范例簡介:
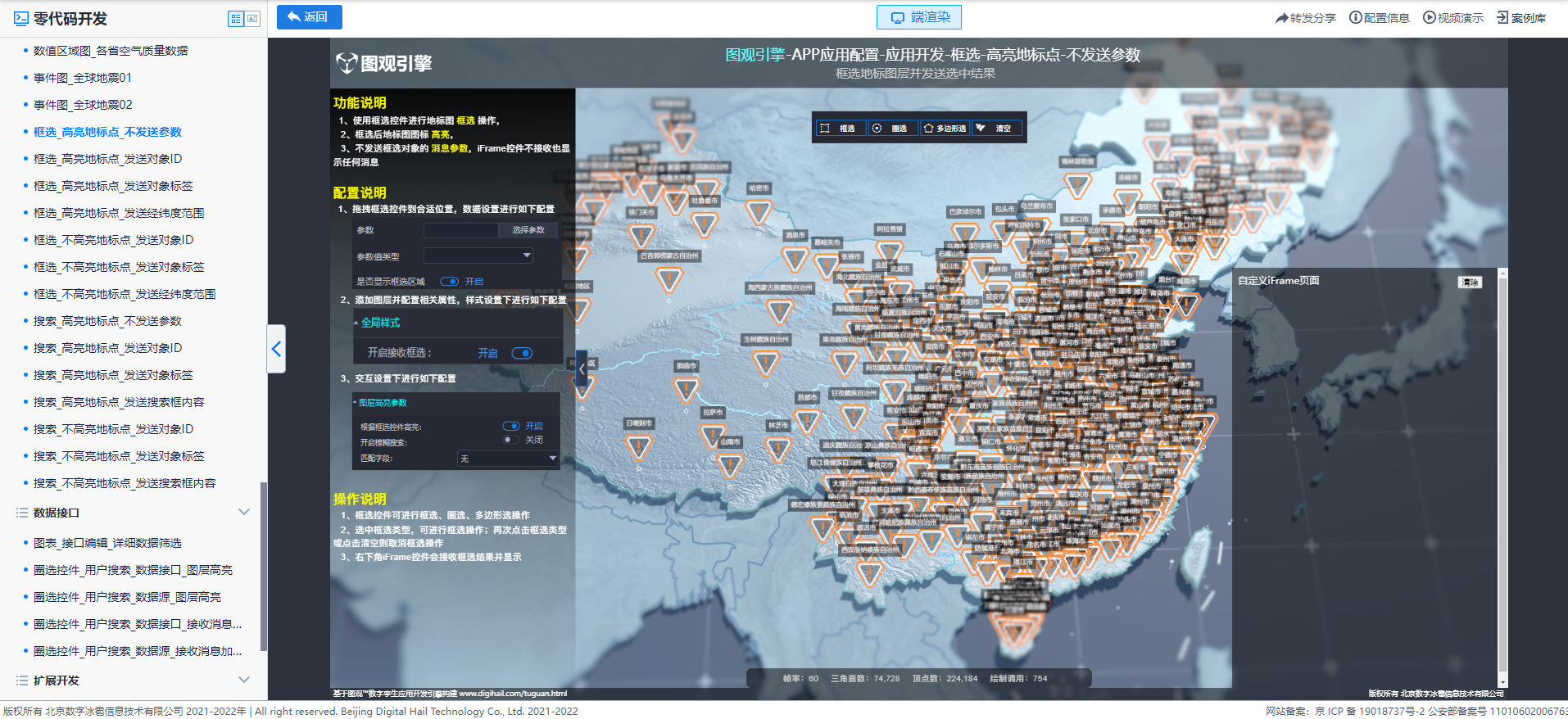
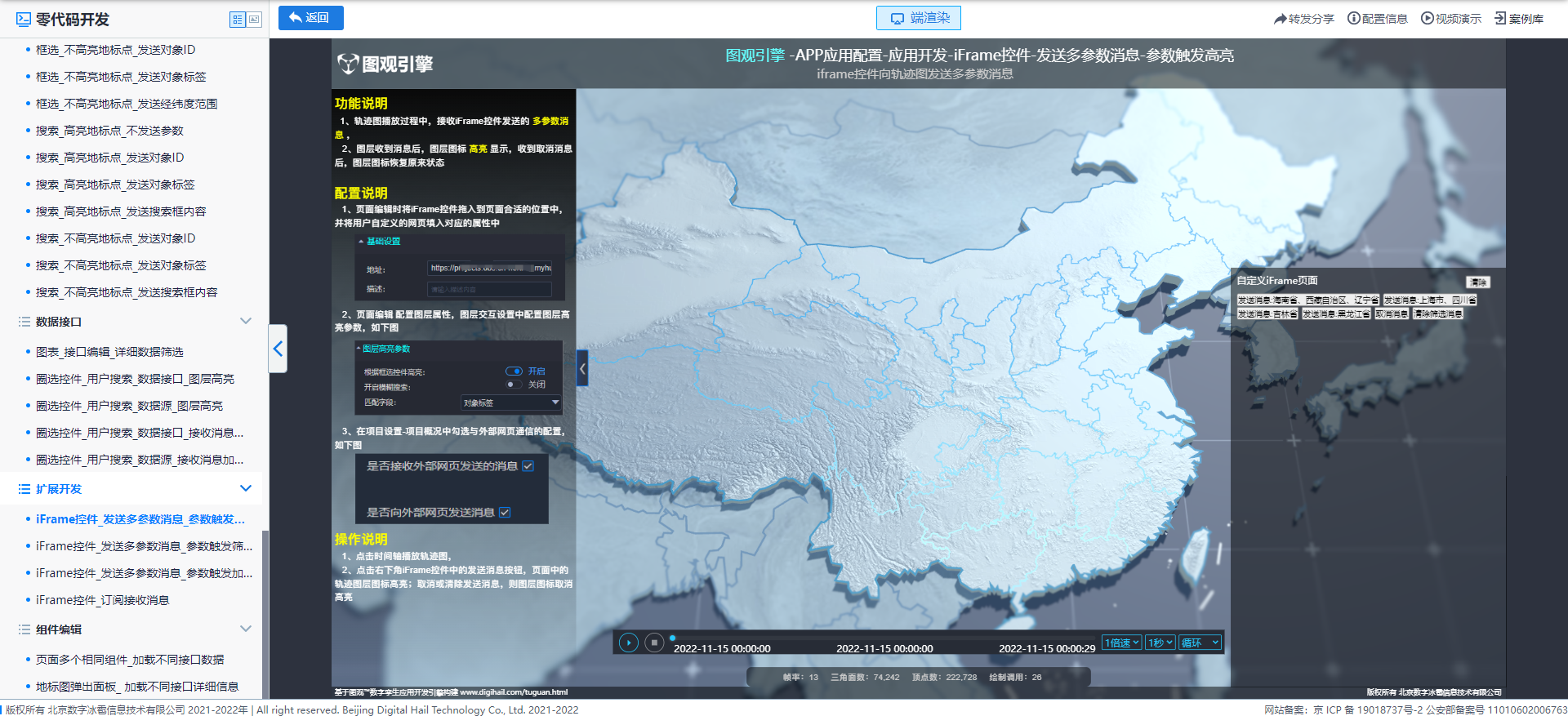
