范例簡介:
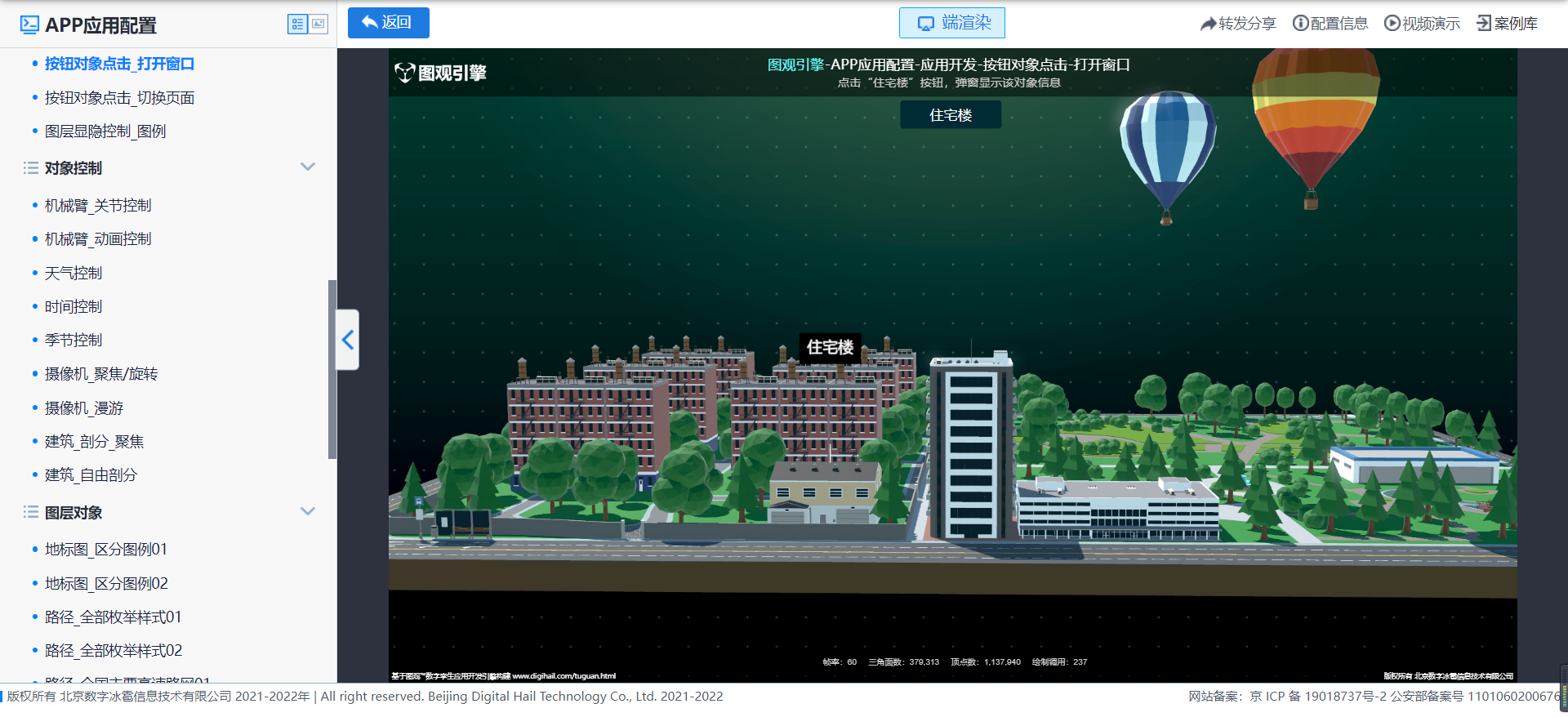
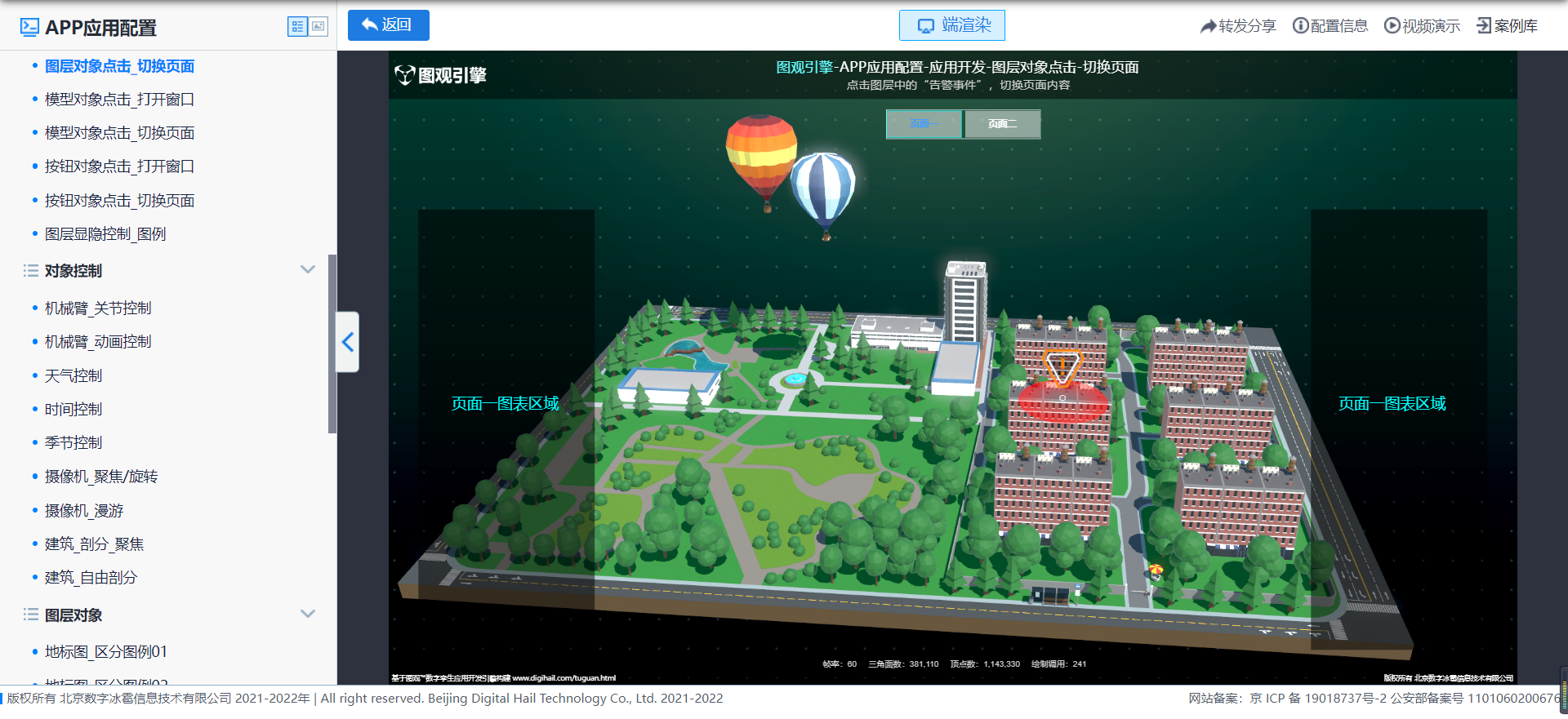
