范例簡介:
該范例用于展示使用場景編輯器制作出的綜合效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type120
B站視頻演示:
https://www.bilibili.com/video/BV1go4y167fk/?zw&spm_id_from=888.80996.embed_old
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示使用場景編輯器制作出的綜合效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type120
B站視頻演示:
https://www.bilibili.com/video/BV1go4y167fk/?zw&spm_id_from=888.80996.embed_old
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示使用場景編輯器制作出的綜合效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type119
B站視頻演示:
https://www.bilibili.com/video/BV1Yx4y1T7Nr/?zw&spm_id_from=888.80996.embed_old
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示使用場景編輯器制作出的綜合效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type118
B站視頻演示:
https://www.bilibili.com/video/BV1hY4y1y74c/?zw&spm_id_from=888.80996.embed_old
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示使用場景編輯器制作出的綜合效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type117
B站視頻演示:
https://www.bilibili.com/video/BV1qg4y1t7z7/?zw&spm_id_from=888.80996.embed_old
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示使用場景編輯器制作出的綜合效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type116
B站視頻演示:
https://www.bilibili.com/video/BV1sx4y1T7G6/?zw&spm_id_from=888.80996.embed_old
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示使用場景編輯器制作出的綜合效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type115
B站視頻演示:
https://www.bilibili.com/video/BV1kN411c77e/?zw&spm_id_from=888.80996.embed_old
