數據加載情況
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type22_port
范例簡介:
該范例展示了使用圖觀統一開發API實現的建筑_剖分_聚焦的方法及效果,范例中點擊“建筑剖分”按鈕,三維場景實現建筑的剖分及聚焦。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type20_port
范例簡介:
該范例展示了使用圖觀統一開發API實現的攝像機_游歷的方法及效果,范例中沙盤模式:通過鼠標控制游歷方向,行走模式:通過按鍵控制游歷方向,飛行模式:通過按鍵控制游歷方向。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type19_port
范例簡介:
該范例展示了使用圖觀統一開發API實現的攝像機_漫游的方法及效果,范例中點擊按鈕,三維鏡頭按照既定路徑以第一人稱視角進行移動跟隨。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type18_port
范例簡介:
該范例展示了使用圖觀統一開發API實現的攝像機_聚焦/旋轉的方法及效果,范例中點擊“聚焦”按鈕,三維鏡頭聚焦對象,點擊“旋轉”按鈕,三維鏡頭進行旋轉。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/code-sandbox.html#example-type17_port