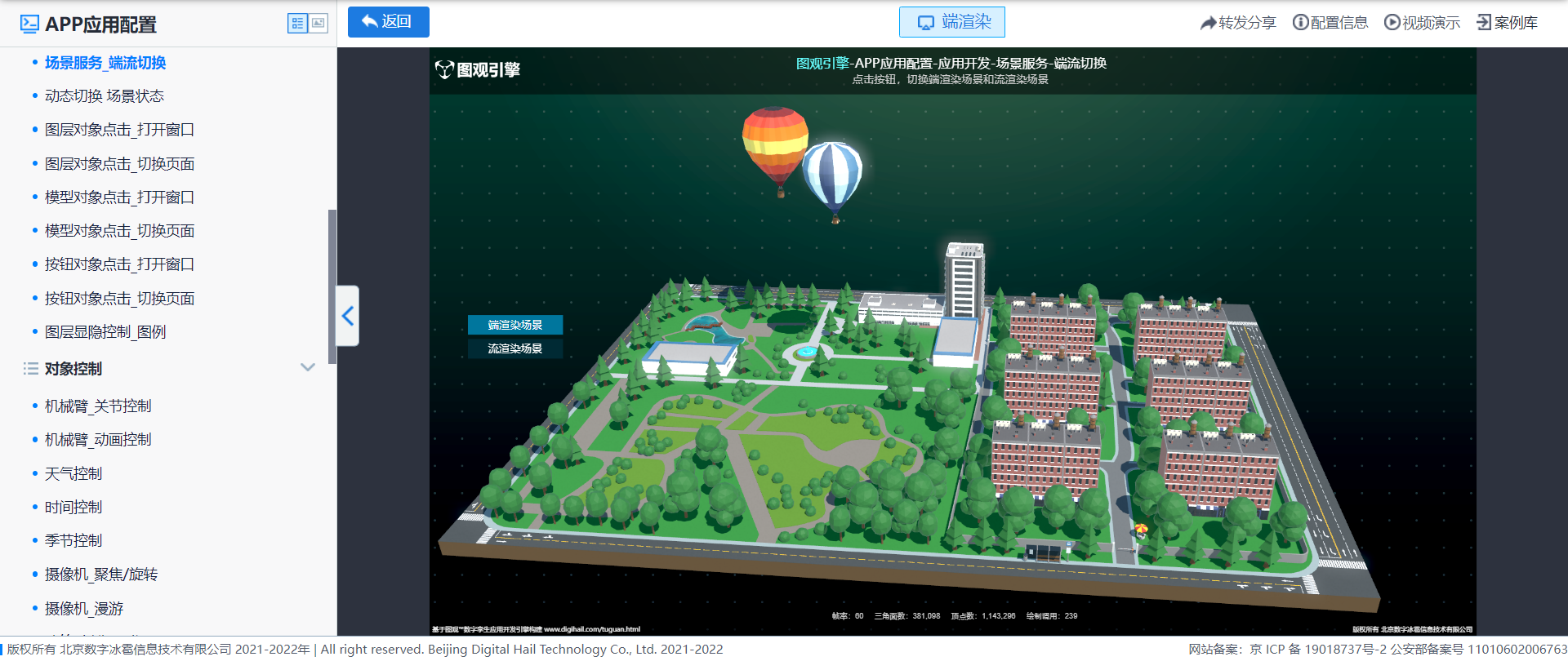
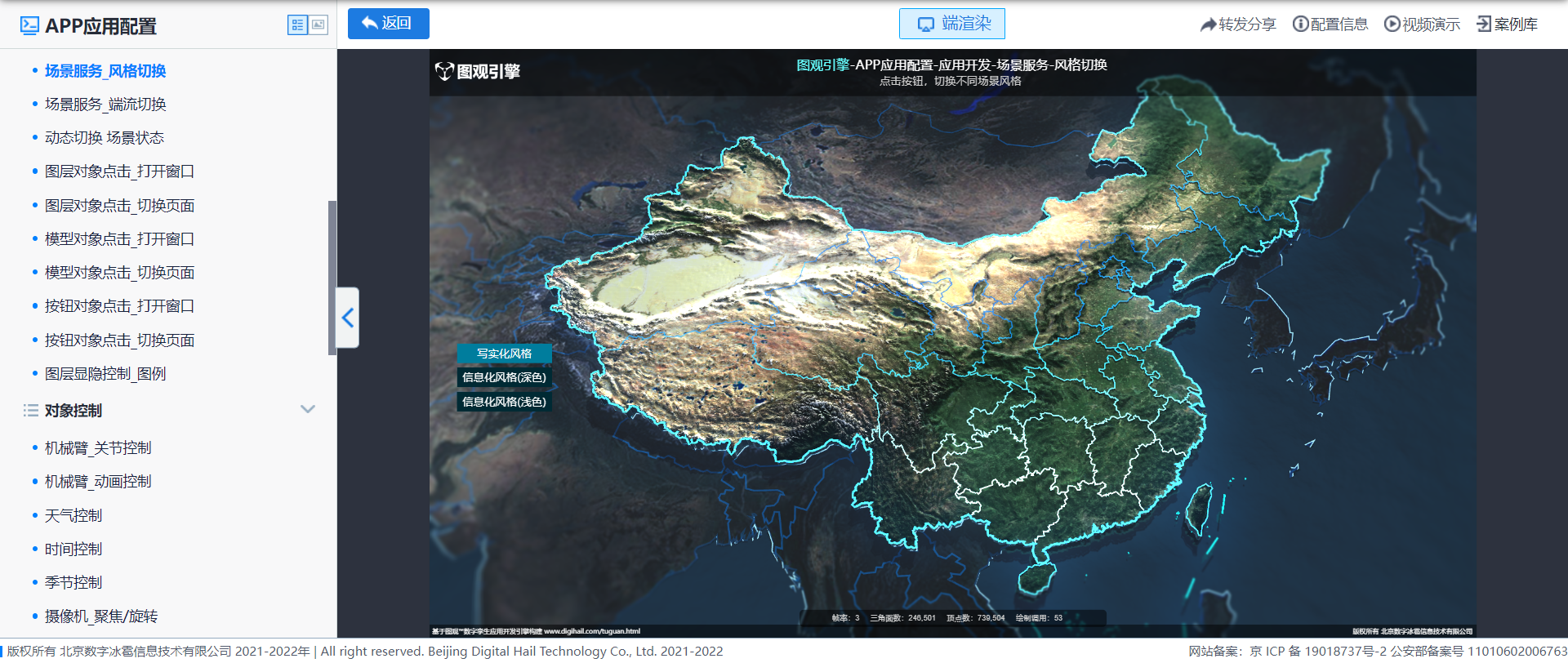