微信掃一掃 手機上瀏覽

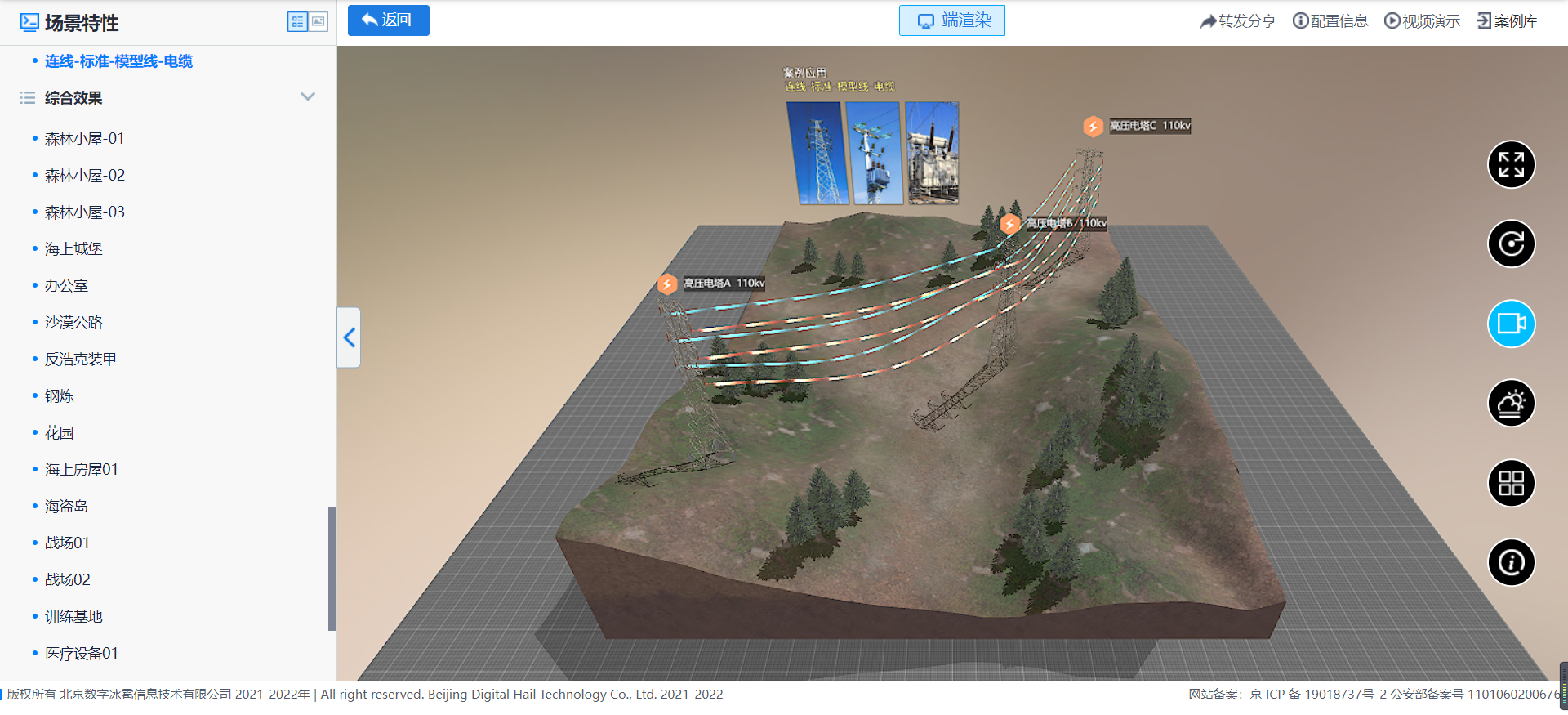
范例簡介:
該范例用于展示設置標準模型線電纜的方法及效果。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type87
B站視頻演示:
https://www.bilibili.com/video/BV1Tb411o7mc/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

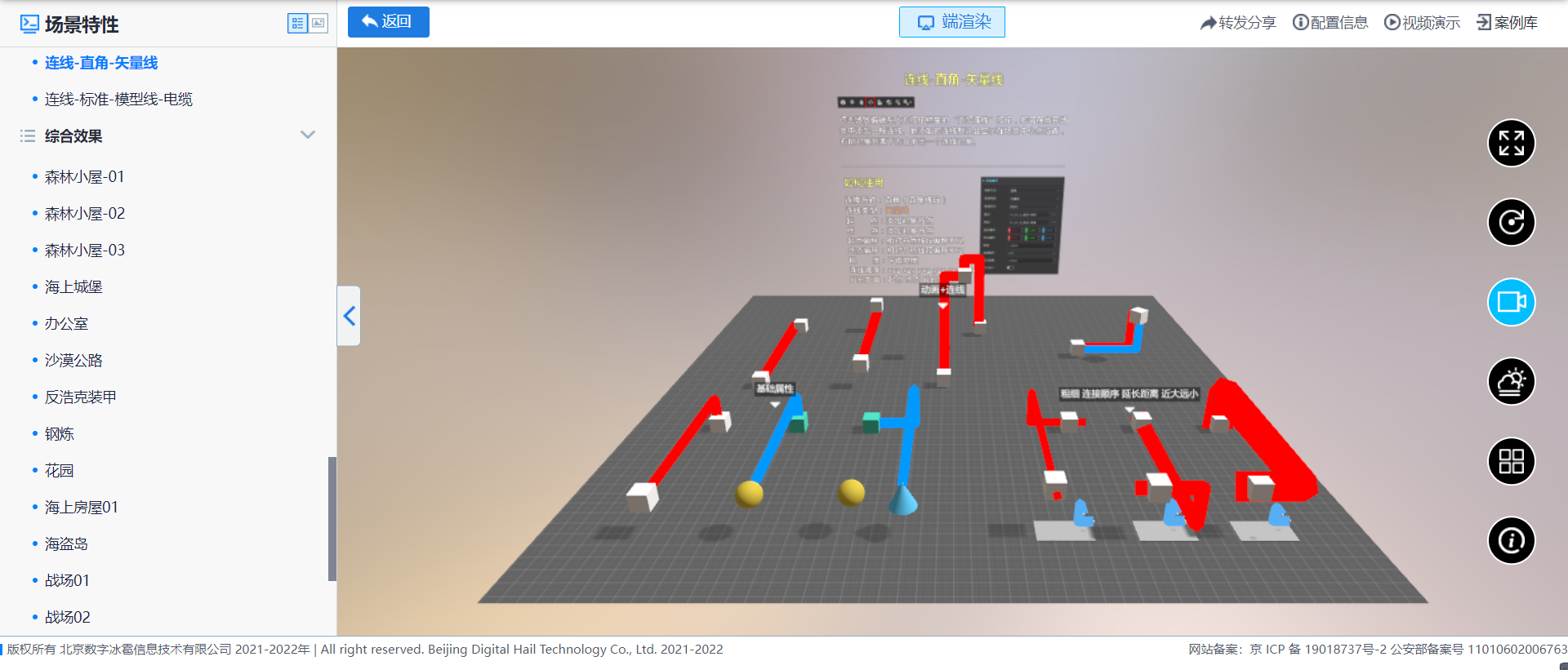
范例簡介:
該范例用于展示設置直角矢量線的方法及效果。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type10_5
B站視頻演示:
https://www.bilibili.com/video/BV1rM411u7bM/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

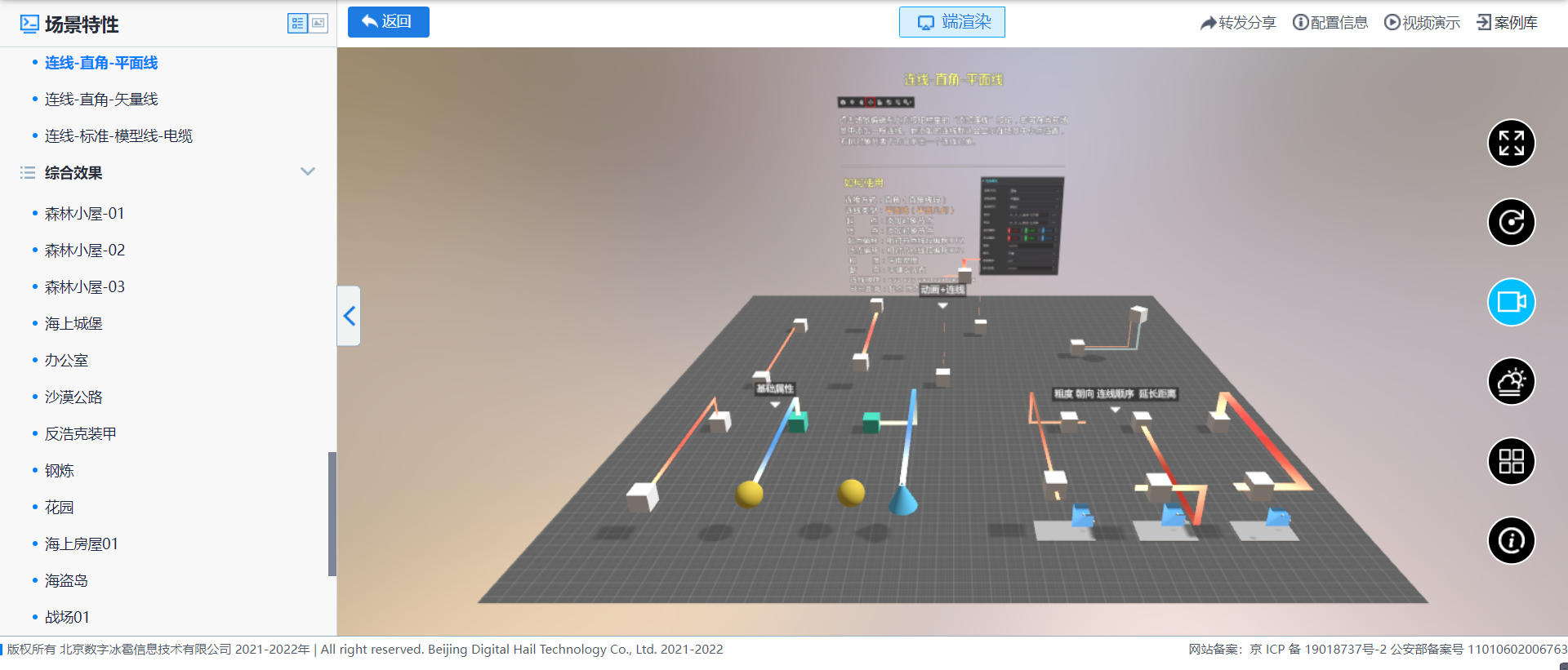
范例簡介:
該范例用于展示設置直角平面線的方法及效果。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type10_4
B站視頻演示:
https://www.bilibili.com/video/BV1vL41197vn/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