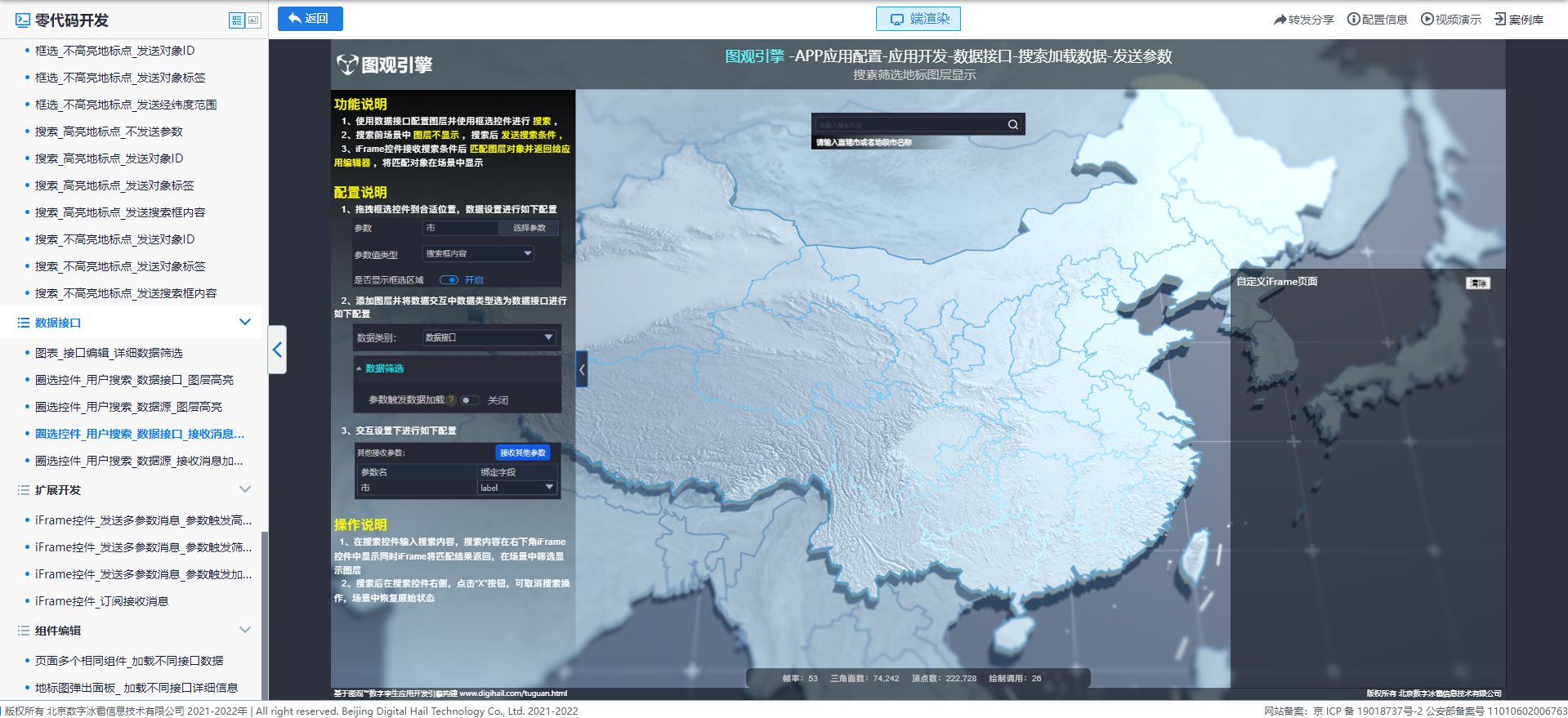
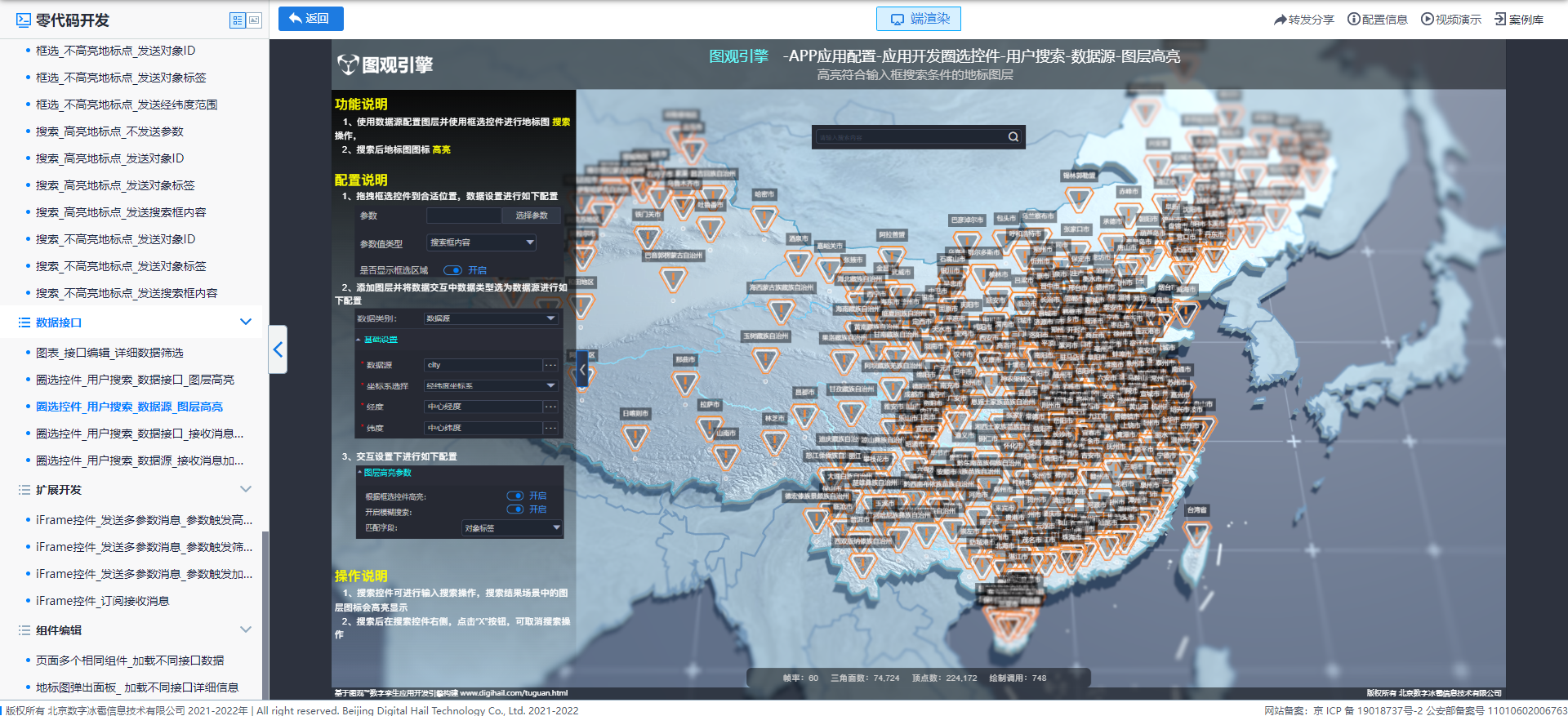