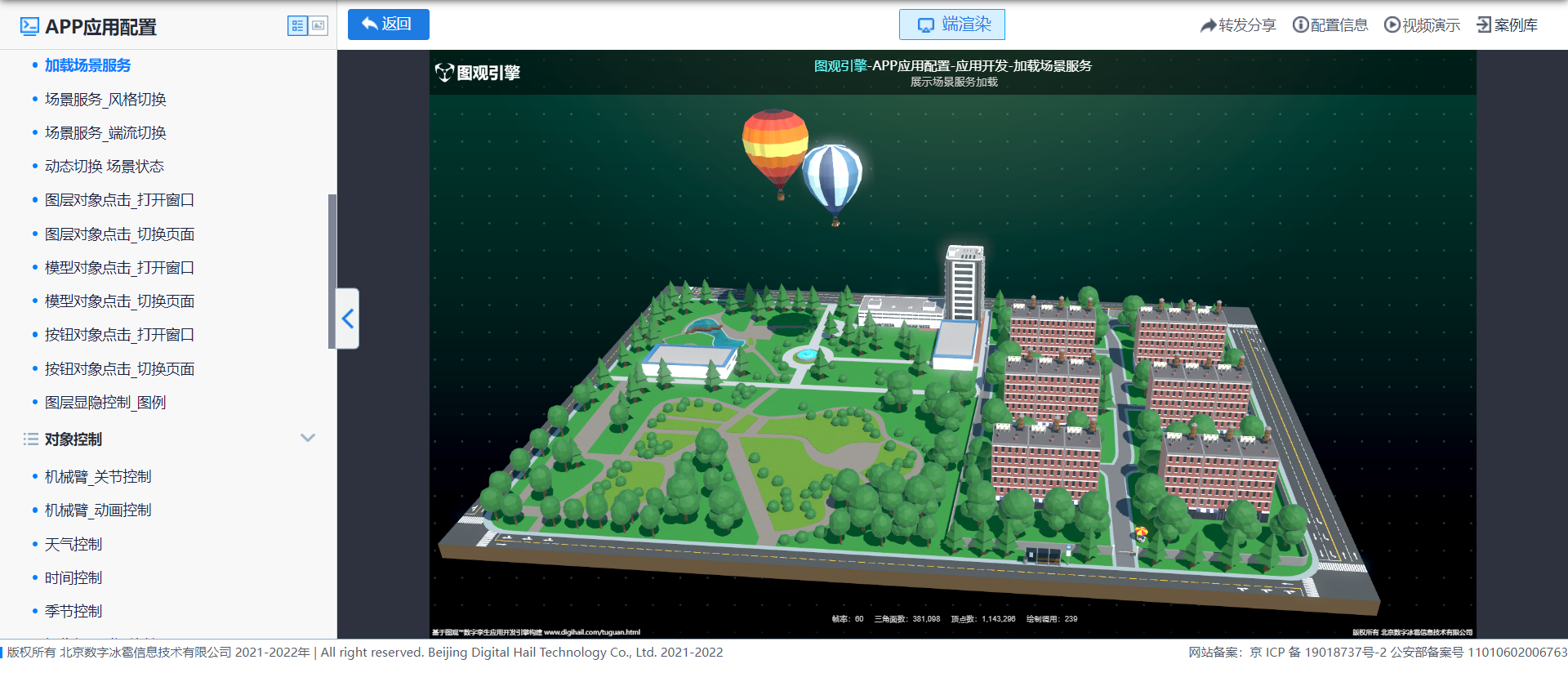
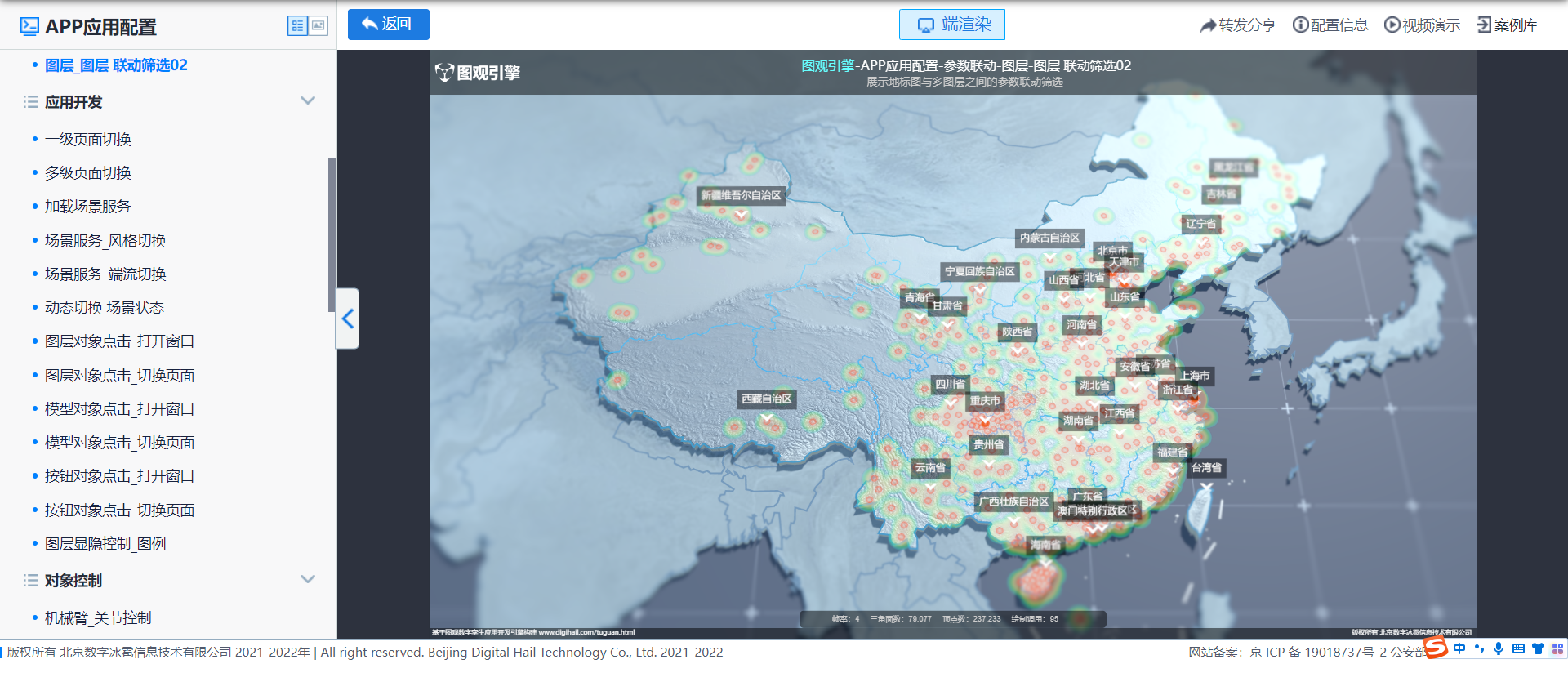
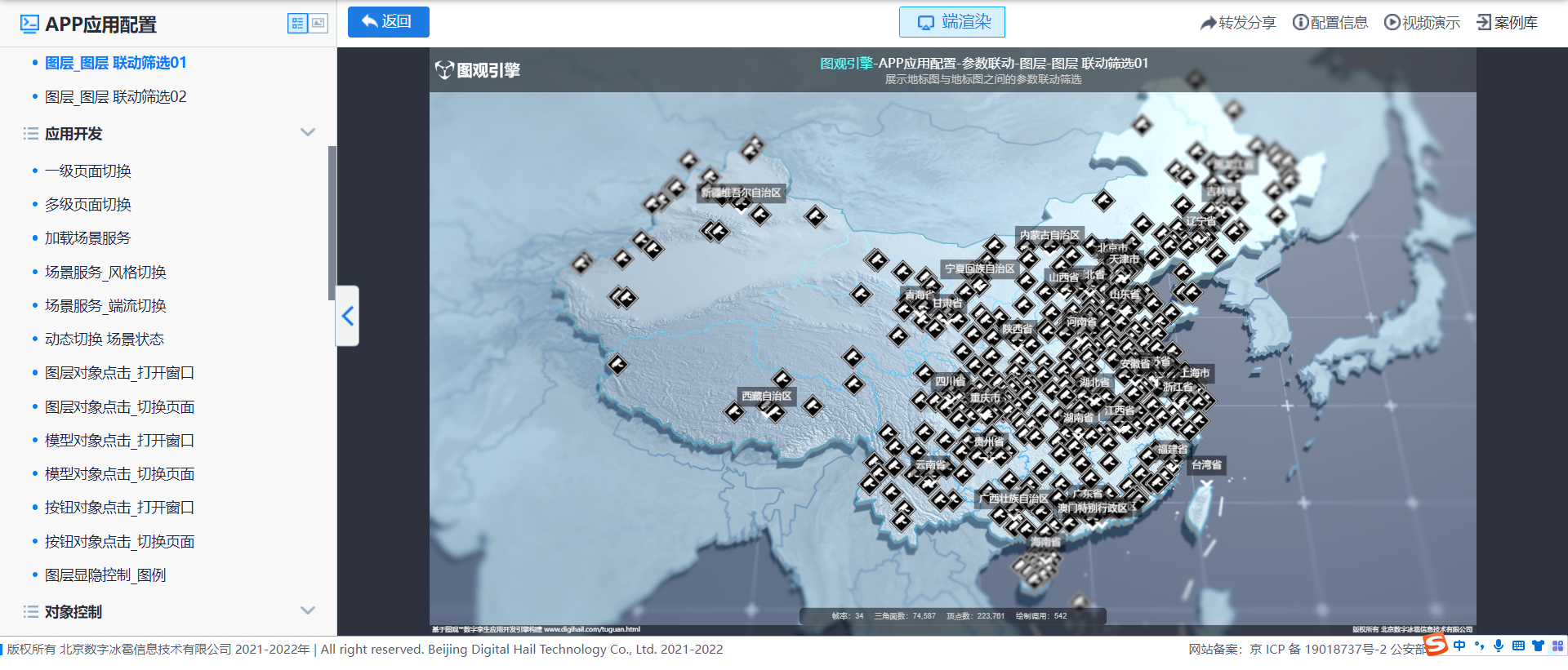