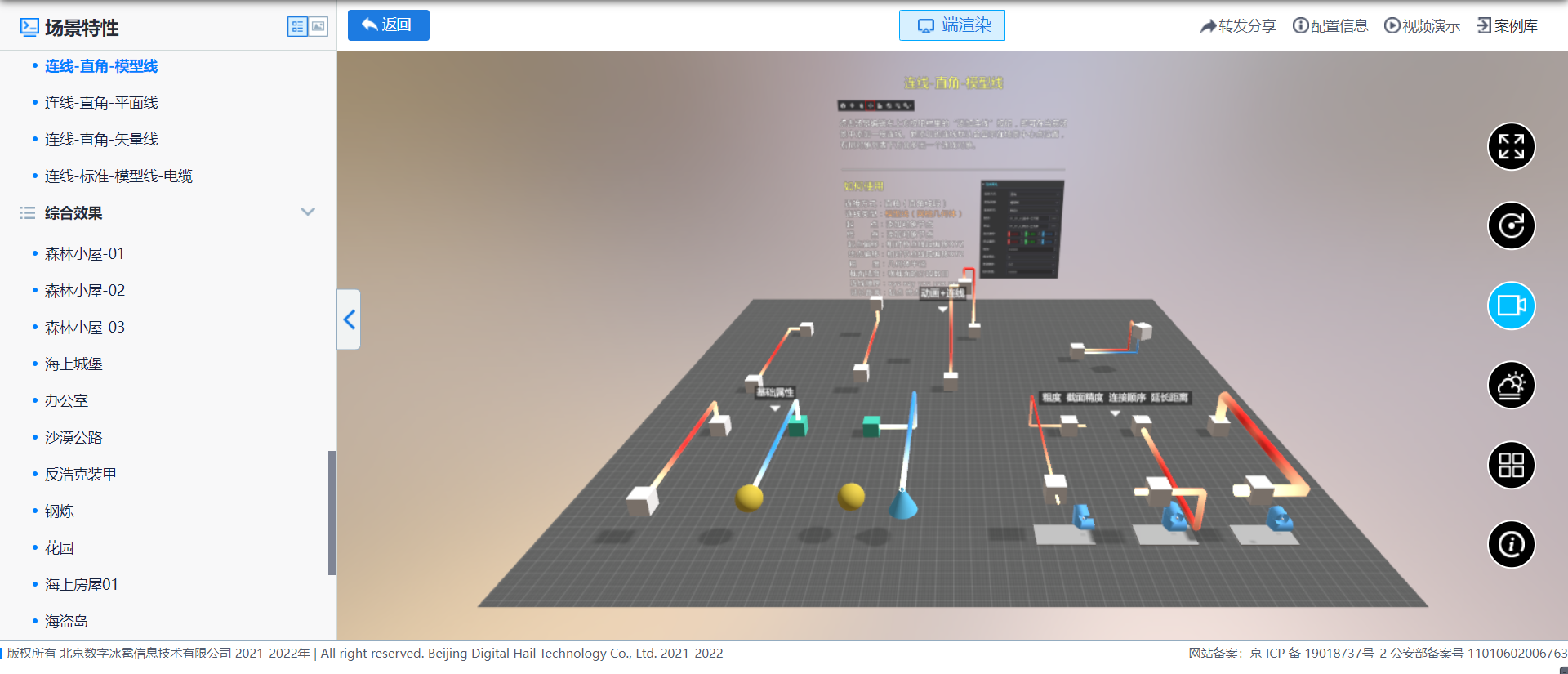
范例簡介:
該范例用于展示設置直角模型線的方法及效果。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type84
B站視頻演示:
https://www.bilibili.com/video/BV1GM4y1B7nU/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示設置標準矢量線的方法及效果。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type83
B站視頻演示:
https://www.bilibili.com/video/BV1HX4y1d77c/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
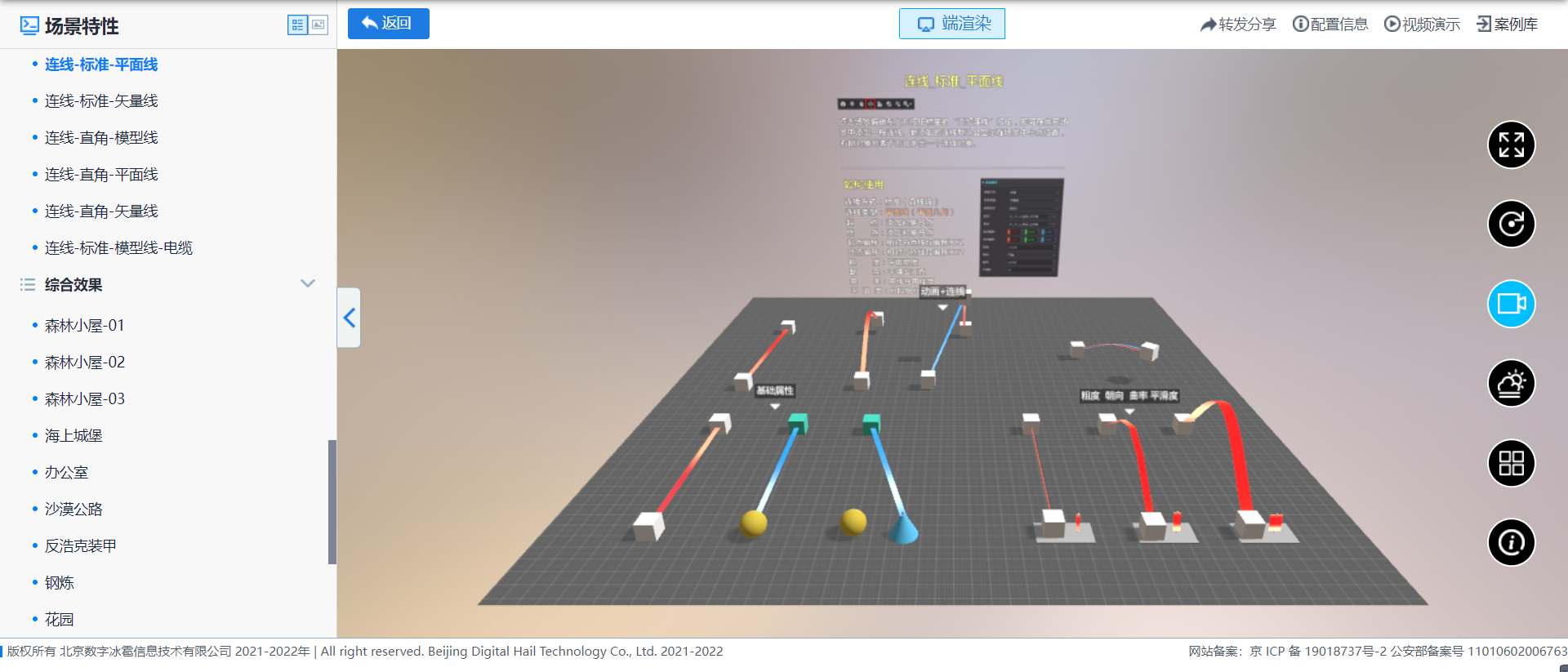
該范例用于展示設置標準平面線的方法及效果。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type82
B站視頻演示:
https://www.bilibili.com/video/BV19Y4y1D7XP/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示設置標準模型線的方法及效果。
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type81
B站視頻演示:
https://www.bilibili.com/video/BV1oL411r7gd/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
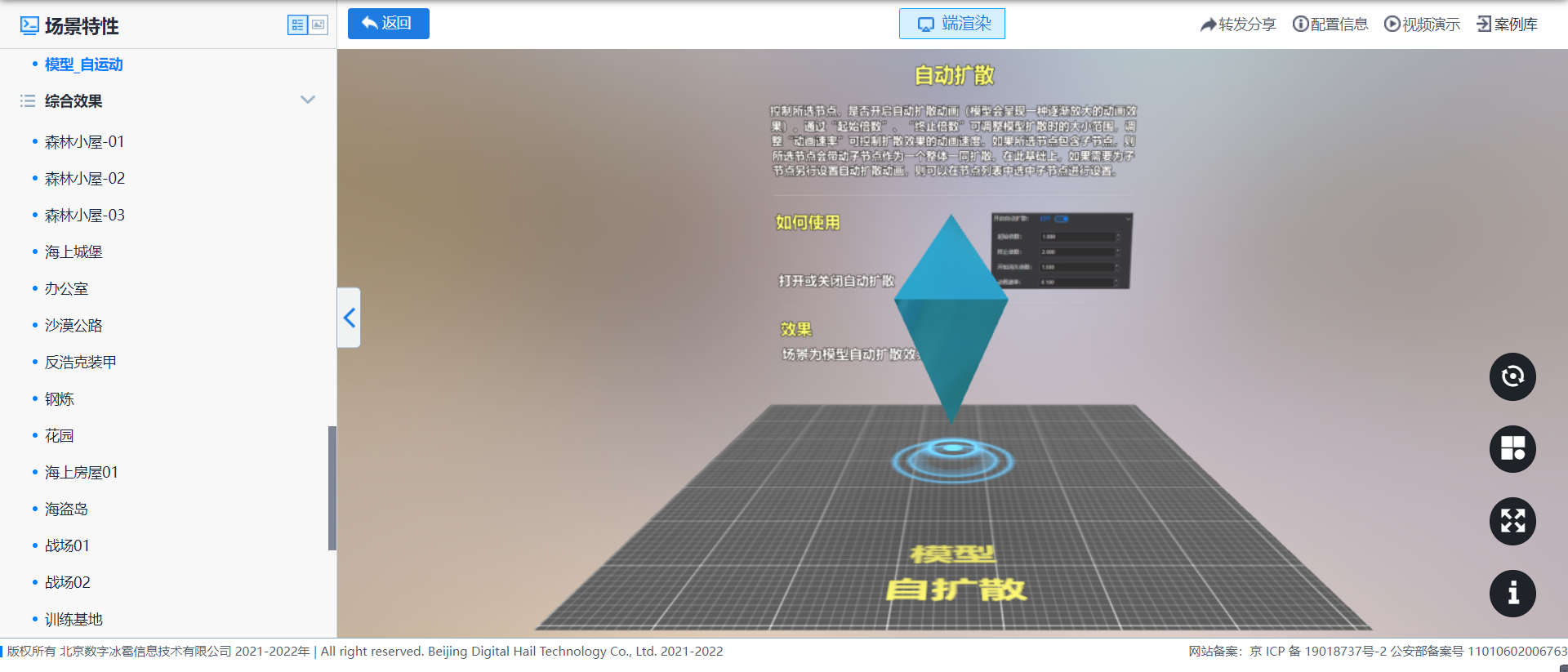
該范例用于展示模型自動擴散動畫的設置方法及效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type53
B站視頻演示:
https://www.bilibili.com/video/BV1iG4y157fq/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示模型動畫配置方法及效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type52
B站視頻演示:
https://www.bilibili.com/video/BV1ZM411z7wR/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示機械甲蟲模型的多組動畫效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type51
B站視頻演示:
https://www.bilibili.com/video/BV1Fd4y1Y7HZ/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示通過布爾型關節控制節點顏色的方法及效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type63
B站視頻演示:
https://www.bilibili.com/video/BV1NP411g7tp/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示通過布爾型關節控制節點顯隱的方法及效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type62
B站視頻演示:
https://www.bilibili.com/video/BV1Cu4y1F7ki/?t=1&spm_id_from=333.1350.jump_directly
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示通過布爾型關節控制節點移動的方法及效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type60
B站視頻演示:
https://www.bilibili.com/video/BV1uP4y197xB/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示通過枚舉型關節控制節點顏色的方法及效果
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/features-example.html#example-type8_11
B站視頻演示:
https://www.bilibili.com/video/BV1YY411d7F1/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