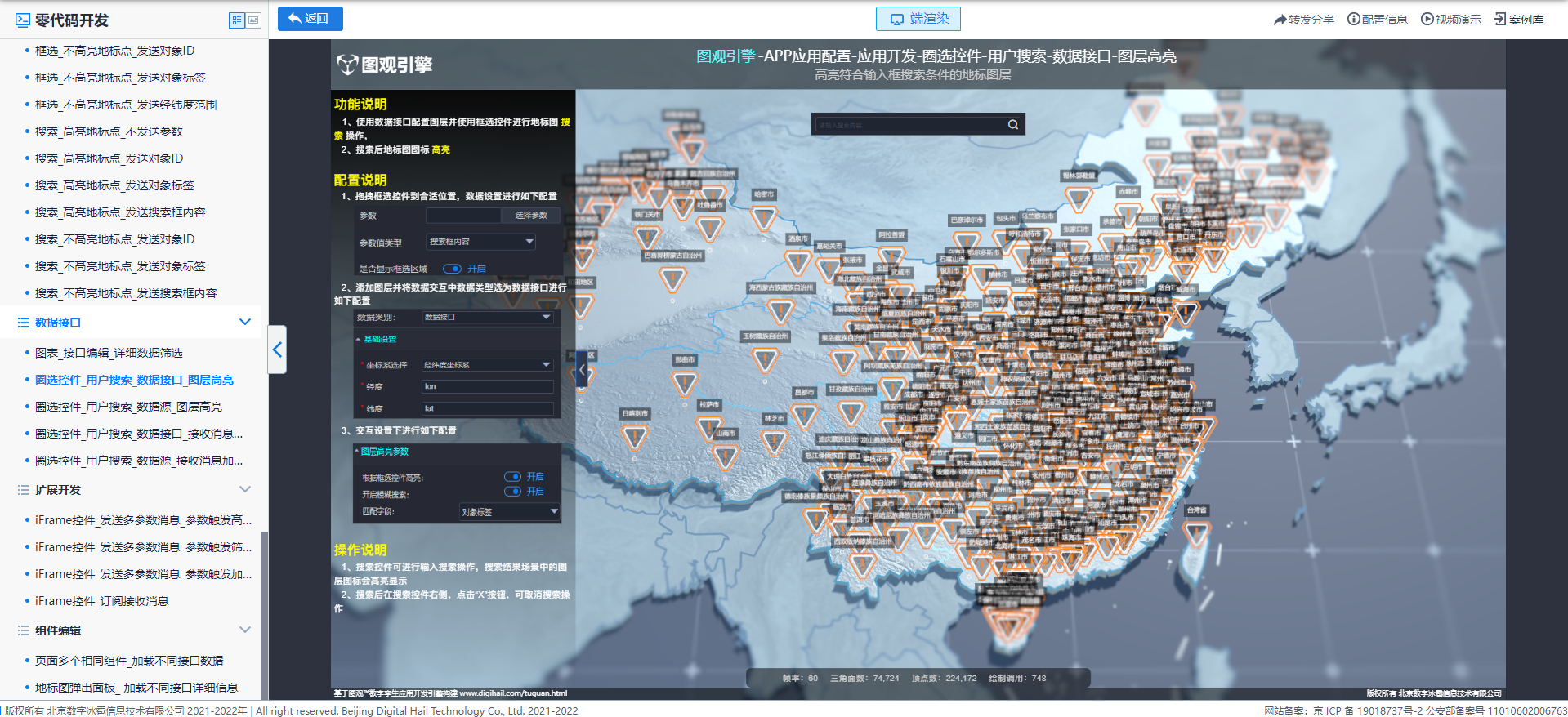
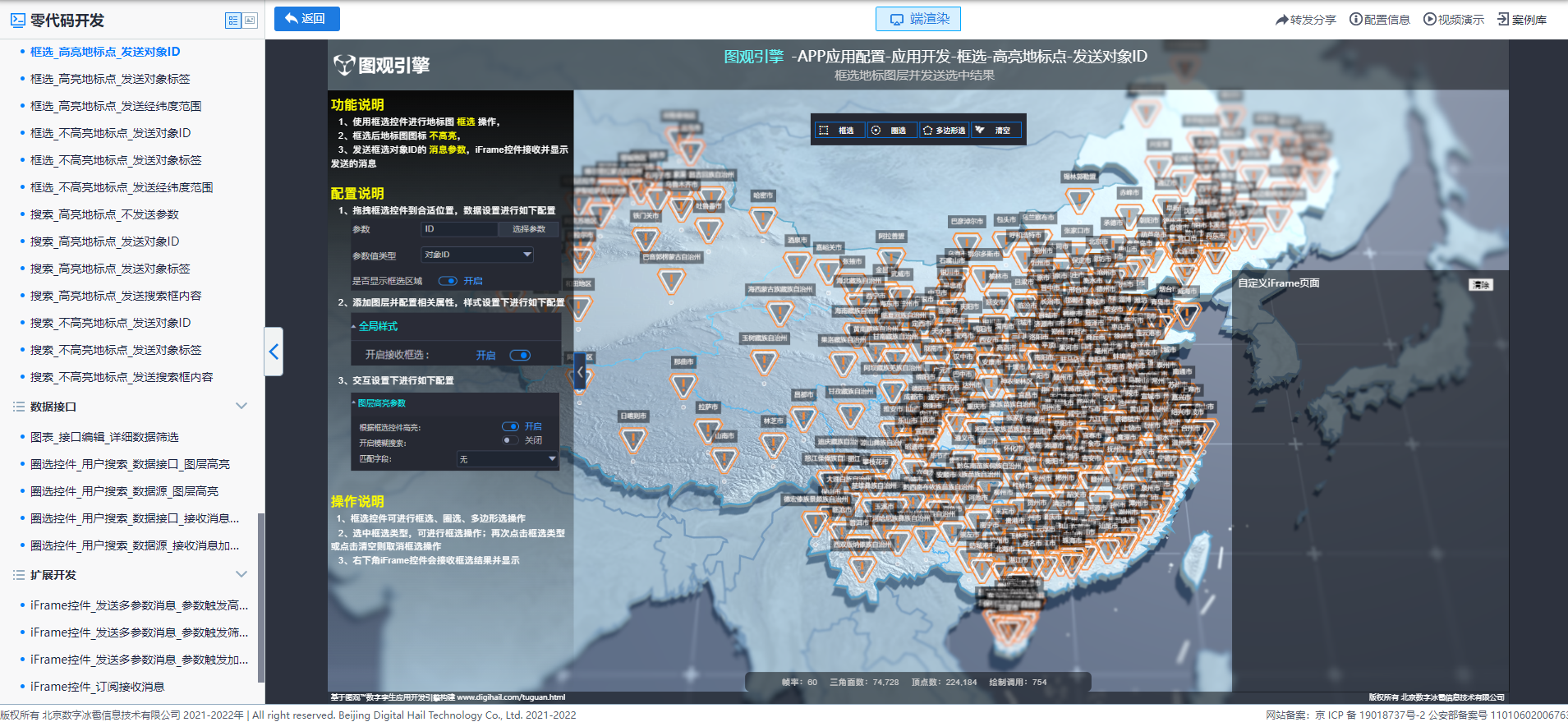
該范例展示了應(yīng)用編輯器中使用框選控件進行地標圖框