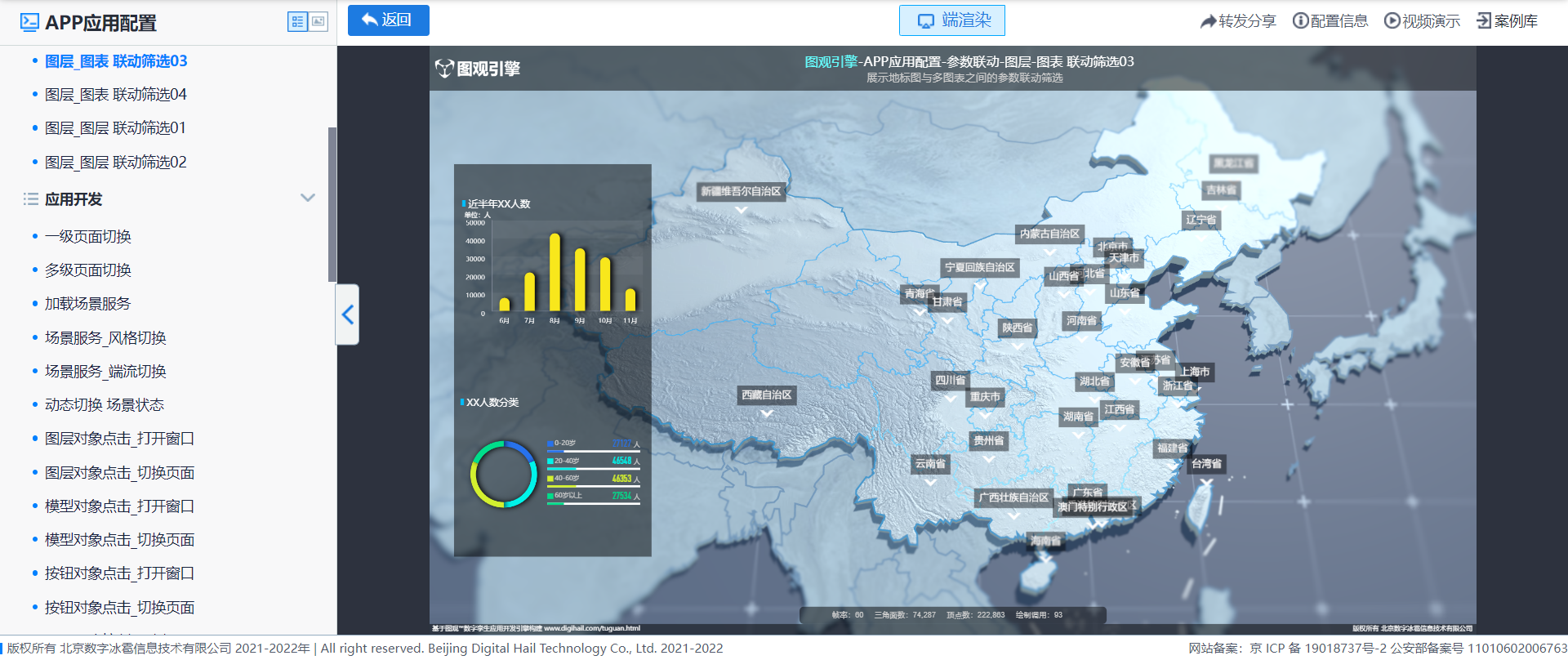
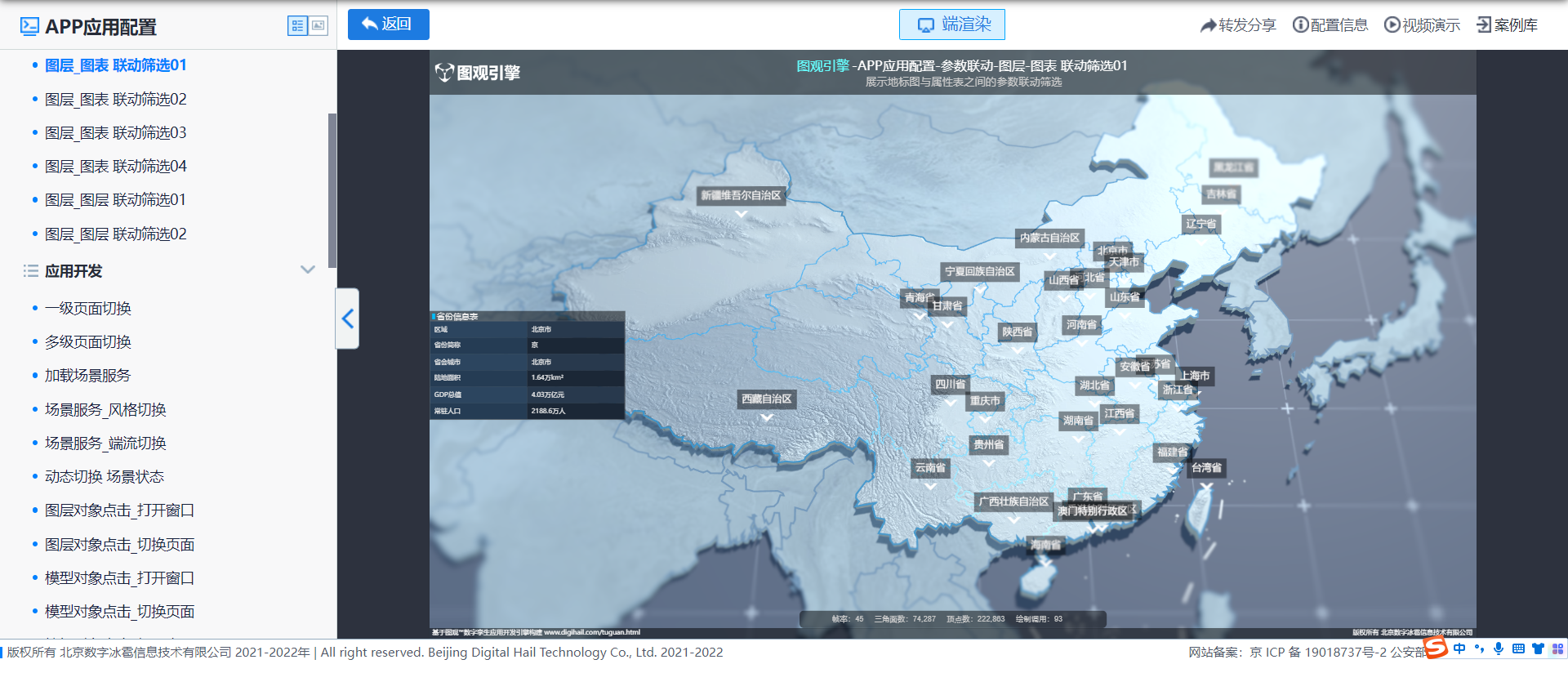