選操作,框選后地標圖圖標高亮,發(fā)送框選對象ID的消息參數(shù)的功能及配置方法,范例中選中框選類型進行框選操作,再次點擊框選類型或點擊清空取消框選操作,右下角iFrame控件會接收框選結(jié)果并顯示。
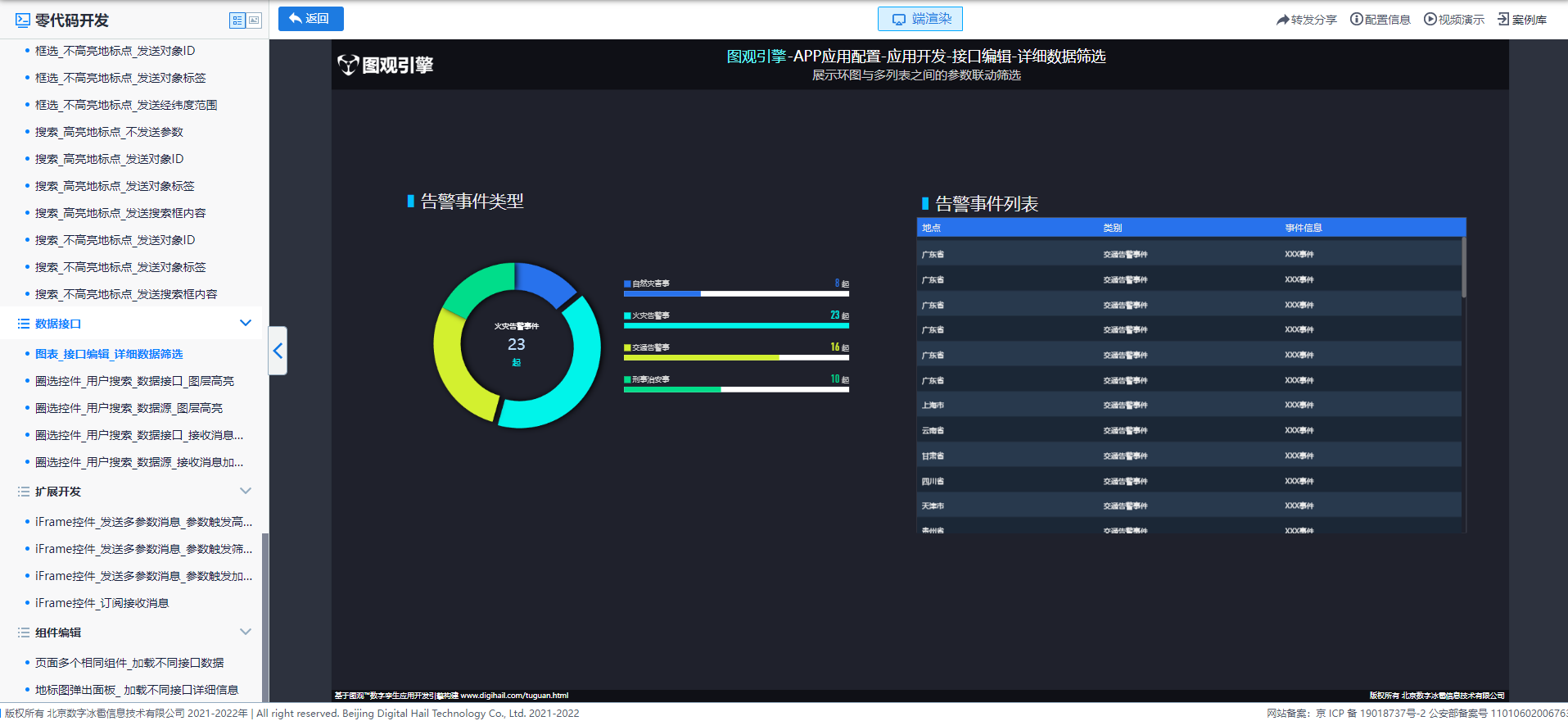
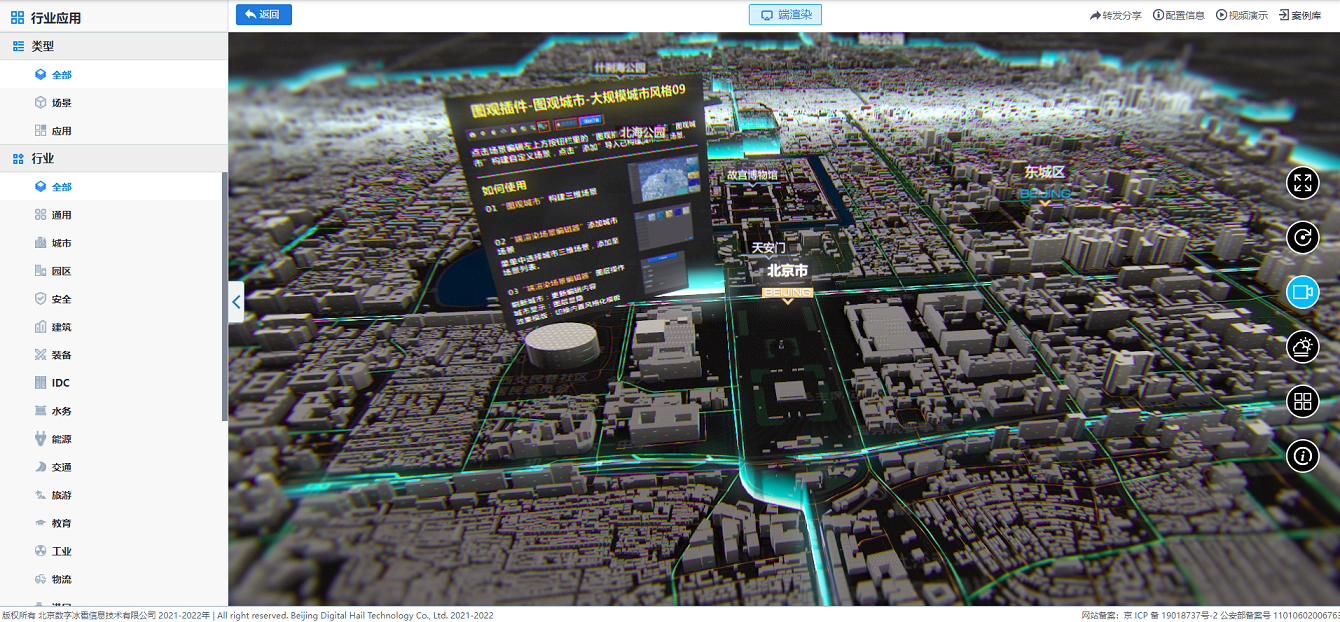
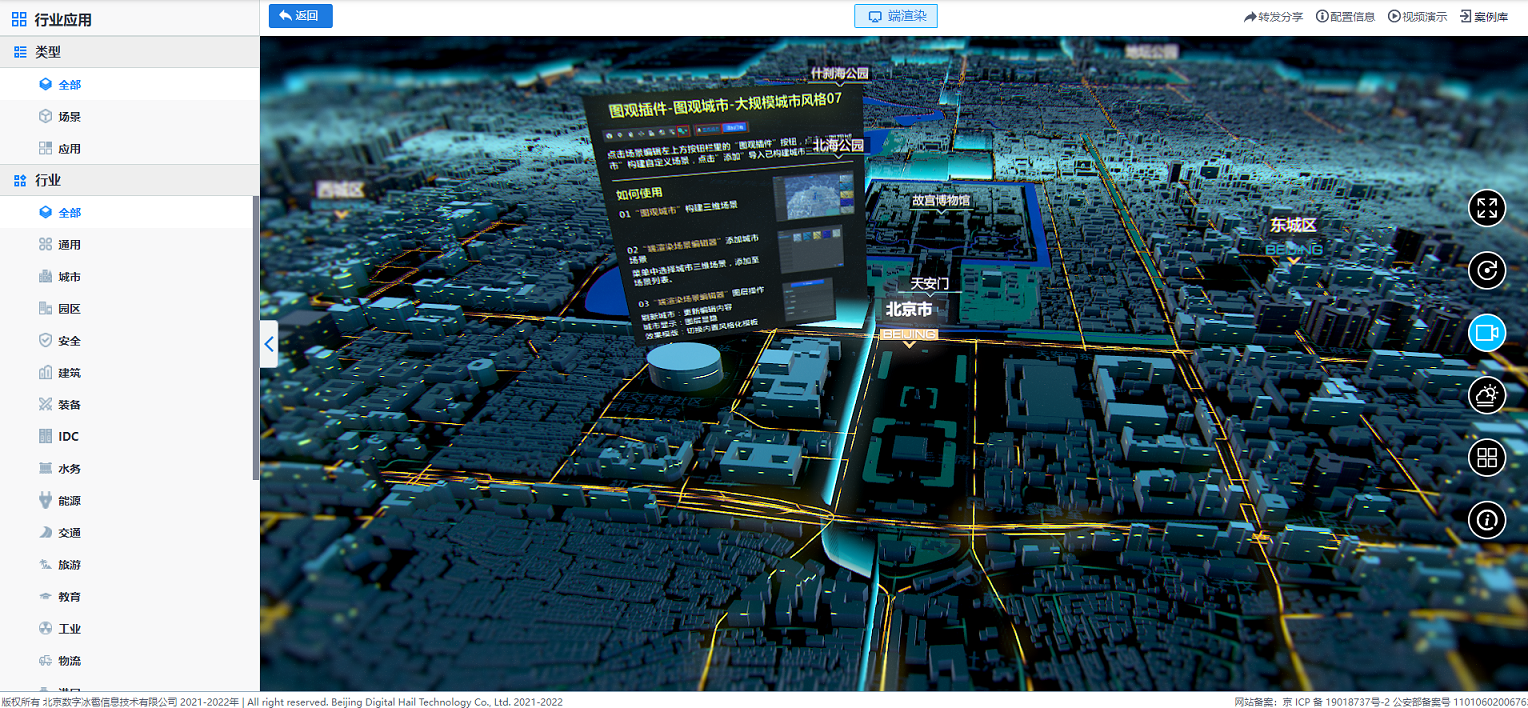
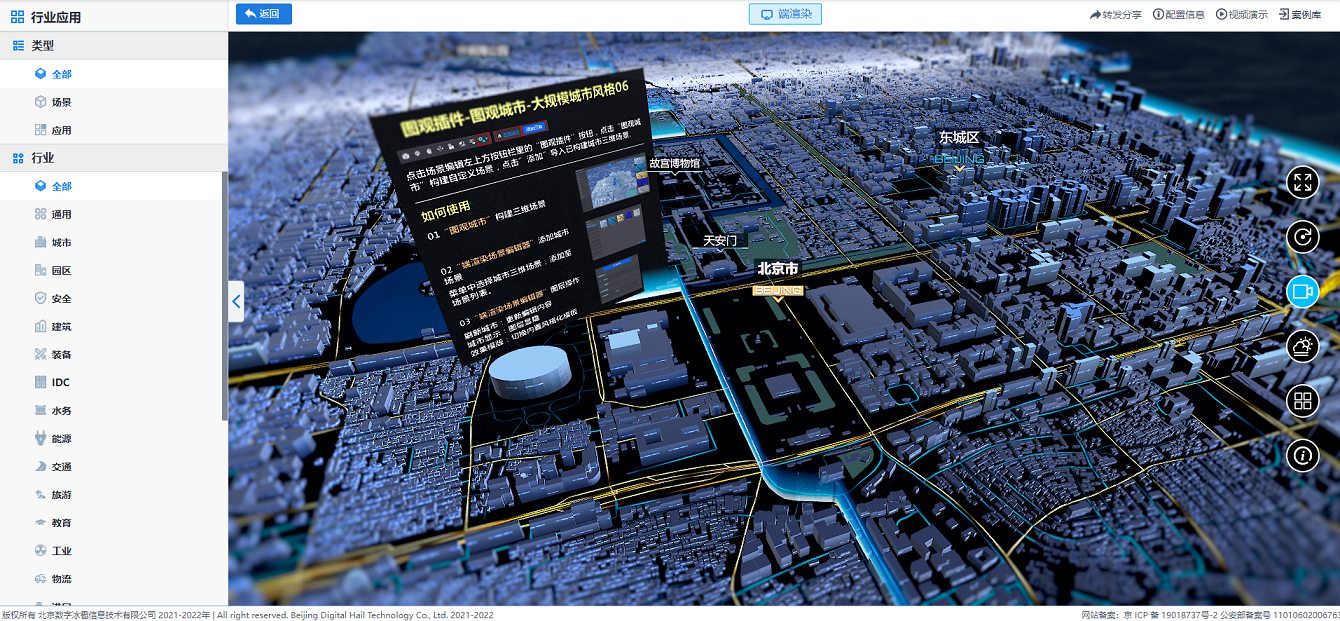
范例截圖:

PC在線體驗:
http://www.ce188.com/online-experience/application-configuration.html#example-type73_port
B站視頻演示:
https://www.bilibili.com/video/BV1kC4y1J7AQ/?t=1&spm_id_from=333.1350.jump_directly