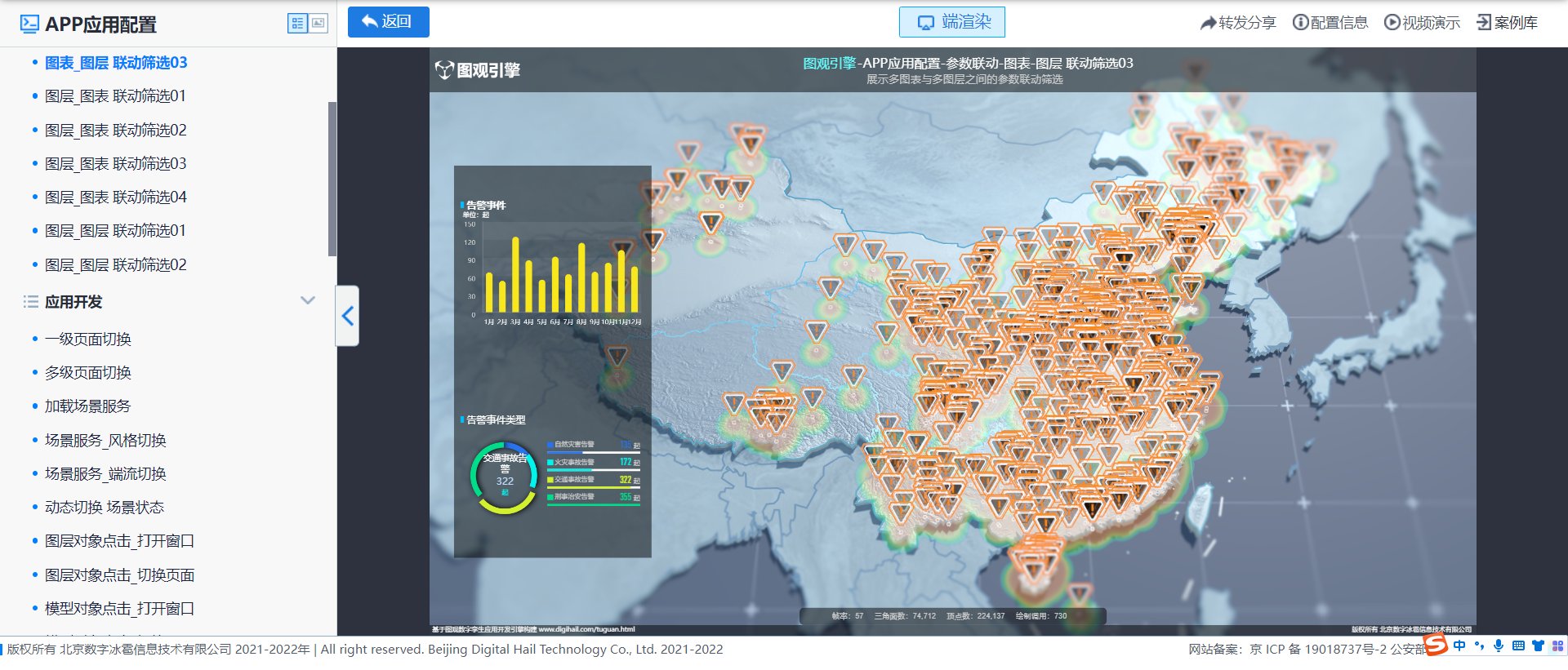
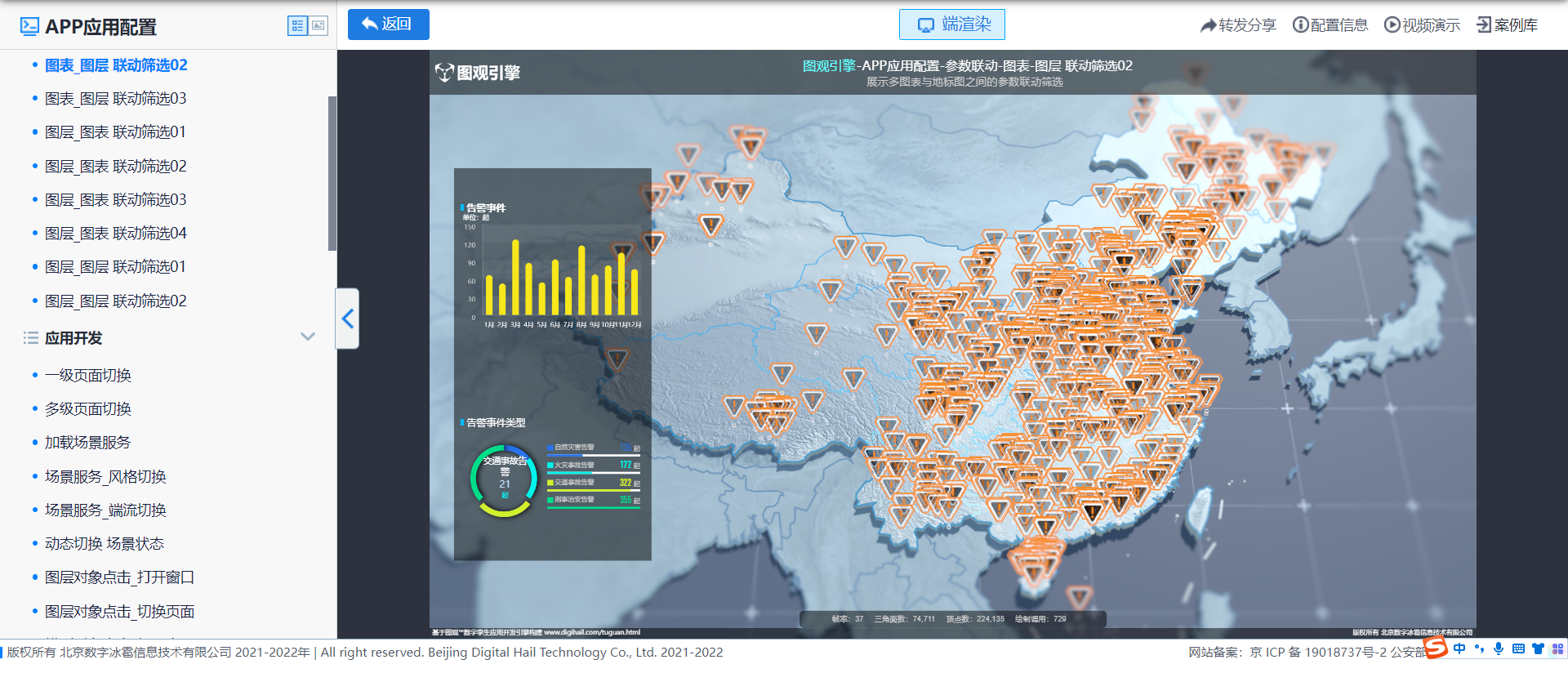
該范例展示了應(yīng)用編輯器中按鈕對象點擊切換頁面功能及配置方法,范例中點擊“住宅樓”按鈕,切換頁面內(nèi)容。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/application-configuration.html#example-type24_port
B站視頻演示:
https://www.bilibili.com/video/BV1A14y1K7e7/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機(jī)上瀏覽